
1、文本居中:
text-align: center; line-height: 100px; (=height)
2、标签居中
margin: 0 auto; 其中0指的是margin-top:0
代码片:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>搜索论坛</title>
<link rel="stylesheet" href="https://www.baidu.com/img/baidu_jgylogo3.gif">
<style>
.item1{
height: 100px;
width: 100px;
background-color: red;
text-align: center;
line-height: 100px;
margin: 0 auto;
}
.item2{
height: 100px;
width: 100px;
background-color: wheat;
text-align: center;
line-height: 100px;
margin: 100px auto;
}
</style>
</head>
<body>
<p class="outer">
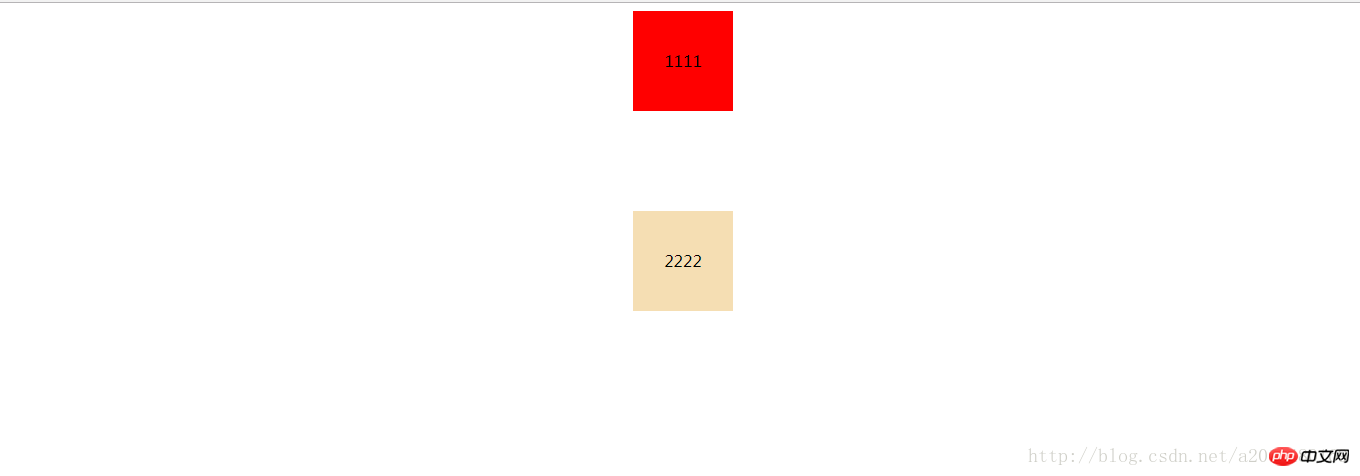
<p class="item1">1111</p>
<p class="item2">2222</p>
</p>
</body>
</html>
Atas ialah kandungan terperinci Html当中文本与标签如何让其居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




