
这篇文章主要介绍了JS分页的实现(同步与异步),需要的朋友可以参考下
分页技术分为后端分页和前端分页。
前端分页
将数据一次性全部取出来,然后通过js进行分页,有其弊端:假设有商品表dbgoods,存放99999万条数据 ,执行查询语句select *from dbgoods where 1=1 将查询结构用List<goods>list 进行接收,服务端将这么庞大的数据量传递给前端,会造成下载量大(流量都是钱),服务器压力大等。
后端分页
后端分页是每次请求只查询一页的值,以mysql为例(查询第一条开始,查询8条)
select * from dbgoods order by id limit 0,8;
后端同步分页
原理:需要有个Bean记录分页的信息,
public class PageBean{
private long total; //总记录数
private List<T> list; //结果集
private int pageNum; // 第几页
private int pageSize; // 每页记录数
private int pages; // 总页数
private int size; // 当前页的数量 <= pageSize,该属性来自ArrayList的size属性当我们首次加载时,加载的是第一页的分页数据:

值得注意的是
以前我是这样编写sql语句得到总条数的:
select *from dbgoods ; //用Lits<goods> lists去存储 得到的数据,如果数据有几万条, //为了得到一个数字,去开辟这么大的空间,实属浪费 PageBean page=new PageBean(); page.setTotal=lists.size();
其实正确的打开方式是:
select count(*) from dbgoods where 1=1 ; //查询语句返回的是一个表的总记录数,int型, //where 1==1是为了查询搜索,做sql语句拼接
同步实现异步,从jsp界面传递currentpage参数到servlet,servlet通过request请求得到参数,通过dao层数据库查询后将数据再传会到jsp界面。
浏览器看到的界面效果是:jsp--->servlet----->jsp(跳转,用户体验不好)
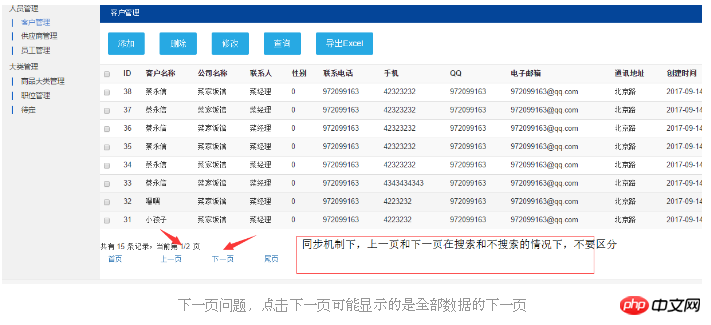
如果有搜索框,在进行搜索分页时,点击搜索按钮,等到查询数据传递到jsp界面时,jsp已经是个全新的页面,搜索框里的文本框内容已经消失,解决方法就是在点击搜索的时候,将文本框的值也放在request请求,一起发给servlet,再通过servlet传递到新的jsp (超级繁琐)

两种解决方法:
(1)做两个界面一样的,一个用于显示全部数据情况下的分页,当点击查询时,得到数据后用另外的页面(下一页点击事件是去执行搜索的情况)去显示
(2)使用session:当点击搜索查询时,将搜索条件记录在session里面,当点击下一页时,去判断session的值,如果是空,则执行全部数据的下一页,如果不为空,则将session的值取出来,作为查询的条件,下一页执行 有搜索条件的查询语句。麻烦点:session的销毁不好控制,容易bug
总之,用同步实现分页,会有各种不开心
Ajax异步分页
//jsp界面一个函数,传递查询页码,绘制表格
function InitTable(currentpage)
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data); //绘制表格
}
});
}
function DrawTable(data) //根据传递过来的json绘制表格
{
//给总页数赋值
$("#custom_all").text(data.pagelist.total);
//给当前页赋值
$("#custom_currunt_page").text(data.pagelist.pageNum);
//给总页数赋值
$("#custom_all_page").text(data.pagelist.pages);
var _th="<th><input id='cb_all' type='checkbox'></th>"
+"<th>ID</th>"
+"<th>客户名称</th>"
+"<th>公司名称</th>"
+"<th>联系人</th>"
+"<th>性别</th>"
+"<th>联系电话</th>"
+"<th>手机</th>"
+"<th>QQ</th>"
+"<th>电子邮箱</th>"
+"<th>通讯地址</th>"
+"<th>创建时间</th>";
document.getElementsByTagName("tbody")[0].innerHTML=_th;
for(var i=0;i<data.pagelist.list.length;i++)
{
var customerCreatetime= format(data.pagelist.list[i].customerCreatetime, 'yyyy-MM-dd');
var _tr=document.createElement('tr');
msg="<td><input type='checkbox'></td><td>"+data.pagelist.list[i].customerId+"</td><td>"+data.pagelist.list[i].customerName+"</td><td>"+data.pagelist.list[i].customerCompanyname+"</td><td>"+data.pagelist.list[i].customerContactname+"</td><td>"+data.pagelist.list[i].customerSex+"</td><td>"+data.pagelist.list[i].customerTelephone+"</td><td>"+data.pagelist.list[i].customerPhone+"</td><td>"+data.pagelist.list[i].customerQq+"</td><td>"+data.pagelist.list[i].customerEmail+"</td><td>"+data.pagelist.list[i].customerAddress+"</td><td>"+customerCreatetime+"</td>"
_tr.innerHTML=msg;
document.getElementsByTagName("tbody")[0].appendChild(_tr);
}
}初次加载时,默认调用
//初始化表格
InitTable(1);
值得注意的是,重点来了:
我们进行搜索的时候,定义一个全局的变量mydata,作用域为page
var mydata="";
下面看下点击 搜索按钮的事件代码
btns.eq(1).click( //搜索按钮点击事件
function()
{
//custom_dialog_form是搜索的form表单,将其搜索条件序列化后赋值给一个全局变量 mydata=$("#custom_dialog_form").serialize();
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage=1",
async:true,
dataType:"json",
data:mydata, //传递数据
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
);解决同步的搜索情况下的下一页访问到的是全部数据的下一页问题:
function InitTable(currentpage) //无搜索条件下的查询,传递一个页码
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data);
}
});
}
function InitTableSearch(currentpage)//有搜索添加的查询,传递页码
{
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
data:mydata,
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
//下一页
$("#custom_btn_next").click(
function ()
{
var currentpage=$("#custom_currunt_page").text(); //获取页面的当前页的值
var pages=$("#custom_all_page").text(); //获取总页数
currentpage++;
if(currentpage<=pages)
{
if(mydata=="") //判断全局变量mydata是否为空,空表示没有进行搜索查询
{
InitTable(currentpage);
}
else
{
InitTableSearch(currentpage); //进行条件搜索
}
}
});由于是异步刷新,所以全局变量mydata是有值的,手动自己刷新页面重新加载,mydata就会初始化为空,就又默认执行 无条件搜索语句。巧妙的解决了搜索和显示全部的下一页问题,上一页首页尾页同理。
Atas ialah kandungan terperinci javascript实现分页功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




