函数block与inline有哪些区别
block与inline的区别
block 又称块级元素,inline也称为行内元素
块级元素
单独占一行 每个块级元素都是新行的开始
缺省宽度为100%
可以设置宽高 可以设置margin和padding属性。
行内元素
可与其他的行内元素在同一行上 元素前后没有换行符 不可以设置宽高 高度和宽度由内部内容填充后计算所得 显示设置无效
内部不可嵌套块级元素
不可以说设置宽高 img input textarea select也是行内元素可以说设置宽高二者是替换元素
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。替换元素一般有内在尺寸,所以具有width和height,可以设定。
只可设置margin-left margin-right padding-left padding-right 也就是水平方向上的,垂直方向上的无效
块级元素与行内元素可以通过制定display相互变化
常用的块级元素
◎ blockquote - 块引用
◎ dir - 目录列表
◎ p - 常用块级元素
◎ fieldset - form 相当于GroupPanel
◎ form -表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3级标题
◎ h4 - 4级标题
◎ h5 - 5级标题
◎ h6 - 6级标题
◎ hr - 水平分隔线
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本 将文本按照输入格式输出
◎ table - 表格
◎ ul - 非排序列表
常用行内元素
◎ a标签
◎ b - 粗体
◎ br - 换行
◎ cite - 引用
◎ code - 代码
◎ em - 强调
◎ font - 字体设定(不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ label - 表格标签
◎ q - 短引用
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
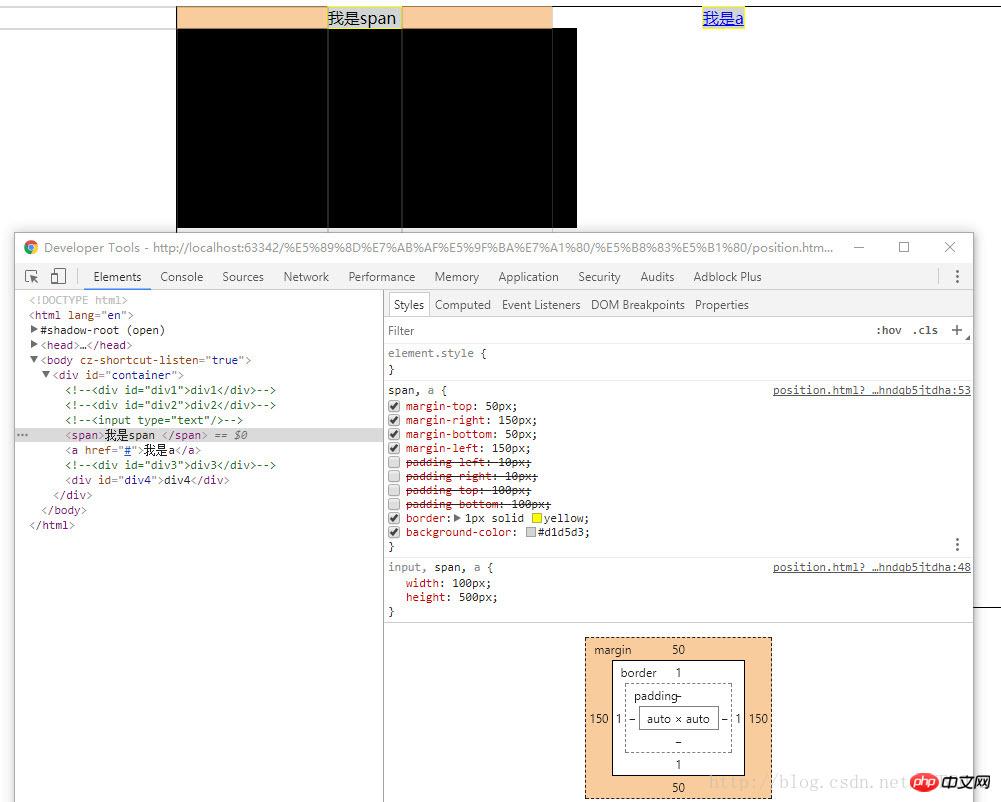
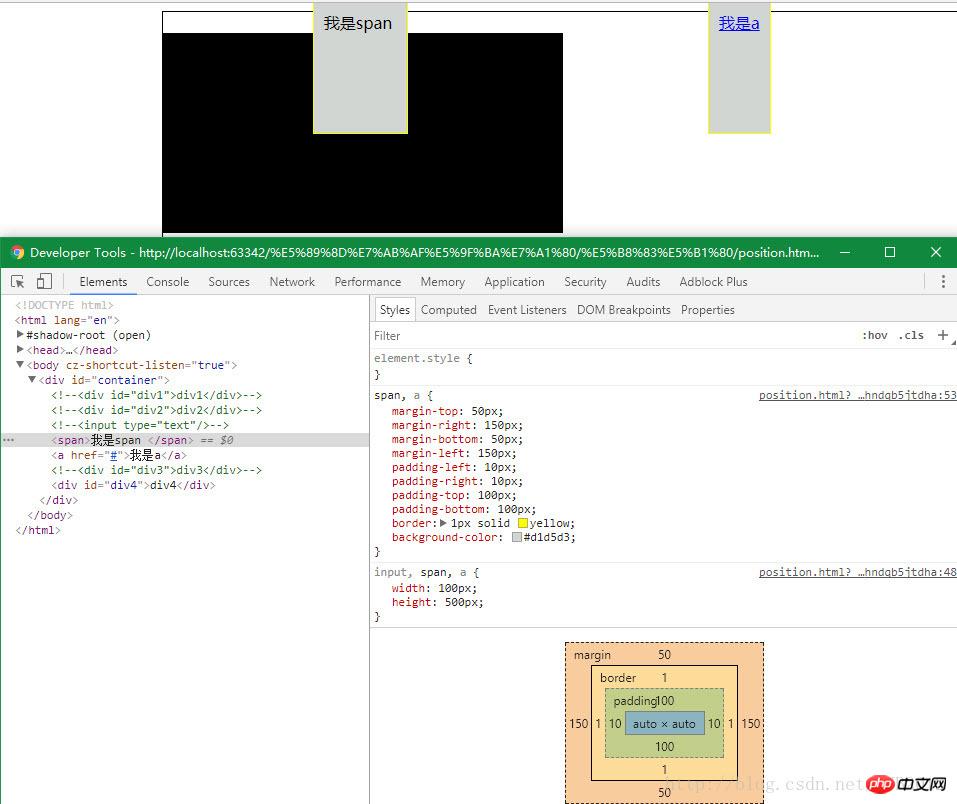
行内元素的宽高 margin padding 区别验证
样式:
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}结构:
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>结果:
1. 验证margin 只有水平方向有效 
2. 验证padding 只有水平方向有效 垂直方向上的不影响其他元素 图中的黑色p 
Atas ialah kandungan terperinci 函数block与inline有哪些区别 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Fungsi bahasa C adalah asas untuk modularization kod dan bangunan program. Mereka terdiri daripada pengisytiharan (tajuk fungsi) dan definisi (badan fungsi). Bahasa C menggunakan nilai untuk lulus parameter secara lalai, tetapi pembolehubah luaran juga boleh diubahsuai menggunakan lulus alamat. Fungsi boleh mempunyai atau tidak mempunyai nilai pulangan, dan jenis nilai pulangan mestilah selaras dengan perisytiharan. Penamaan fungsi harus jelas dan mudah difahami, menggunakan nomenclature unta atau garis bawah. Ikuti prinsip tanggungjawab tunggal dan pastikan kesederhanaan fungsi untuk meningkatkan kebolehkerjaan dan kebolehbacaan.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
