
在我们的桌面上都有时钟,今天,通过canvas画布来实现这个功能,效果如下:

canvas中文翻译为画布,就如同写字板,它为我们提供了一个绘画环境,我们可以在上面画自己想要画的东西。要说明的一点是canvas是通过javaScript来绘制的,想要在canvas上面画东西,我们首先必须创建一个绘画的环境:
//3d绘制环境还不是很稳定var ogc=oc.getContext("2d");然后通过调用canvas的很多方法来绘制各种图案,如:
1、绘制矩形
ogc.strokeRect(x,ywidth,height);
2、绘制圆形
ogc.orc(x,y,半径,0,要转的角度,是否为顺时针false);
3、绘制直线
ogc.moveTo(10,10);ogc.lineTo(10,50);ogc.stroke();
在写这个小案例时画时针、分针、秒针都是用画圆的方式来画的,只是之间转过的角度为0.
//画小时 用画圆的方法来画,从0度到0度,中间转动的角度为0
ogc.beginPath();
ogc.lineWidth=4;//线的粗细
ogc.moveTo(x,y);
ogc.arc(x,y,r*(15/20),hourvalue,hourvalue,false);
ogc.closePath();
//stroke()一定要有,不然页面上就什么也没有
ogc.stroke();一般都要有开始和结束:
ogc.beginPath(); 。。。。。。 ogc.closePath();
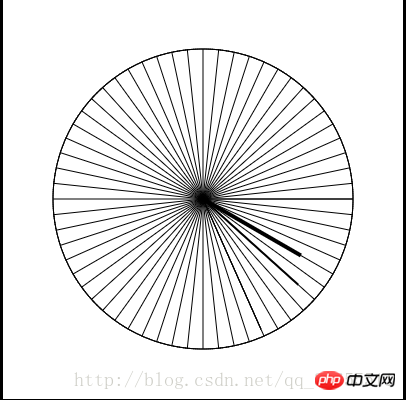
表盘的刻度是如何画出来的呢?
答:在这个大的表盘下面再画一个小一点的圆,然后将其填充为 白色,这样所有的直线就只显示一部分了。
如果要设置线条的粗细,就用ogc.lineWidth=值; 

//将60个刻度蒙住 思路:在这个基础上画一个小一点的圆,然后将它填充为白色
ogc.fillStyle='white';
ogc.beginPath();
ogc.arc(x,y,r*(19/20),0,360*(Math.PI/180));
ogc.closePath();
ogc.fill();将表盘画好后,最重要的是如何让它动起来,这里就用到了定时器,每过一秒就让秒针走一个刻度(6度),但是我们必须先要得到系统的时间,他、然后得到小时,分钟,秒。
var date=new Date(); //得到小时
var hour=date.getHours(); //将小时转换为弧度
var hourvalue=(hour*30-90)*(Math.PI/180); //得到分钟
var minute=date.getMinutes(); var minutevalue=(minute*6-90)*(Math.PI/180); //得到秒钟
var second=date.getSeconds(); var secondvalue=(second*6-90)*(Math.PI/180);hourvalue、minutevalue、secondvalue时针、分钟、秒针画线的位置。
Atas ialah kandungan terperinci 用Canvas实现时钟转动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




