如何使用JavaScript绘制圆形和矩形
本文实例讲述了js绘制圆形和矩形的方法。分享给大家供大家参考。具体如下:
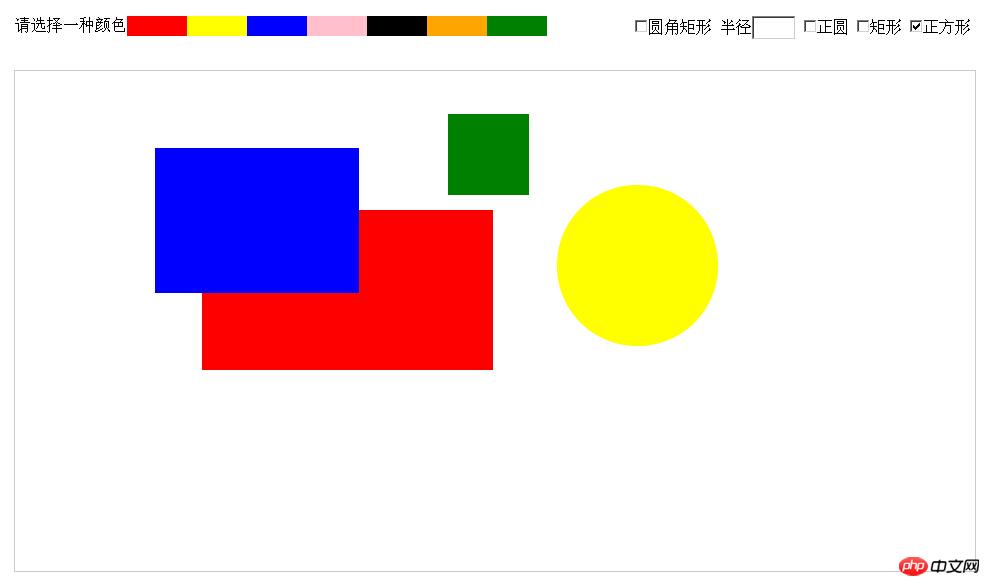
这里使用js来绘制圆形和矩形,支持选择图形的背景颜色,同时可设置圆角矩形、半径、正圆、矩形、正方形这几个选项。或许这些图形你不需要,但重要的是让你学会JavaScript绘制图形的方法,这是要表达的核心。
运行效果如下图所示:

具体代码如下:
<!doctype html>
<html>
<head>
<title>js来绘制圆形和矩形</title>
<style>
*{margin:0; padding:0;}
#p{position:absolute; background:#ccc;}
.sel{ margin:30px auto; width:960px; overflow:hidden}
li{ list-style:none; float:left; width:60px; height:20px;}
#colors{ width:500px; float:left}
.selColor{ float:left}
#radius{ width:40px; height:20px;}
.red{background:red;}
.yellow{background:yellow;}
.blue{background:blue;}
.pink{background:pink;}
.black{background:black;}
.orange{background:orange;}
.green{ background:green;}
.xz{ width:340px; float:right;}
#canvas{ width:960px; height:500px; border:1px solid #ccc; margin:0 auto}
</style>
<script>
function $Id(id)
{
return document.getElementById(id);
}
window.onload=function(){
var oCanvas=$Id("canvas");
var oRoud=$Id("roud");
var oRadius=$Id("radius");
var oCir=$Id("circle");
var oSqu=$Id("squ");
var oColors=$Id("colors");
var aColors=oColors.getElementsByTagName("li");
var color="red";
var aInputs=document.getElementsByTagName("input");
var xz="roud";
var arr=[];
for(var i=0;i<aInputs.length;i++)
{
if(aInputs[i].type=="checkbox")
{
arr.push(aInputs[i]);
}
}
for(var i=0;i<arr.length;i++)
{
arr[i].onclick=function()
{
if(!this.checked)
{
this.checked=false;
}
else
{
for(var j=0;j<arr.length;j++)
{
arr[j].checked=false;
}
this.checked=true;
xz=this.value;
}
}
}
//选择颜色
for(var i=0;i<aColors.length;i++)
{
aColors[i].onclick=function()
{
color=this.className;
}
}
oCanvas.onmousedown=function(ev)
{
if(oCanvas.setCapture)
{
oCanvas.setCapture();
}
for(var i=0;i<arr.length;i++)
{
if(arr[i].checked)
{
arr[i].checked=true;
xz= arr[i].value;
}
}
var oEv=ev||window.event;
var disX=oEv.clientX;
var disY=oEv.clientY;
var oR=document.createElement("p");
oR.id="p";
oR.style.top=disY+"px";
oR.style.left=disX+"px";
oR.style.backgroundColor=color;
document.body.appendChild(oR);
document.onmousemove=function(ev)
{
var oEv=ev||window.event;
var x=oEv.clientX;
var y=oEv.clientY;
if(x<oCanvas.offsetLeft)
{
x=oCanvas.offsetLeft;
}
else if(x>oCanvas.offsetLeft+oCanvas.offsetWidth)
{
x=oCanvas.offsetLeft+oCanvas.offsetWidth
}
if(y<oCanvas.offsetTop)
{
y=oCanvas.offsetTop;
}