F Fungsi bahasa adalah blok kod yang boleh diguna semula. Mereka menerima input, melakukan operasi, dan hasil pulangan, yang secara modular meningkatkan kebolehgunaan dan mengurangkan kerumitan. Mekanisme dalaman fungsi termasuk parameter lulus, pelaksanaan fungsi, dan nilai pulangan. Seluruh proses melibatkan pengoptimuman seperti fungsi dalam talian. Fungsi yang baik ditulis mengikut prinsip tanggungjawab tunggal, bilangan parameter kecil, penamaan spesifikasi, dan pengendalian ralat. Penunjuk yang digabungkan dengan fungsi dapat mencapai fungsi yang lebih kuat, seperti mengubahsuai nilai pembolehubah luaran. Pointer fungsi meluluskan fungsi sebagai parameter atau alamat kedai, dan digunakan untuk melaksanakan panggilan dinamik ke fungsi. Memahami ciri dan teknik fungsi adalah kunci untuk menulis program C yang cekap, boleh dipelihara, dan mudah difahami.
 Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Eksport PDF yang dilindungi kata laluan di Photoshop: Buka fail imej. Klik "Fail" & gt; "Eksport" & gt; "Eksport sebagai PDF". Tetapkan pilihan "Keselamatan" dan masukkan kata laluan yang sama dua kali. Klik "Eksport" untuk menghasilkan fail PDF.
 Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Keperluan mendaftarkan vuerouter dalam fail index.js di bawah folder penghala apabila membangunkan aplikasi VUE, anda sering menghadapi masalah dengan konfigurasi penghalaan. Khas ...
 Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Walaupun C dan C# mempunyai persamaan, mereka sama sekali berbeza: C adalah pengurusan memori yang berorientasikan proses, dan bahasa yang bergantung kepada platform yang digunakan untuk pengaturcaraan sistem; C# adalah bahasa berorientasikan objek, sampah, dan bahasa bebas platform yang digunakan untuk desktop, aplikasi web dan pembangunan permainan.
 Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Penjelasan terperinci mengenai kaedah carian XPath di bawah nod Dom dalam JavaScript, kita sering perlu mencari nod tertentu dari pokok Dom berdasarkan ekspresi XPath. Sekiranya anda perlu ...
 Perbezaan hasil output Console.log: Mengapa pembolehubah yang sama mempunyai kaedah percetakan yang berbeza tetapi hasil yang berbeza?
Apr 04, 2025 am 11:48 AM
Perbezaan hasil output Console.log: Mengapa pembolehubah yang sama mempunyai kaedah percetakan yang berbeza tetapi hasil yang berbeza?
Apr 04, 2025 am 11:48 AM
Perbincangan mendalam tentang perbezaan dalam konsol.log output dalam artikel ini akan menganalisis sebab-sebab mengapa hasil output fungsi Console.log dalam sekeping kod adalah berbeza. Coretan kod melibatkan resolusi parameter URL ...




