

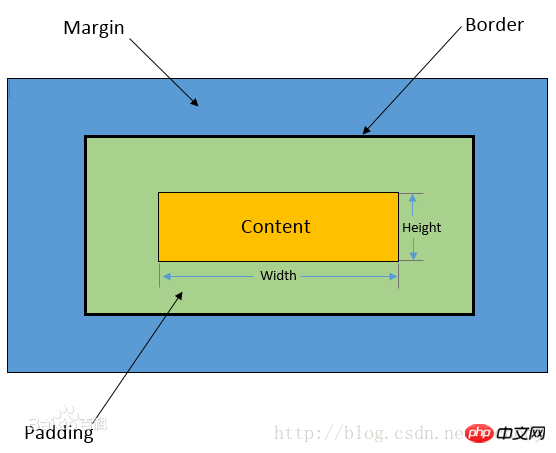
标准模式下
box = margin+border+padding+content(width/height)
怪异模式下
box = margin+content(border+padding+width/height)
flexbox
rem
之后详细补充
relative : 相对于本身在文本流中的位置进行定位,定位后不脱离文本流
absolute : 相对于父元素中非static定位的元素进行定位,定位后脱离文本流
fixed : 相对于浏览器窗口进行定位,定位后脱离文本流
static : 正常文本流渲染
<style>
.p1{
width:100px;
height:100px;
background-color:red;
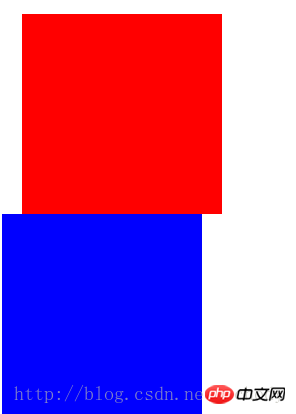
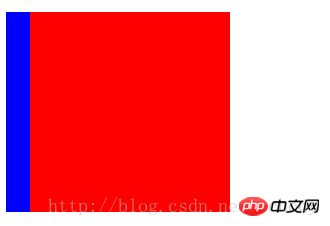
left:20px; /*以下两张图分别展示*/
position:relative;
position:absolute; }
.p2{
width:100px;
height:100px;
background-color:blue; }
</style>
<p class='p1'></p>
<p class='p2'></p>

原理就是利用事件冒泡
优点
可以大量节省内存占用,减少事件注册。比如ul上代理所有li的click事件。
对于动态内容部分尤为合适
缺点
事件代理的常用应用应该仅限于上述需求,如果把所有事件都用事件代理,可能会出现事件误判。即本不该被触发的事件被绑定上了事件。
function f(arr){
var s = [];
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
s.push(arr[i]);
}
} return s;
}如果不能使用indexOf,且需考虑元素类型
function f(arr){
var s = {};
for(var i = 0;i<arr.length;i++){
var type = typeof arr[i];
var con = type+arr[i];
if(!s[con]){
s[con] = 1;
}else{
arr.splice(i,1);
i--;
}
} return arr;
}或者直接利用ES6的Set
function f(arr){
var s = new Set(arr);
return [...s];
}要点:
1、事件如何绑定
我想的是通过事件代理
2、如何保证放置显示,快速划过不显示
利用定时器
下面就用简陋的代码来示例一下。。。
<!DOCTYPE html><html><head><style>
.p1{
width:100px;
height:100px;
background-color:red;
border-radius: 50px;
}
.p2{
width:100px;
height:200px;
margin-top: 10px;
background-color:black;
display: none;
}
</style>
</head>
<body>
<p class='p1'></p>
<p class='p2'></p>
<script type="text/javascript">
var d1 = document.getElementsByClassName('p1')[0];
var d2 = document.getElementsByClassName('p2')[0];
var timer;
d1.addEventListener('mouseenter',function(){
timer = window.setTimeout(function(){d2.style.display="block"},300);
})
d1.addEventListener('mouseout',function(){
window.clearTimeout(timer);
d2.style.display="none";
})
</script>
</body>
</html>Atas ialah kandungan terperinci 仿作业帮前端教程 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah python bahagian hadapan atau belakang?
Adakah python bahagian hadapan atau belakang?
 Cara melaksanakan pemesejan segera pada bahagian hadapan
Cara melaksanakan pemesejan segera pada bahagian hadapan
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Pengenalan kepada hubungan antara php dan front-end
Pengenalan kepada hubungan antara php dan front-end
 apakah alamat mac
apakah alamat mac
 Perbezaan antara k8s dan docker
Perbezaan antara k8s dan docker
 Pengenalan kepada atribut tag artikel
Pengenalan kepada atribut tag artikel
 Bagaimana untuk mengeluarkan wang tunai daripada Yiouokex
Bagaimana untuk mengeluarkan wang tunai daripada Yiouokex




