PHP如何实现ajax分页总结
PHP如何实现ajax分页,本文中小编介绍一下ajax结合jquery利用PHP实现的ajax分页功能。
1.首先做主页面Ajax_pag.php
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax做分页</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="Ajax_pag.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.header{
margin-top: 20px;
}
</style>
<body>
<div style="margin-top: 20px; margin-top: 20px;">
关键字:
<input id="key" type="text" name="gjz"/>
<input type="button" value="查询" id="ck" />
</div>
<table class="table table-bordered header">
<thead>
<tr>
<th>地区代号</th>
<th>地区名称</th>
<th>父级代号</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
<div style="margin:0 auto; width:500px;">
<ul class="pagination" id="fenye">
</ul>
</div>
</body>
</html>2.然后做分页查询JS页面Ajax_pag.js
代码如下:
//ajax分页开始
var ts = 10;//每页显示的条数
var page = 1;//当前页
$(document).ready(function(e) {
//页面加载数据
Load();
//加载分页列表
Loadlist();
$("#ck").click(function(){
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
})
//加载数据的方法
function Load(){
var gjz = $("#key").val();
$.ajax({
async:false,
url:"pagechuli.php",
data:{page:page,ts:ts,gjz:gjz},//page是显示的页数;ts是显示的条数
type:"POST",
dataType:"JSON",
success: function(data){
var str ="";
for(var k in data)
{
str +="<tr><td>"+data[k][0]+"</td><td>"+data[k][1]+"</td><td>"+data[k][2]+"</td></tr>";
}
$("#list").html(str);//把拼接好的字符串放到要显示的thody里面
}
})
}
//加载分页列表
function Loadlist(){
var str ="";
//上一页
str+="<li><a id='prev'>«</a></li>";
//加载列表
for(var i=page-4;i<page+5;i++){
//限制条件
if(i>0 && i<=zys()){
//判断当前页
if(i==page){
str+= "<li class='active'><a>"+i+"</a></li>";
}else{
str+= "<li><a class='item'>"+i+"</a></li>";
}
}
}
//下一页
str+="<li><a id='next'>»</a></li>";
$("#fenye").html(str);
$("#prev").click(function(){
if(page>1){
page--;
}
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
$(".item").click(function(){
var p = $(this).text();//取到的是字符串,转化为整数
page = parseInt(p);
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
$("#next").click(function(){
if(page<zys()){
page++;
}
//页面加载数据
Load();
//加载分页列表
Loadlist();
})
}
//总页数
function zys(){
var zys = 0;
$.ajax({
async:false,
url:"zyschuli.php",
dataType:"TEXT",
success:function(data){
zys = Math.ceil(data/ts);
}
});
return zys;
}3.最后做分页查询处理页面pagechuli.php
代码如下:
<?php
$gjz = $_POST["gjz"];
$page = $_POST["page"];//获取页数显示值
$ts = $_POST["ts"];//获取每页条数显示值
require_once "./DBDA.class.php";
$db = new DBDA();
$tj = " 1=1 ";
if(!empty($_POST["gjz"])){
$gjz = $_POST["gjz"];
