微信小程序实现电影影评小程序制作的实例代码
这篇文章主要为大家详细介绍了微信小程序之电影影评小程序制作代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序制作影评小程序的具体代码,供大家参考,具体内容如下
这是博主的项目包含的文件截图:

首先如图建立文件夹和page页面
然后app.json页面更新代码如下:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}是app.wxss页面(为后面的页面样式写的):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}页面显示如图:

然后是hotPage.wxml页面:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>然后是hotPage.js页面:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})运行程序结果如图:

然后是hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}接着是第二个页面的布局和第一个页面一样,所以直接把第一个页面hotPage.wxml代码copy过来就好了;
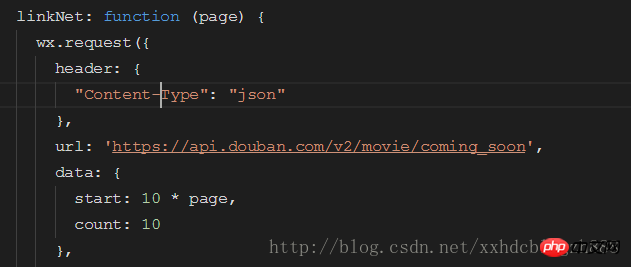
同样comingSoon.js代码和hotPage.js代码也差不多,唯一需要改动的地方只有一个:

url和data改一下就好了
.wxss代码一致;
运行结果如下:

接着是第三个页面的代码:
search.wxml页面代码:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>页面代码:
var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
}).wxss代码同hotPage.wxss代码一致;
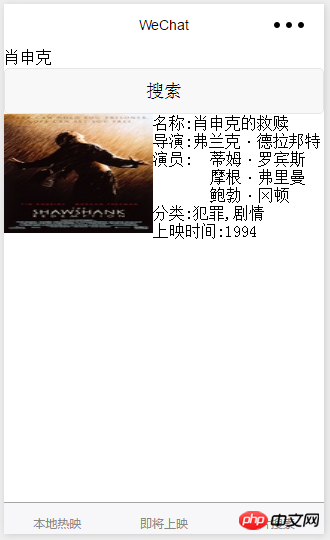
运行代码结果如下:

最后是详情页面,点击影片后会跳转到详情页面获得影片的详细信息:
more.wxml页面代码:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>more.js代码:
var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})运行代码结果如下:

好了、全部代码如上都给出了..加油
Atas ialah kandungan terperinci 微信小程序实现电影影评小程序制作的实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Filem perlumbaan 'Gran Turismo' dikeluarkan di pawagam tanah besar hari ini, dengan skor kesegaran Rotten Tomatoes sebanyak 63%
Sep 10, 2023 pm 08:33 PM
Filem perlumbaan 'Gran Turismo' dikeluarkan di pawagam tanah besar hari ini, dengan skor kesegaran Rotten Tomatoes sebanyak 63%
Sep 10, 2023 pm 08:33 PM
Menurut berita dari laman web ini pada 1 September, filem aksi perlumbaan yang penuh ghairah "Gran Turismo: Speed" telah dikeluarkan secara rasmi hari ini Filem ini diadaptasi dari pengalaman legenda sebenar pemain PlayStation menjadi pemandu perlumbaan profesional, Neil Blom. Daerah 9" Diarahkan oleh Kem. Laman web ini mendapati bahawa "Gran Turismo: Speed" mempunyai skor kesegaran Rotten Tomatoes sebanyak 63% dan nilai popcorn sebanyak 98%, tapak web penarafan filem dan televisyen CinemaScore mempunyai rating penonton A, dan box office global telah melebihi AS$56 juta; . Filem ini mengisahkan tentang seorang budak permainan biasa yang cuba sedaya upaya untuk mengejar impian berlumba yang tidak dapat dicapai Tanpa digemari oleh dunia luar, dia bergantung pada bakat, kerja keras dan cintanya untuk sentiasa mencabar had di arena sebenar. hidup dan mati, mengatasi lawannya, dan akhirnya berjaya menjadi pelumba
 Treler konsep 'Bear Bears Reversal of Time and Space' dikeluarkan dan akan dikeluarkan pada hari pertama Tahun Baru Imlek pada 2024
Oct 27, 2023 pm 09:13 PM
Treler konsep 'Bear Bears Reversal of Time and Space' dikeluarkan dan akan dikeluarkan pada hari pertama Tahun Baru Imlek pada 2024
Oct 27, 2023 pm 09:13 PM
Menurut berita dari laman web ini pada 27 Oktober, The Bears secara rasmi mengumumkan treler konsep "The Bears Reversal of Time and Space", yang akan dikeluarkan pada hari pertama Tahun Baru Imlek pada 2024 (10 Februari). Laman web ini mendapati bahawa "Bear Bears: Reverse Time and Space" ialah filem ke-10 dalam siri filem "Bear Bears", yang diterbitkan oleh Huaqiang Fantawild (Shenzhen) Animation Co., Ltd. Dapat dilihat dari treler bahawa Bald Qiang telah berubah daripada seorang penebang kayu kepada "pekerja" di pejabat Ketika Bald Qiang duduk di atas kerusi dengan memakai "alat misteri", "Bear Infested: Treasure Hunt", " "Beruang Beruang. : Angin Beruang", "Beruang Berhantu - Angkasa Fantasi", "Beruang Berhantu - Era Primitif", "Beruang Berhantu - Benua Liar", "Beruang Berhantu - Kembali ke Bumi", "Beruang Berhantu - Ikutlah Saya" "Bear Core" dan klip filem lain yang dipancarkan. Sinopsis plot: Kepala Botak
 Imej pratonton 'Digimon Adventure 02 THE BEGINNING' yang dikeluarkan, akan dikeluarkan di Jepun pada 27 Oktober
Sep 04, 2023 pm 03:57 PM
Imej pratonton 'Digimon Adventure 02 THE BEGINNING' yang dikeluarkan, akan dikeluarkan di Jepun pada 27 Oktober
Sep 04, 2023 pm 03:57 PM
Laman web ini melaporkan pada 1 September bahawa imej pratonton baharu versi teater "Digimon Adventure 02 THEBEGINNING" telah dikeluarkan dan akan dikeluarkan di Jepun pada 27 Oktober. Laman web ini menyedari bahawa versi teater sebelum ini telah mengeluarkan treler Selain Daisuke, V-Zimon dan protagonis lain, protagonis Rui Owada membuat debutnya. Treler itu menayangkan pentas "Mitsuoka" di mana siri "Digimon" bermula Bermula dari kemunculan protagonis Taichi Yagami dan kakaknya Hikari dari "Digimon Adventure", ikatan "tidak boleh ditukar ganti" telah "didedahkan." Pada masa yang sama, Digimon nostalgia seperti Angemon, Ankylomon, dan Aquimon telah muncul satu demi satu, serta Emperordramon (mod naga), Fairymon, Lighteater, dll. Pengenalan plot: Dunia ini penuh dengan kemungkinan. Beberapa dunia yang dibentangkan di hadapan mata saya kadang-kadang memberi saya
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Filem 'Sakamoto Ryuichi: Masterpiece' dijadualkan ditayangkan di seluruh negara pada 31 Mei, merakamkan konsert piano terakhirnya.
May 09, 2024 pm 03:55 PM
Filem 'Sakamoto Ryuichi: Masterpiece' dijadualkan ditayangkan di seluruh negara pada 31 Mei, merakamkan konsert piano terakhirnya.
May 09, 2024 pm 03:55 PM
Laman web ini melaporkan pada 9 Mei bahawa filem "Sakamoto Ryuichi: The Masterpiece" mengeluarkan poster yang telah dimuktamadkan, mengesahkan bahawa ia akan dikeluarkan di seluruh negara pada 31 Mei. Ia mengandungi 20 lagu klasik dan berdurasi kira-kira 103 minit. Filem ini mendapat banyak populariti dan reputasi apabila ia ditayangkan di Festival Filem Beijing. Muzik mengalir, mencipta semula pergerakan kehidupan, tetapi muziknya tidak berkesudahan. Laman web ini mendapati bahawa filem ini akan tersedia dalam versi 2D, CINITY, CINITYLED dan Dolby Atmos untuk dipilih oleh penonton. Encik Ryuichi Sakamoto, seorang komposer, penerbit muzik, penyanyi, pelakon dan pemain piano terkenal Jepun, meninggal dunia di Tokyo pada 28 Mac 2023, pada usia 71 tahun. Bagi memperingati dan memperingati kerjaya muzik legenda artis bertaraf dunia ini secara mendalam, pengarah Sora Ono (sendiri anak Sakamoto Ryuichi) merakamkan
 Filem mudah alih 'Hua Jing' bakal dikeluarkan: keseluruhan filem itu dirakam menggunakan siri Huawei Pura70
Jul 16, 2024 pm 09:04 PM
Filem mudah alih 'Hua Jing' bakal dikeluarkan: keseluruhan filem itu dirakam menggunakan siri Huawei Pura70
Jul 16, 2024 pm 09:04 PM
Menurut berita pada 15 Julai, He Gang, Ketua Pegawai Eksekutif Huawei Terminal BG, hari ini mengumumkan bahawa filem telefon bimbit "Hua Jing" ciptaan bersama Huawei dan pengarah Zhao Xiaoding akan dikeluarkan tidak lama lagi. Beliau menambah: "Sejak kami berganding bahu dengan Festival Filem Ayam Emas pada tahun 2019 untuk melancarkan 'Projek Filem Mudah Alih Ayam Emas Pengimejan Huawei', kami telah menerima lebih daripada 10,000 penyertaan. Karya berwarna-warni telah membolehkan saya melihat apa yang boleh dicapai dengan merakam filem dengan telefon bimbit Kemungkinan dan kedalaman naratif. Difahamkan bahawa Zhao Xiaoding ialah jurugambar diraja Zhang Yimou dan telah mengerjakan banyak filem Zhang Yimou.
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Filem thriller angkasa lepas 'Alien: The Last Ship' disahkan akan diperkenalkan ke Tanah Besar, jadualnya akan ditentukan
Jul 18, 2024 am 07:26 AM
Filem thriller angkasa lepas 'Alien: The Last Ship' disahkan akan diperkenalkan ke Tanah Besar, jadualnya akan ditentukan
Jul 18, 2024 am 07:26 AM
Menurut berita dari laman web ini pada 15 Julai, 20th Century Pictures telah mengeluarkan pengumuman rasmi hari ini bahawa filem seram fiksyen sains "Alien: The Last Ship" telah disahkan akan diperkenalkan ke tanah besar, dan jadualnya akan ditentukan. Jadual utama "Alien: Death Ship" masih belum diumumkan Ia akan dikeluarkan di Hong Kong pada 15 Ogos 2024, dan di Amerika Syarikat pada 16 Ogos. Menurut pertanyaan di laman web ini, filem ini diarahkan oleh Fede Alvarez dan dibintangi oleh pelakon berikut: Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn Filem ini mengisahkan: Ketakutan dikuasai oleh makhluk asing dan peluk muka menyerang. sekali lagi! Dalam kedalaman angkasa yang tidak diketahui, perubahan berlaku secara senyap-senyap, dan kemalangan maut berlaku tanpa diduga... Kira detik untuk melarikan diri yang terdesak bermula.




