如何用sublime编写代码块
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
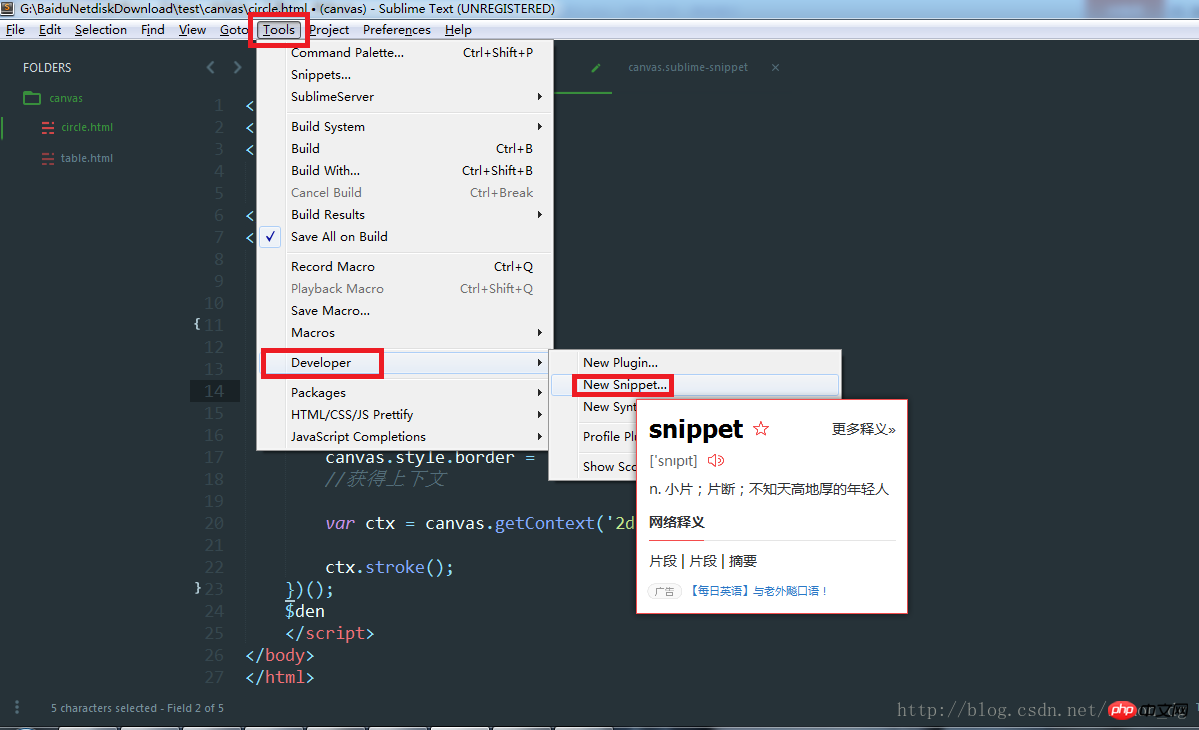
打开位置,见下图:

