
喜欢研究JavaScript,比看HTML和CSS有意思多了。废话不多说,全面介绍JavaScript的array类型的5中迭代方法。力争做到全面,每一种方法都有简单和复杂的例子参考。
every()方法,每一项都返回true,返回true
some()方法,有一项返回true,返回true
filter()方法,返回一个数组,每一个元素都是返回true的
map()方法,返回一个数组,每一个元素都是调用函数的结果
forEach()方法,不返回结果,每一项运行特定的函数
为什么要用这些迭代,就是懒呗,不喜欢写for循环,上面的每一个方法都是可以用for做的。所以技术产生的动力就是懒惰。喜欢迭代让代码显得很牛逼,最近看了ES6的语法,那才叫简洁,和天书差不多。不过也增加了代码阅读的难度。上面5种方法,常用的也就是map()和forEach(),先从forEach说起。
这货就是一个for循环,把你想干的事情放在括号里就行了,也不返回什么结果。看一下定义:
定义:forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
语法: array.forEach(function(currentValue, index, arr), thisValue)Salin selepas log masuk
注意的点:
forEach() 对于空数组是不会执行回调函数的
是不返回结果的,如果取的话就是undefined,下面试试
最后就是不会改变原来的数组
解释半天,就是一个把for循环封装了一下。什么语言不都有类似的方法,PHP也有一个类似的方法角foreach,来个简单的例子。
var num = [1, 2, 3, 4, 5];
num.forEach((value) => {
console.log(value);
});遍历数组打印每一个元素,他干的事情和for没有任何区别。这里用了匿名函数(ES6的箭头函数,少打个function而已),再写一个显示调用的函数,并把位置也传进去。
function myFunc(item, index) {
console.log(index, item);
} var num = [1, 2, 3, 4, 5];
num.forEach(myFunc);
前面是位置,后面是数值,代码没什么好解释的。有一个参数就是可选的thisValue,说白了就是指定调用的函数里的this是哪一个,默认就是undefined。
thisValue 可选。传递给函数的值一般用 “this” 值。如果这个参数为空,”undefined” 会传递给 “this” 值。
还是举个例子比较清楚,代码说明一切。
function myFunc(item, index) {
console.log(this.value, index, item);
} var num = [1, 2, 3, 4, 5];
var obj = {value: '就是一个对象而已'};
num.forEach(myFunc, obj);
很傻的一段代码,就是单纯地在每一次迭代中使用了传入对象的值。函数里的this就是传入的对象obj。该解释的都解释完了,多说一句,这货就是替代for的,但不绝对,从效率上看for循环还是比他快的,JavaScript语言精粹里提到的,这里就不细说了。
这货比上一个有用多了,在很多JS框架里都会看到它的身影,比如React和Redux中,关于reducer函数,要求返回一个新的state对象,而不能修改原来的state对象,就是利用它来返回。
定义:map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。map() 方法按照原始数组元素顺序依次处理元素。
语法: array.map(function(currentValue,index,arr), thisValue)Salin selepas log masuk
注意的点:
map() 不会对空数组进行检测。
map() 不会改变原始数组。
这货干了很多想干的事,上面举了一个React中state的例子,反正就是会经常用得到。根据某个条件,把数组里的每一个元素都执行相关的函数功能,差不多这个意思了。网上的例子都是输出一个数组,每一个元素都是原来的两倍,换一个新一点,如果是奇数输出#,偶数输出*。
var num = [1, 2, 3, 4, 5];
var newNum = num.map((item) => {
if(item%2) {
return '#';
} else {
return '*';
}
}); console.log(newNum);
至于可选参数thisValue的用法,和上面的例子差不多,就不再写一遍了。5个里面这个最实用,出现的次数也是最多的。
这也是一个比较有用的方法,在对一个数组进行筛选的时候用到。
定义:filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
语法: array.filter(function(currentValue,index,arr), thisValue)Salin selepas log masuk
注意的点:
filter() 不会对空数组进行检测。
filter() 不会改变原始数组。
举个比较复杂的例子,在Todo的例子,很多框架都会用这个例子来展示自己这个框架的好处。Todo应用里有很多事项,有完成的,也未完成的,那么把完成的或未完成的筛选出来就需要用到这个了。
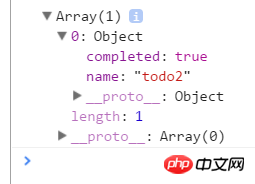
var todos = [
{name: 'todo1', completed: false},
{name: 'todo2', completed: true},
{name: 'todo3', completed: false}
]; var todosCompleted = todos.filter((todo) => {
return todo.completed;
}); console.log(todosCompleted);
直截了当,比在for循环里写if判断简洁多了。
最后两个一起说,这两是兄弟,大的叫且(&&),小的叫或(||),给出定义也能看明白:
定义: every() 方法用于检测数组所有元素是否都符
合指定条件(通过函数提供)。every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。定义:some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意的点:
都不会对空数组进行检测。
不会改变原始数组。
很少在项目中会想到这两兄弟,用for循环加上if判断,break退出循环就可以实现。用迭代方法就是要少写几行代码,js有一个库underscore,那更简洁。Backbone框架就依赖了这个库来实现对model和collection的便捷操作。最后一个例子结束这一讲,判断数组里的数字是否都是奇数(every),是否有偶数(some)。
var num = [1, 3, 5, 6];
console.log(num.every((value) => { // flase
return value%2;
}));
console.log(num.some((value) => { // true
return !(value%2);
}));这两个方法比较聪明,对于every()方法,只要有一个结果是false,就直接返回false,后面的就不检测了。同理对于some()方法,只有出现返回true的结果,也就直接返回true,后面就不检测了。这个就不具体测试了,这样做就是为了提高效率,就是一个break的事。
讲了五种Array的迭代方法,就是程序员偷懒搞的,还有更懒的方法,ES6里面的语法就更像天书了,比如箭头函数(=>)就是为了省写function这个单词,还有一个很牛逼的扩展操作符…,直接看呆。以后有机会慢慢来写这些看不懂的符号,这一次讲的迭代是后面的基础,常用的也就是forEach和map方法,多用就记住了。
Atas ialah kandungan terperinci JavaScript中Array的迭代用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