$tj = " areaname like '%{$gjz}%' or areacode like '%{$gjz}%' or parentareacode like '%{$gjz}%' ";
}
$tg = ($page-1)*$ts;//每页显示$ts条数据,这里显示的就是当前页的$tg条数据。
$sql = "select * from chinastates where {$tj} limit {$tg},{$ts}";
echo $db->JsonQuery($sql,0)小插件:总页数的处理页面zyschuli.php
<?php require_once "./DBDA.class.php"; $db = new DBDA(); $sql = "select count(*) from chinastates"; echo $db->StrQuery($sql,0);
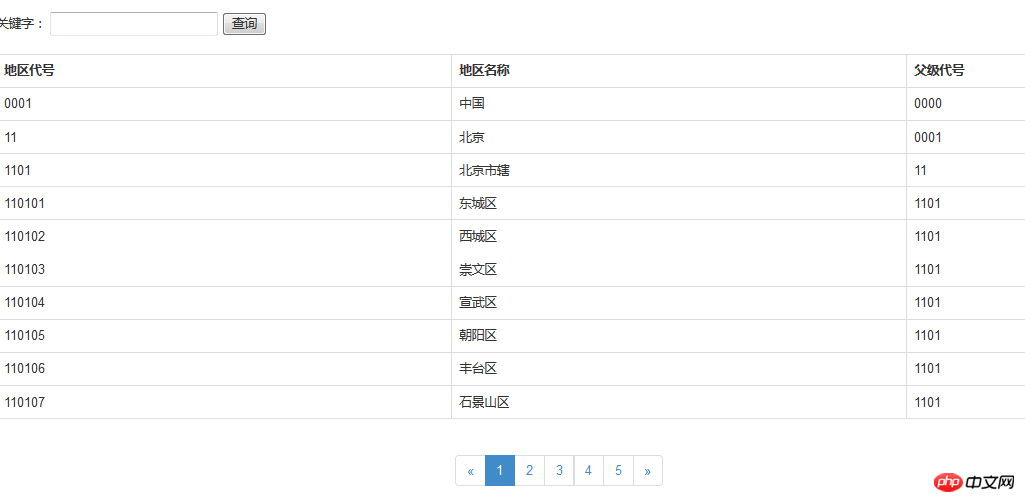
效果如图:


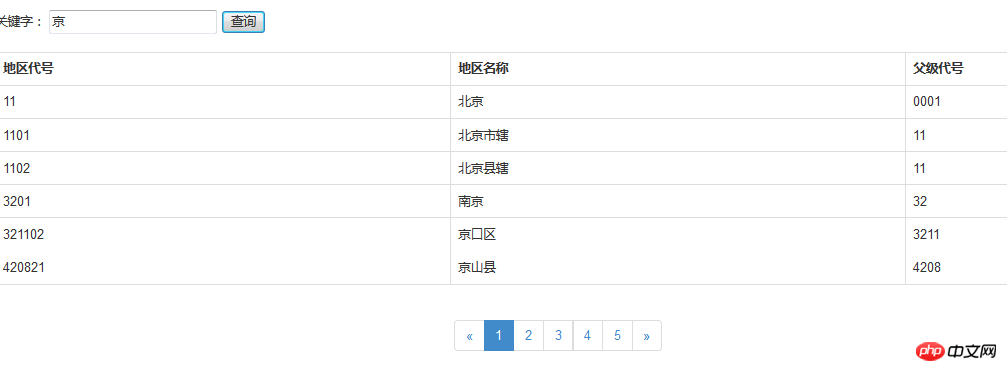
关键字查询效果如下图:

Atas ialah kandungan terperinci PHP如何实现ajax分页总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
Jika anda seorang pembangun PHP yang berpengalaman, anda mungkin merasakan bahawa anda telah berada di sana dan telah melakukannya. Anda telah membangunkan sejumlah besar aplikasi, menyahpenyahpepijat berjuta-juta baris kod dan mengubah suai sekumpulan skrip untuk mencapai op
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Rentetan adalah urutan aksara, termasuk huruf, nombor, dan simbol. Tutorial ini akan mempelajari cara mengira bilangan vokal dalam rentetan yang diberikan dalam PHP menggunakan kaedah yang berbeza. Vokal dalam bahasa Inggeris adalah a, e, i, o, u, dan mereka boleh menjadi huruf besar atau huruf kecil. Apa itu vokal? Vokal adalah watak abjad yang mewakili sebutan tertentu. Terdapat lima vokal dalam bahasa Inggeris, termasuk huruf besar dan huruf kecil: a, e, i, o, u Contoh 1 Input: String = "TutorialSpoint" Output: 6 menjelaskan Vokal dalam rentetan "TutorialSpoint" adalah u, o, i, a, o, i. Terdapat 6 yuan sebanyak 6
 Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Mengikat statik (statik: :) Melaksanakan pengikatan statik lewat (LSB) dalam PHP, yang membolehkan kelas panggilan dirujuk dalam konteks statik dan bukannya menentukan kelas. 1) Proses parsing dilakukan pada masa runtime, 2) Cari kelas panggilan dalam hubungan warisan, 3) ia boleh membawa overhead prestasi.
 Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah sihir PHP? Kaedah sihir PHP termasuk: 1. \ _ \ _ Membina, digunakan untuk memulakan objek; 2. \ _ \ _ Destruct, digunakan untuk membersihkan sumber; 3. \ _ \ _ Call, mengendalikan panggilan kaedah yang tidak wujud; 4. \ _ \ _ Mendapatkan, melaksanakan akses atribut dinamik; 5. \ _ \ _ Set, melaksanakan tetapan atribut dinamik. Kaedah ini secara automatik dipanggil dalam situasi tertentu, meningkatkan fleksibiliti dan kecekapan kod.




