
这篇文章主要介绍了微信小程序 跳转传递数据的实例的相关资料,需要的朋友可以参考下
微信小程序 跳转传递数据的实例
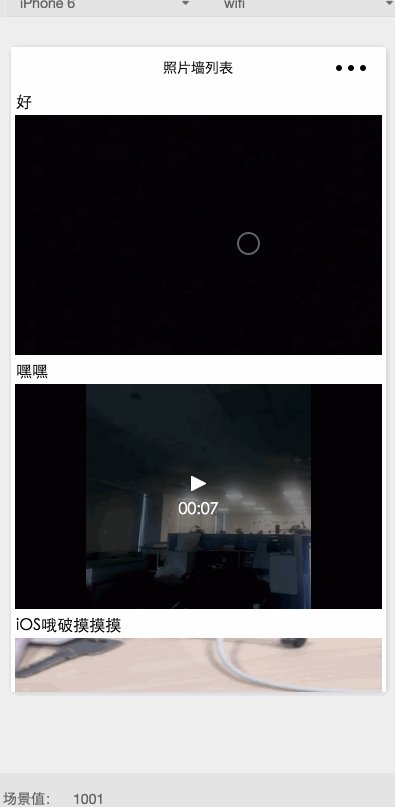
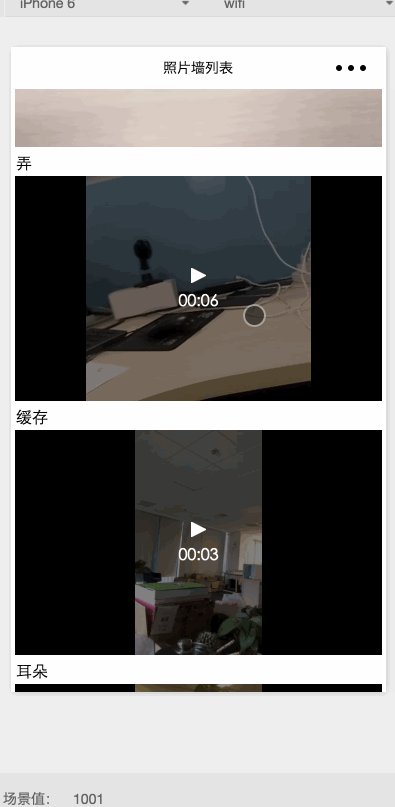
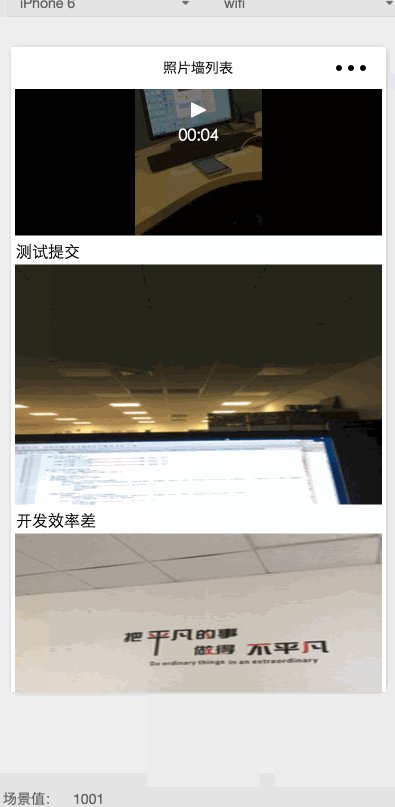
点击view 跳转页面
<view class="album_image" data-album-obj="{{item}}" bindtap="imageclick">
<image style="width:98%;" src="{{item.data[0].url}}"></image>
</view>声明变量 data-album-obj
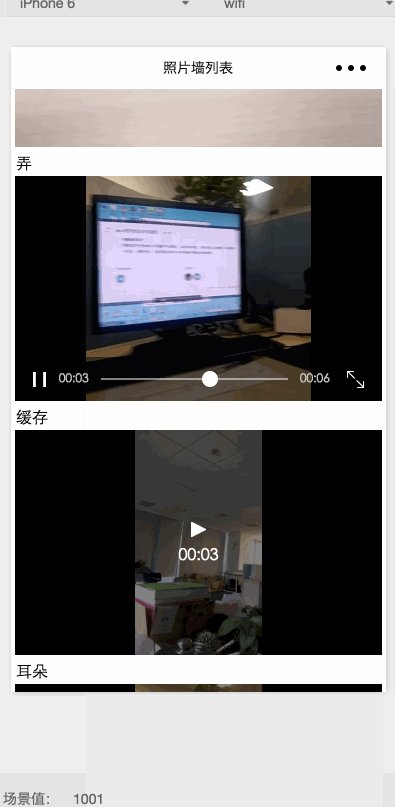
页面跳转
imageclick:function(e){
console.log(e.currentTarget.dataset.albumObj);
wx.navigateTo({
url: 'albumdetail?str=' + JSON.stringify(e.currentTarget.dataset.albumObj),
})
},跳转后的界面获取对象
onLoad: function (options) {
this.setData({
albumData: JSON.parse(options.str)
})
},
Atas ialah kandungan terperinci 微信小程序之跳转传递数据的代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Pengenalan kepada penggunaan kod keseluruhan vbs
Pengenalan kepada penggunaan kod keseluruhan vbs
 arahan fail cari linux
arahan fail cari linux
 Telekom cdma
Telekom cdma
 Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka?
Apakah yang perlu saya lakukan sekiranya kad jadual perjalanan tidak boleh dibuka?
 Apakah perbezaan antara rangka kerja css dan perpustakaan komponen
Apakah perbezaan antara rangka kerja css dan perpustakaan komponen
 Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
Bagaimana untuk mendayakan perkhidmatan log masuk sekunder
 Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel




