background-color 与 backgroundColor的有什么区别
说明
我们先来看看出了什么问题。
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
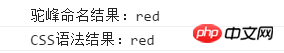
console.log('CSS语法结果:'+CSSProperty); </script></html>结果图: 
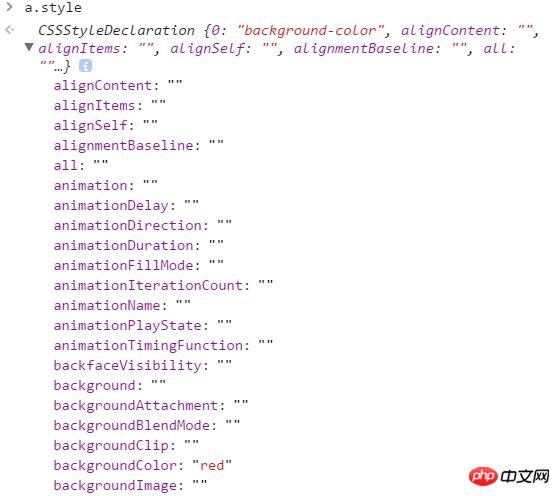
可能你还没觉得那里奇怪,我们再来看看 a.style 是什么, 
上面的截图是一部分,没有全部截出来,因为实在太长了,主要是想说,在a.style 这个对象中并没有看见 background-color 这样的属性呀! 为什么 a.style['background-color'] 居然也能获取到值,这是很奇怪的事。
解释
经过各种查资料,终于算是明白了,这主要是因为 CSSStyleDeclaration 做了 接口扩展,让 IDL属性 能够获取和设置 浏览器支持的 CSS属性。
CSSStyleDeclaration 
CSSStyleDeclaration 表示一个CSS属性键值对的集合。它被用于一些API中:
HTMLElement.style - 用于操作单个元素的样式(
<elem style="...">);(TODO: reword) 作为 declaration block 的接口,当规则为CSSStyleRule 时,由stylesheet中的 style 属性返回 。
CSSStyleDeclaration也是由window.getComputedStyle()返回的只读接口。
IDL
接口描述语言(Interface description language,缩写IDL),是CORBA规范的一部分,是跨平台开发的基础。
IDL是用来描述软件组件接口的一种计算机语言。IDL通过一种中立的方式来描述接口,使得在不同平台上运行的对象和用不同语言编写的程序可以相互通信交流;比如,一个组件用C++写成,另一个组件用Java写成。
在 CSSOM 中这样写到
For example
if the user agent supports the -webkit-transform
property, there would be a webkitTransform IDL attribute. There would
also be a WebkitTransform IDL attribute because of the rules for
camel-cased attributes.
例如
如果用户代理支持-webkit-transform 属性,因为驼峰命名的规则 会有webkitTransform IDL属性。也会有一个WebkitTransform IDL属性
说到这里大家应该明白点了。
我们最开始 a.style,a的style属性的值是一个对象。
这个对象所包含的属性与CSS规则一一对应,但是名字需要用驼峰命名的方式进行改变,比如background-color写成backgroundColor。改写的规则是将横杠从CSS属性名中去除,然后将横杠后的第一个字母大写。如果CSS属性名是JavaScript保留字,则规则名之前需要加上字符串css,比如float写成cssFloat,而改写后的 backgroundColor 就是 IDL属性。
注意: “-” 在JS 中 是 减法的意思,变量名中是不能用“-”的
总结
说了这么多概念,我们简单理解就是, 像backgroundColor 与 background-color 这样的属性,他们的属性值是一样的,改变两个中任何一个属性的值,另一个属性的值也会随之改变,但是JS中变量不能用“-”,所以可以通过每个CSS属性 对应的 IDL属性,来获取和设置 CSS属性,所以JS 有background-color 这样的属性,只是不能这样显示出来,但是我们最开始的写成 a.style['background-color'],这样就不受“-”的影响了,所以也能获取到属性值。
Atas ialah kandungan terperinci background-color 与 backgroundColor的有什么区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Apakah keperluan asas untuk fungsi bahasa C
Apr 03, 2025 pm 10:06 PM
Fungsi bahasa C adalah asas untuk modularization kod dan bangunan program. Mereka terdiri daripada pengisytiharan (tajuk fungsi) dan definisi (badan fungsi). Bahasa C menggunakan nilai untuk lulus parameter secara lalai, tetapi pembolehubah luaran juga boleh diubahsuai menggunakan lulus alamat. Fungsi boleh mempunyai atau tidak mempunyai nilai pulangan, dan jenis nilai pulangan mestilah selaras dengan perisytiharan. Penamaan fungsi harus jelas dan mudah difahami, menggunakan nomenclature unta atau garis bawah. Ikuti prinsip tanggungjawab tunggal dan pastikan kesederhanaan fungsi untuk meningkatkan kebolehkerjaan dan kebolehbacaan.
 Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
Perbezaan antara program H5 dan mini dan aplikasi
Apr 06, 2025 am 10:42 AM
H5. Perbezaan utama antara program mini dan aplikasi ialah: Senibina Teknikal: H5 adalah berdasarkan teknologi web, dan program mini dan aplikasi adalah aplikasi bebas. Pengalaman dan Fungsi: H5 adalah ringan dan mudah digunakan, dengan fungsi terhad; Program mini adalah ringan dan mempunyai interaktif yang baik; Aplikasi berkuasa dan mempunyai pengalaman yang lancar. Keserasian: H5 adalah serasi, aplikasinya dan aplikasinya yang serasi dengan platform. Kos Pembangunan: H5 mempunyai kos pembangunan yang rendah, program mini sederhana, dan aplikasi tertinggi. Senario yang berkenaan: H5 sesuai untuk paparan maklumat, applet sesuai untuk aplikasi ringan, dan aplikasi sesuai untuk fungsi kompleks.
 Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
Konsep fungsi bahasa c
Apr 03, 2025 pm 10:09 PM
F Fungsi bahasa adalah blok kod yang boleh diguna semula. Mereka menerima input, melakukan operasi, dan hasil pulangan, yang secara modular meningkatkan kebolehgunaan dan mengurangkan kerumitan. Mekanisme dalaman fungsi termasuk parameter lulus, pelaksanaan fungsi, dan nilai pulangan. Seluruh proses melibatkan pengoptimuman seperti fungsi dalam talian. Fungsi yang baik ditulis mengikut prinsip tanggungjawab tunggal, bilangan parameter kecil, penamaan spesifikasi, dan pengendalian ralat. Penunjuk yang digabungkan dengan fungsi dapat mencapai fungsi yang lebih kuat, seperti mengubahsuai nilai pembolehubah luaran. Pointer fungsi meluluskan fungsi sebagai parameter atau alamat kedai, dan digunakan untuk melaksanakan panggilan dinamik ke fungsi. Memahami ciri dan teknik fungsi adalah kunci untuk menulis program C yang cekap, boleh dipelihara, dan mudah difahami.
 Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Eksport PDF yang dilindungi kata laluan di Photoshop: Buka fail imej. Klik "Fail" & gt; "Eksport" & gt; "Eksport sebagai PDF". Tetapkan pilihan "Keselamatan" dan masukkan kata laluan yang sama dua kali. Klik "Eksport" untuk menghasilkan fail PDF.
 Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Mengapa anda perlu memanggil vue.use (vuerouter) dalam fail index.js di bawah folder penghala?
Apr 05, 2025 pm 01:03 PM
Keperluan mendaftarkan vuerouter dalam fail index.js di bawah folder penghala apabila membangunkan aplikasi VUE, anda sering menghadapi masalah dengan konfigurasi penghalaan. Khas ...
 Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Apakah perbezaan dan hubungan antara C dan C#?
Apr 03, 2025 pm 10:36 PM
Walaupun C dan C# mempunyai persamaan, mereka sama sekali berbeza: C adalah pengurusan memori yang berorientasikan proses, dan bahasa yang bergantung kepada platform yang digunakan untuk pengaturcaraan sistem; C# adalah bahasa berorientasikan objek, sampah, dan bahasa bebas platform yang digunakan untuk desktop, aplikasi web dan pembangunan permainan.
 Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Bagaimana cara menggunakan XPath untuk mencari dari nod DOM yang ditentukan di JavaScript?
Apr 04, 2025 pm 11:15 PM
Penjelasan terperinci mengenai kaedah carian XPath di bawah nod Dom dalam JavaScript, kita sering perlu mencari nod tertentu dari pokok Dom berdasarkan ekspresi XPath. Sekiranya anda perlu ...
 Perbezaan hasil output Console.log: Mengapa pembolehubah yang sama mempunyai kaedah percetakan yang berbeza tetapi hasil yang berbeza?
Apr 04, 2025 am 11:48 AM
Perbezaan hasil output Console.log: Mengapa pembolehubah yang sama mempunyai kaedah percetakan yang berbeza tetapi hasil yang berbeza?
Apr 04, 2025 am 11:48 AM
Perbincangan mendalam tentang perbezaan dalam konsol.log output dalam artikel ini akan menganalisis sebab-sebab mengapa hasil output fungsi Console.log dalam sekeping kod adalah berbeza. Coretan kod melibatkan resolusi parameter URL ...




