
在前端中,我们经常要添加点击事件。尤其是在动态的元素上添加点击事件。经常会添加之后没有反应。
可能的原因:
点击事件的名称写错
这种低级的错误经常犯,在js代码中添加的事件其实是没有添加的。两者的名字不同或者,选择器有问题没有选中元素。
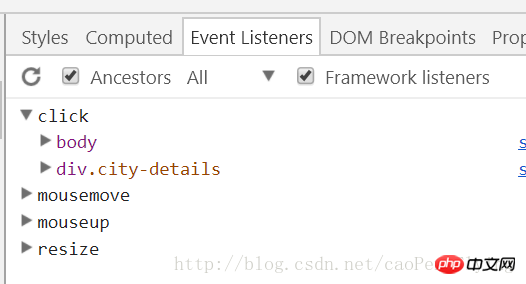
这个问题可以在调试的窗口选中元素在监听事件中去查看有没有添加上监听事件
如图: 
就已经添加上了点击事件,如果没有。那么检查你的变量名和选择器。
在调试中明明添加到了点击事件,但是就是没有响应
今天就遇到了这个问题,这种问题就两种可能。
①有另外一个事件和他的功能相反,也执行了这就是事件的冒泡。所有没有反应,其实事件是执行了。打断点也可以进入断点。那么解决问题的办法有两种
一是直接return false 阻止了事件的冒泡同时也阻止了行为 代码如下
$("selector").on('click',function(){
return false;
});二是使用 event.stopPropagation 来组织冒泡,这个只会阻止事件的冒泡,并不会阻止行为的冒泡 代码如下
$("selector").on('click',function(){
event.stopPropagation();
});②布局的问题,点击事件加上了。但是没有点击到这个元素,所以时间没有触发。可能的原因就是,给这个元素定位之后有一个z-index属性设置了负值所以没有点击到这个元素。把这个属性改掉就可以了
Atas ialah kandungan terperinci js动态添加点击事件常见错误详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




