
今天逛掘金浏览到一片有关网页图片优化的文章
我先总结下方法:
1. 降低图片的大小 2. CSS Sprites(雪碧图) 3. 字体图标 4. 图片懒加载(lazyload.js)
接着,详细解说下:
这里主推两个小工具: TinyPNG:网称压缩PNG的神站 (支持png和jpg); 智图 (支持png,jpg,webp),可大大降低图片的大小
注:webp是Google于2010年提出了一种新的图片压缩格式,14年又提出了动态WebP,目前只有谷歌内核可支持。
刚才有get到一个新的图片自适应技术– SharpP,后面再补充。
在线工具:CSS Sprites,超好用,不用麻烦UI去设计了,还可选择图片排列顺序,重点是可以直接生成代码,不用再去手动测量了,很方便。
为 Bootstrap而创造的图标字体:font-awesome(具体操作不再啰嗦)
阿里巴巴矢量图标库:iconfont
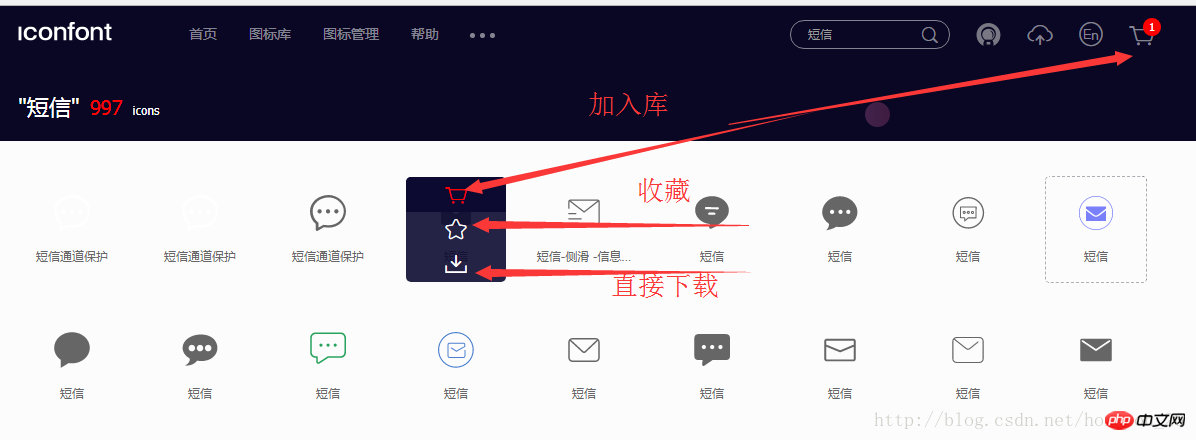
介绍下iconfont的使用,进入官网,直接搜索要找的图标,比如:短信,可以看下以下界面:

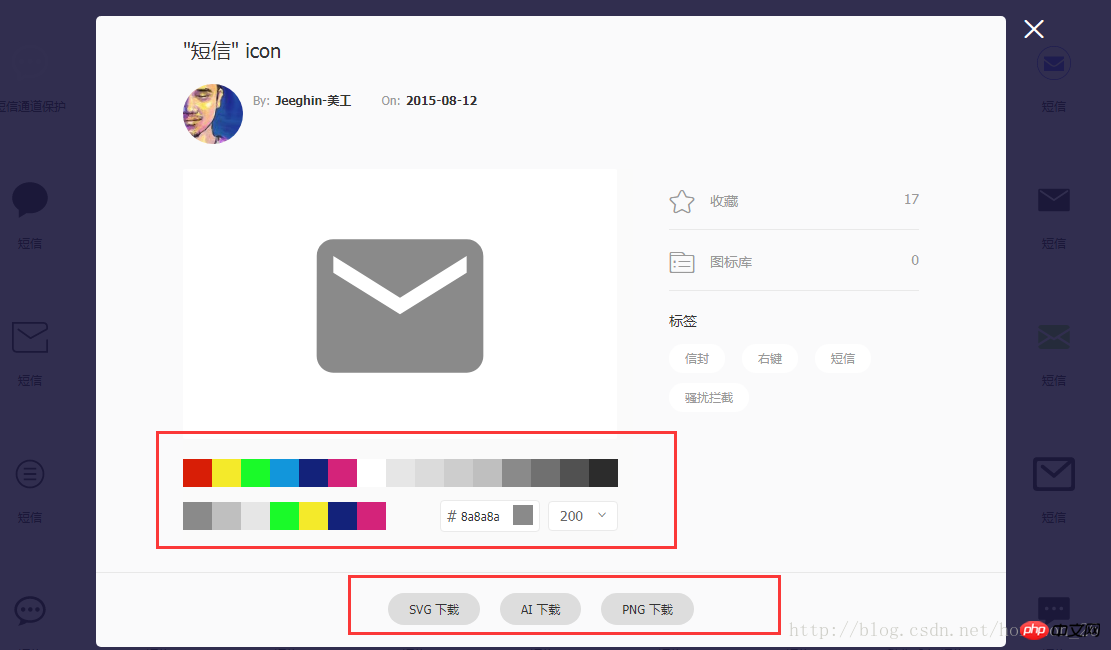
可以加入库、收藏或直接下载,选择直接下载,可以看到这里能够选择颜色和下载的格式:(看下图)

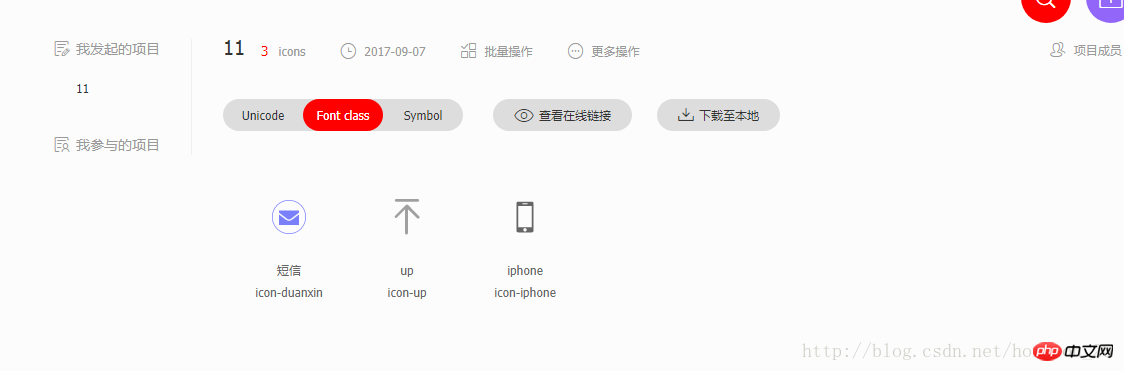