-
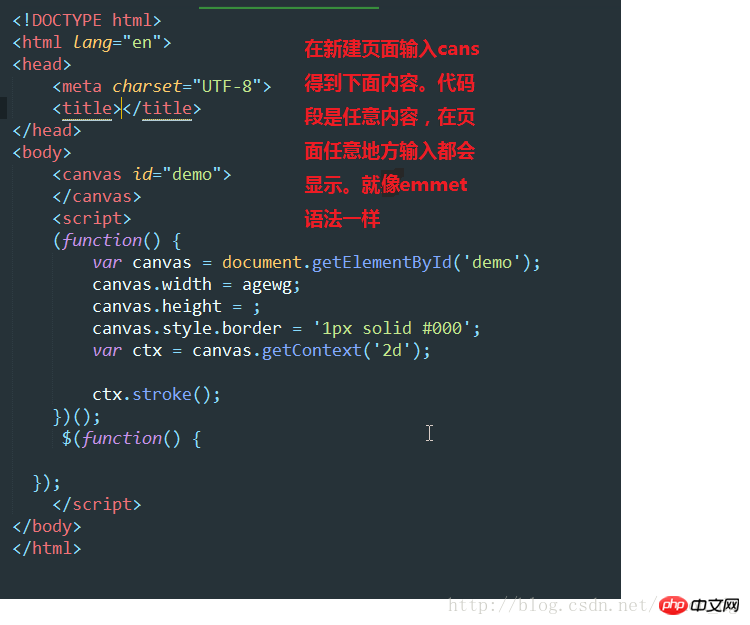
打开页面

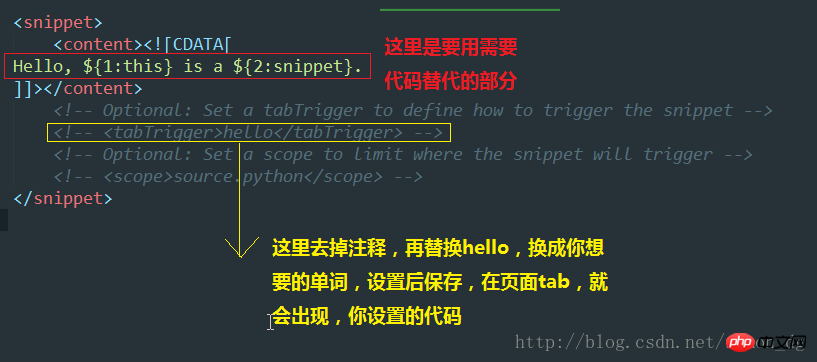
例子
<snippet>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
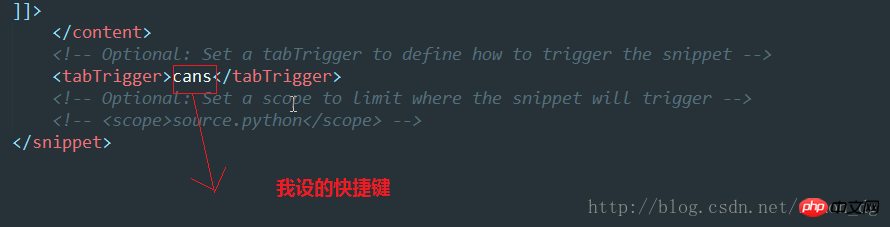
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
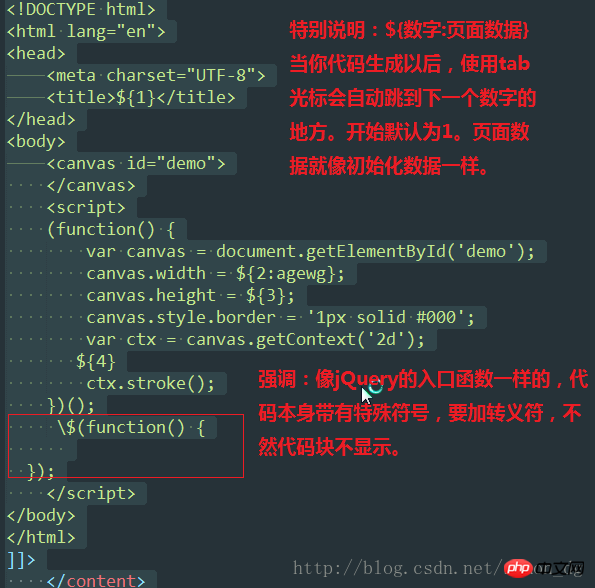
<!-- <scope>source.python</scope> --></snippet>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

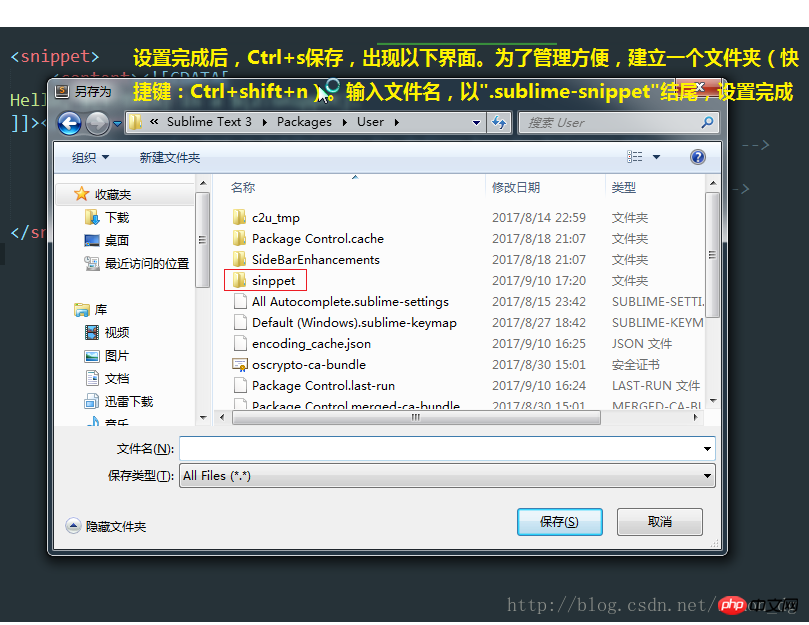
保存

输入快捷键

Atas ialah kandungan terperinci 如何用sublime编写代码块. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apabila fail Notepad menjadi terlalu besar, berikut ialah beberapa penyelesaian yang boleh anda cuba: Gunakan editor teks lain seperti Teks Sublime kerana ia tidak mempunyai had saiz fail. Pisahkan fail kepada bahagian yang lebih kecil. Dayakan sokongan fail besar melalui Editor Pendaftaran. Cuba gunakan kaedah alternatif seperti Notepad++, WordPad atau Microsoft Word untuk membuka fail. Zip fail dan buka dengan alat arkib.
 Cara menjajarkan lajur teks dalam notepad
Apr 08, 2024 am 01:00 AM
Cara menjajarkan lajur teks dalam notepad
Apr 08, 2024 am 01:00 AM
Terdapat tiga kaedah untuk mencapai penjajaran lajur teks dalam Notepad: 1. Gunakan tab 2. Gunakan ruang dan laraskan secara manual 3. Gunakan alat pihak ketiga (seperti Notepad++, Teks Sublime) untuk menyediakan penjajaran automatik.
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Bagaimana untuk membuka fail html pada telefon bimbit
Apr 05, 2024 am 08:06 AM
Bagaimana untuk membuka fail html pada telefon bimbit
Apr 05, 2024 am 08:06 AM
Anda boleh membuka fail HTML pada telefon anda dengan menggunakan penyemak imbas lalai anda dan memasukkan laluan fail atau URL dalam bar alamat. Menggunakan pengurus fail anda, navigasi ke lokasi fail dan klik fail HTML. Muat turun editor teks, navigasi ke lokasi fail dan klik dua kali pada fail HTML. Muat turun HTML Viewer dari App Store, navigasi ke lokasi fail dan ketik pada fail HTML.