Laravel项目中关于Chart.js的使用详解
本篇文章主要介绍了Chart.js在Laravel项目中的应用示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
介绍
Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等, 本文将介绍如何在laravel项目中使用chart.js
安装
可以通过以下命令在 npm 或 bower 中来安装chart.js。
npm install chart.js --save bower install chart.js --save
可以在你的项目中使用 CDN link。
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.min.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js
可以从GitHub里面下载最新版本的 Chart.js 从github下载的话,里面也有很多例子可以学习。

我这边选择的是下载了几个js文件,然后放置于Laravel项目的public/js目录下面,如下图:

使用
在html中任何你希望的位置加入以下代码, 这个canvas就是图表的位置。:
<canvas id="my_chart" width="300" height="300"></canvas>
然后在controller中实现一个数据查询的方法,且要返回一个json字符串, 具体的数据根据你的需求而定,这边我只查了一组数据,制作一个饼图,也可以要多组数据制作折线图,柱状图等。
public function GetChartData(){
$my_data = array();
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',1)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',2)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',3)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',4)->count());
Log::info(json_encode($my_data));
return $my_data;
}添加路由:
Route::get('get_chart_data', 'Member\UserController@GetChartData');
js实现:
$.get('get_chart_data',function (data, status) {
var ctx = document.getElementById("my_chart").getContext("2d");
var my_chart = new Chart(ctx,{
type: 'pie',
data: {
labels: [
"首页文章列表",
"分类文章列表",
"文章详情",
"关于我",
],
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.purple,
window.chartColors.green,
],
}]
},
options: {
responsive: true,
}
});
});颜色的定义:
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
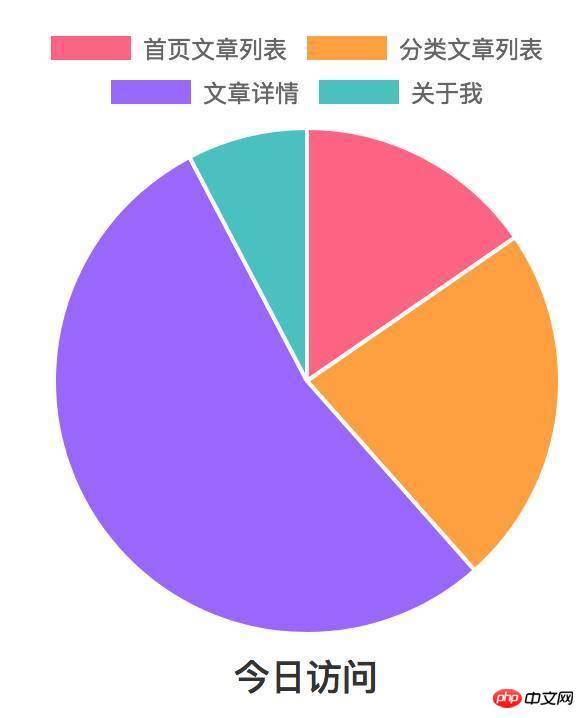
};结果如下图:

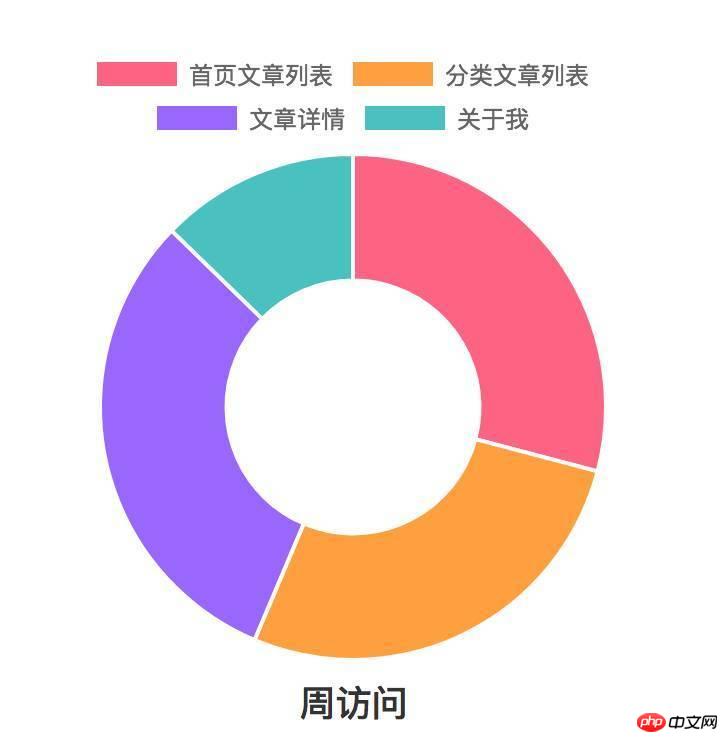
将js中的type的值pie改成doughnut,结果如下图:

