
下面小编就为大家带来一篇使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能示例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能
要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择。
实现技术:php ajax
实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化。
使用chinastates表查询
Ajax加载数据
1.这是chinastates表

2.做一个简单php:Ajax_eg.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<style>
.sanji{
margin-left: 550px;
margin-top: 150px;
}
</style>
<body>
<p class="sanji"> </p>
</body>
</html>3.根据前一个页面做jquery:Ajax_ssq.js
// JavaScript Document
//当页面内容都加载完才执行
$(document).ready(function(e) {
//加载三个下拉列表
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载显示数据
//1.加载省份
LoadSheng();
//2.加载市
LoadShi();
//3.加载区
LoadQu();
//当省份选中变化,重新加载市和区
$("#sheng").change(function(){ //当元素的值发生改变时,会发生 change 事件,该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
//加载市
LoadShi();
//加载区
LoadQu();
})
//当市选中变化,重新加载区
$("#shi").change(function(){
//加载区
LoadQu();
})
});
//加载省份信息
function LoadSheng()
{
//取父级代号
var pcode ="0001";
//根据父级代号查数据
$.ajax({
//取消异步,也就是必须完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[1]+"</option>";
}
$("#sheng").html(str);
}
});
}
//加载市信息
function LoadShi()
{
//取父级代号
var pcode =$("#sheng").val();
//根据父级代号查数据
$.ajax({
//取消异步,也就是必须完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[0]+"</option>";
}
$("#shi").html(str);
}
});
}
//加载区信息
function LoadQu()
{
//取父级代号
var pcode =$("#shi").val();
//根据父级代号查数据
$.ajax({
//不需要取消异步
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍历数组,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[1]+"</option>";
}
$("#qu").html(str);
}
});
}4.再把数据库连接起来 :load.php,把DBDA重新加载一个方法:JsonQuery
<?php
$pcode = $_POST["pcode"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from chinastates where parentareacode='{$pcode}'";
echo $db->JsonQuery($sql,0);封装类
<?php
class DBDA{
public $host="localhost";
public $uid="root";
public $pwd="";
public $dbname="0710_info";
/*
query方法:执行用户给的sql语句,并返回相应的结果
$sql:用户需要执行的sql语句
$type:用户需要执行的sql语句的类型
return:如果是增删语句改返回true或false,如果是查询语句返回二维数组
*/
public function query($sql,$type=1){//默认true为增删改
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "连接失败!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增删改语句返回true或false
}else{
return $result->fetch_all();//查询语句返回二维数组
}
}
//此方法用于ajax中用于对取出的数据(二维数组)进行拼接字符串处理
public function StrQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "连接失败!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增删改语句返回true或false
}else{
$arr = $result->fetch_all();//查询语句返回二维数组
$str = "";
foreach($arr as $v){
$str = $str.implode("^", $v)."|";
}
$str = substr($str, 0,strlen($str)-1);
return $str;
}
}
//此方法用于ajax中用于返回为json数据类型时使用
public function JsonQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "连接失败!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增删改语句返回true或false
}else{
$arr = $result->fetch_all();//查询语句返回二维(关联)数组
return json_encode($arr);//将数组转换成json
}
}
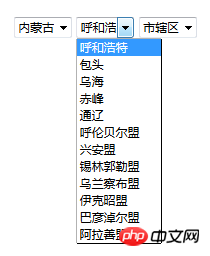
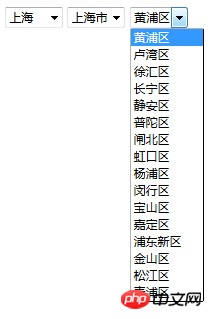
}实现效果:




Atas ialah kandungan terperinci PHP+MySql+Ajax+jQuery结合实现省市区三级联动功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