else if(y>oCanvas.offsetTop+oCanvas.offsetHeight)
{
y=oCanvas.offsetTop+oCanvas.offsetHeight
}
oR.style.width=Math.abs(x-disX)+"px";
oR.style.top=Math.min(disY,y)+"px";
oR.style.left=Math.min(disX,x)+"px";
switch(xz)
{
case "roud":
oR.style.height=Math.abs(y-disY)+"px";
oR.style.borderRadius=oRadius.value+"px";
break;
case "circle":
oR.style.height=Math.min(Math.abs(x-disX),Math.abs(y-disY))+"px";
oR.style.width=Math.min(Math.abs(x-disX),Math.abs(y-disY))+"px";
oR.style.borderRadius=(Math.min(Math.abs(x-disX),Math.abs(y-disY)))/2+"px";
break;
case "squ":
oR.style.height=Math.abs(y-disY)+"px";
break;
case "square":
oR.style.height=Math.min(Math.abs(x-disX),Math.abs(y-disY))+"px";
oR.style.width=Math.min(Math.abs(x-disX),Math.abs(y-disY))+"px";
}
}
document.onmouseup=function()
{
document.onmousemove=null;
document.onmouseout=null;
if(oCanvas.releaseCapture)
{
oCanvas.releaseCapture();
}
}
return false;
}
}
</script>
</head>
<body>
<p class="sel">
<span class="selColor">请选择一种颜色</span>
<ul id="colors">
<li value="red" class="red"></li>
<li value="yellow" class="yellow"></li>
<li value="blue" class="blue"></li>
<li value="pink" class="pink"></li>
<li value="black" class="black"></li>
<li value="orange" class="orange"></li>
<li value="green" class="green"></li>
</ul>
<p class="xz">
<input type="checkbox" value="roud" id="roud" />圆角矩形
<label>半径</label><input type="text" value="" id="radius" />
<input type="checkbox" id="circle" value="circle" />正圆
<input type="checkbox" id="squ" value="squ" />矩形
<input type="checkbox" id="square" value="square" />正方形
</p>
</p>
<p id="canvas">
</p>
</body>
</html>Atas ialah kandungan terperinci 如何使用JavaScript绘制圆形和矩形. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Cara membuat gambar bulat dan teks dalam ppt
Mar 26, 2024 am 10:23 AM
Mula-mula, lukis bulatan dalam PPT, kemudian masukkan kotak teks dan masukkan kandungan teks. Akhir sekali, tetapkan isi dan garis besar kotak teks kepada Tiada untuk melengkapkan penghasilan gambar dan teks bulat.
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat gambar bulat dalam ppt
Mar 25, 2024 pm 03:54 PM
Cara membuat gambar bulat dalam ppt
Mar 25, 2024 pm 03:54 PM
Cara membuat gambar bulat dalam ppt: 1. Gunakan fungsi potong; 2. Gunakan alat bentuk 3. Gunakan kekunci pintasan dan titik kawalan untuk melaraskan.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.




