用jquery和bootstrap写一个简单备忘录
写在前面的话
经过这一个星期的努力,我终于把这个简陋的tudolist做出来了。(好吧,我承认是自己比较菜。) 通过写博客的方式,我想把这一个星期里来调试的收获和对编程的感悟记录下来,回顾自己走过的路会对以后要走的路有所启示的。 如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
非常感谢你能看到这篇文章,也希望你能继续看下去……
项目名
帕尼尼的备忘录
HTML结构
<p class="tudo">
<!-- 标题部分开始 -->
<header>
<h1 class="tudo-title">帕尼尼的Tudo</h1>
</header>
<!-- 标题部分结束 -->
<!-- 提交部分开始 -->
<section>
</section>
<!-- 提交部分结束 -->
<!-- 列表部分开始 -->
<section>
<!-- 列表条目 -->
<p class="tudo-list">
<p>未完成事项</p>
</p>
<ul class="list-group" id="tList"></ul>
<!-- 已完成列表条目 -->
<p class="tudo-list">
<p>已完成事项</p>
</p>
<ul class="list-group" id="fList"></ul>
<!-- 事件提醒条目 -->
<ul class="list-group" id="rList"></ul>
<!-- 模态框 事项信息框-->
<p class="modal fade" id="modal_list" tabindex="-1" role="dialog">
</p>
<!-- 模态框 提示框-->
<p class="modal fade" id="modal_sure" tabindex="-1" role="dialog">
</p>
</section>
<!-- 列表部分结束 -->
<!-- 脚注部分开始 -->
<footer>
</footer>
<!-- 脚注部分结束 -->
<video src="alert.mp3" class="alert"></video>
</p>js函数
//初始化function init(){}
//事件列表拼接function ping(){}
//未完成事件拼接function ping_unfinish(object,i){}
//已完成事件拼接function ping_finish(object,i){}
//删除事件监听function listion_del(){}
//列出事件监听function listion_all(){}
//勾选事件监听function listion_che(){}
//事件删除操作function thing_del(id){}
//事件列出操作function thing_all(id){}
//事件提交操作function thing_sub(){}
//事件修改操作function thing_upd(){}
//事件状态改变操作function thing_change(){}
//时间监视function time_watch(){}
//时间检查(获取离现在最近的一个任务)function time_check(){}
//时间达到预定后处理function time_get(){}
//重新监听时间function time_reset(){}
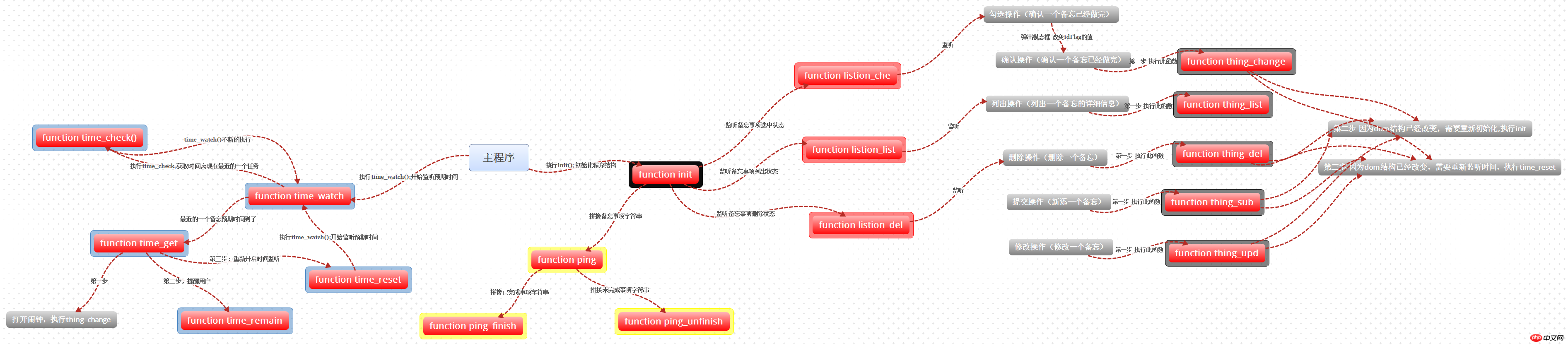
//显示提醒面板function time_remain(){}思维导图

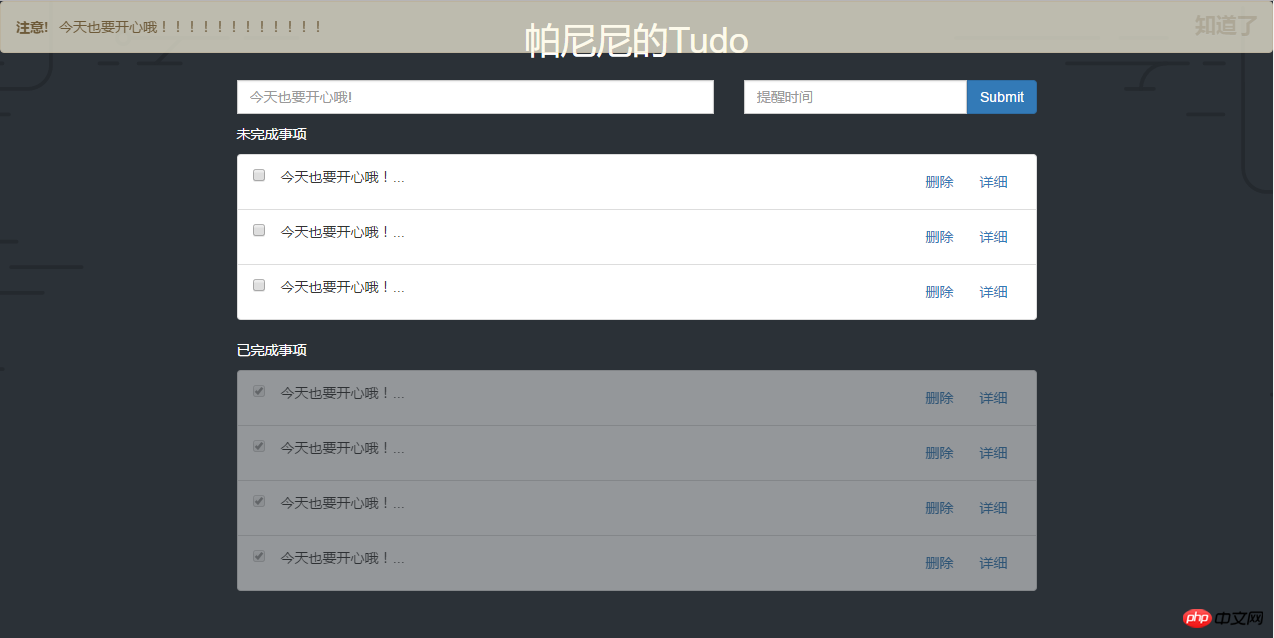
运行效果图

Atas ialah kandungan terperinci 用jquery和bootstrap写一个简单备忘录 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




