
这篇文章主要为大家详细介绍了Asp.net Mvc表单验证气泡提示效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Asp.net Mvc表单验证的制作代码,供大家参考,具体内容如下
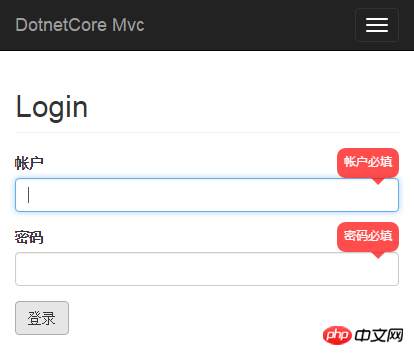
将ASP.NET MVC或ASP.NET Core MVC的表单验证改成气泡提示:

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) {
$("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></p>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName);
});
})(jQuery);.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
}//新建一个css文件(如:jquery.validate.Bubble.css),在所有要验证的页面引用
然后您的表单不用做任何修改就可以正常显示了(control-label 相关的样式可以不要(1-6行)).
Atas ialah kandungan terperinci Asp.net Mvc表单验证气泡提示效果展示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar
 Bagaimana untuk membaca fail teks dalam html
Bagaimana untuk membaca fail teks dalam html
 kaedah pemadaman fail hiberfil
kaedah pemadaman fail hiberfil
 apa maksud tajuk
apa maksud tajuk
 ASUS x402c
ASUS x402c
 Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
 Bagaimana untuk menyatakan ruang dalam ungkapan biasa
Bagaimana untuk menyatakan ruang dalam ungkapan biasa