要下载多个的话,就先加入库中,点击右上角的购物车图标,按照上面提示的步骤来,添加项目….(可创建多个项目,不同的项目使用不同的图标,方便管理),最后下载还可以生成在线链接

前段时间做项目正好用到这个,记录下;
lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的。可提高页面加载速度、减少服务器负载。
实现步骤:
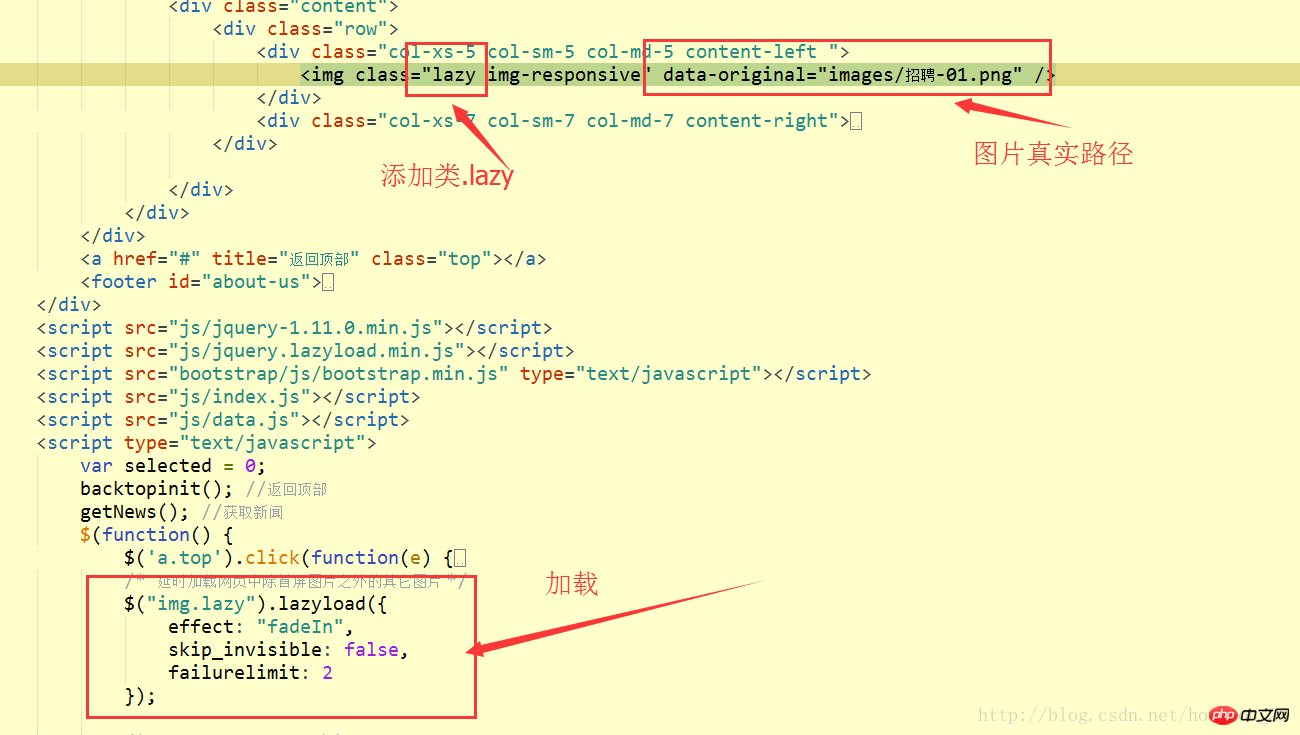
1. 首先下载lazyload.js,该插件依赖于jQuery,所以需要先加载jq; 2. 将图片的真实路径写入src属性 3. 给这些图片增加一个名为lazy的class 4. 选择所有要lazyload的图片(img.lazy),执行lazyload();
注意:必须设置图片的高度或者宽度,否则插件可能无法正常工作.

<script src="js/jquery-1.11.0.min.js"></script><script src="js/jquery.lazyload.min.js"></script><script type="text/javascript">
/* 延时加载网页中除首屏图片之外的其它图片 */
$("img.lazy").lazyload({
effect: "fadeIn", //载入方式
skip_invisible: false,
failurelimit: 2
});</script>Atas ialah kandungan terperinci 网页图片优化. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu pengoptimuman
apa itu pengoptimuman
 penghasilan laman web html
penghasilan laman web html
 Halaman web dibuka perlahan-lahan
Halaman web dibuka perlahan-lahan
 tidak boleh membuka laman web
tidak boleh membuka laman web
 Cara mengubah suai teks dalam gambar
Cara mengubah suai teks dalam gambar
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Perisian pengoptimuman kata kunci Baidu
Perisian pengoptimuman kata kunci Baidu
 Bagaimana untuk menyediakan muat semula automatik halaman web
Bagaimana untuk menyediakan muat semula automatik halaman web