Atas ialah kandungan terperinci Laravel项目中关于Chart.js的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mendapatkan kod pengembalian semasa menghantar e -mel gagal di Laravel?
Apr 01, 2025 pm 02:45 PM
Bagaimana untuk mendapatkan kod pengembalian semasa menghantar e -mel gagal di Laravel?
Apr 01, 2025 pm 02:45 PM
Kaedah untuk mendapatkan kod kembali apabila menghantar e -mel Laravel gagal. Apabila menggunakan Laravel untuk membangunkan aplikasi, anda sering menghadapi situasi di mana anda perlu menghantar kod pengesahan. Dan pada hakikatnya ...
 Tugas Jadual Laravel tidak dilaksanakan: Apa yang harus saya lakukan jika tugas itu tidak berjalan selepas Jadual: Jalankan Perintah?
Mar 31, 2025 pm 11:24 PM
Tugas Jadual Laravel tidak dilaksanakan: Apa yang harus saya lakukan jika tugas itu tidak berjalan selepas Jadual: Jalankan Perintah?
Mar 31, 2025 pm 11:24 PM
Tugas Jadual Laravel menjalankan penyelesaian masalah yang tidak responsif semasa menggunakan penjadualan tugas jadual Laravel, banyak pemaju akan menghadapi masalah ini: Jadual: Jalankan ...
 Di Laravel, bagaimana menangani situasi di mana kod pengesahan gagal dihantar melalui e -mel?
Mar 31, 2025 pm 11:48 PM
Di Laravel, bagaimana menangani situasi di mana kod pengesahan gagal dihantar melalui e -mel?
Mar 31, 2025 pm 11:48 PM
Kaedah mengendalikan kegagalan e -mel Laravel untuk menghantar kod pengesahan adalah menggunakan Laravel ...
 Bagaimana untuk melaksanakan fungsi jadual tersuai untuk mengklik untuk menambah data dalam admin dcat?
Apr 01, 2025 am 07:09 AM
Bagaimana untuk melaksanakan fungsi jadual tersuai untuk mengklik untuk menambah data dalam admin dcat?
Apr 01, 2025 am 07:09 AM
Cara melaksanakan fungsi jadual klik tersuai untuk menambah data dalam dcatadmin (laravel-admin) semasa menggunakan dcat ...
 Perkongsian Sambungan Laravel Redis: Mengapa kaedah pilih mempengaruhi sambungan lain?
Apr 01, 2025 am 07:45 AM
Perkongsian Sambungan Laravel Redis: Mengapa kaedah pilih mempengaruhi sambungan lain?
Apr 01, 2025 am 07:45 AM
Kesan perkongsian sambungan Redis dalam rangka kerja Laravel dan pilih kaedah apabila menggunakan Rangka Kerja Laravel dan Redis, pemaju mungkin menghadapi masalah: melalui konfigurasi ...
 Laravel Multi-Tenant Extension Stancl/Tenancy: Bagaimana Menyesuaikan Alamat Hos Sambungan Pangkalan Data Penyewa?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Tenant Extension Stancl/Tenancy: Bagaimana Menyesuaikan Alamat Hos Sambungan Pangkalan Data Penyewa?
Apr 01, 2025 am 09:09 AM
Sambungan pangkalan data penyewa tersuai dalam pakej lanjutan multi-penyewa Larave Stancl/penyewaan ketika membina aplikasi multi-penyewa menggunakan pakej lanjutan multi-penyewa Larave Stancl/penyewaan, ...
 Laravel fasih orm dalam carian model separa Bangla)
Apr 08, 2025 pm 02:06 PM
Laravel fasih orm dalam carian model separa Bangla)
Apr 08, 2025 pm 02:06 PM
Pengambilan Model Laraveleloquent: Mudah mendapatkan data pangkalan data Eloquentorm menyediakan cara ringkas dan mudah difahami untuk mengendalikan pangkalan data. Artikel ini akan memperkenalkan pelbagai teknik carian model fasih secara terperinci untuk membantu anda mendapatkan data dari pangkalan data dengan cekap. 1. Dapatkan semua rekod. Gunakan kaedah semua () untuk mendapatkan semua rekod dalam jadual pangkalan data: USEAPP \ MODELS \ POST; $ POSTS = POST :: SEMUA (); Ini akan mengembalikan koleksi. Anda boleh mengakses data menggunakan gelung foreach atau kaedah pengumpulan lain: foreach ($ postsas $ post) {echo $ post->
 Geospatial Laravel: Pengoptimuman peta interaktif dan sejumlah besar data
Apr 08, 2025 pm 12:24 PM
Geospatial Laravel: Pengoptimuman peta interaktif dan sejumlah besar data
Apr 08, 2025 pm 12:24 PM
Cecair memproses 7 juta rekod dan membuat peta interaktif dengan teknologi geospatial. Artikel ini meneroka cara memproses lebih dari 7 juta rekod menggunakan Laravel dan MySQL dan mengubahnya menjadi visualisasi peta interaktif. Keperluan Projek Cabaran Awal: Ekstrak Wawasan berharga menggunakan 7 juta rekod dalam pangkalan data MySQL. Ramai orang mula -mula mempertimbangkan bahasa pengaturcaraan, tetapi mengabaikan pangkalan data itu sendiri: Bolehkah ia memenuhi keperluan? Adakah penghijrahan data atau pelarasan struktur diperlukan? Bolehkah MySQL menahan beban data yang besar? Analisis awal: Penapis utama dan sifat perlu dikenalpasti. Selepas analisis, didapati bahawa hanya beberapa atribut yang berkaitan dengan penyelesaiannya. Kami mengesahkan kemungkinan penapis dan menetapkan beberapa sekatan untuk mengoptimumkan carian. Carian Peta Berdasarkan Bandar






