微信小程序视频,音乐,图片组件详解
这篇文章主要介绍了微信小程序媒体组件的相关资料,包括视频,音乐,图片,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
今天主要是简单的讲一下小程序当中的媒体组件,媒体组件包括:视频,音乐,图片等。
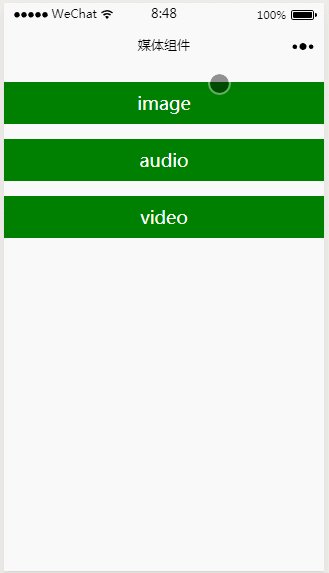
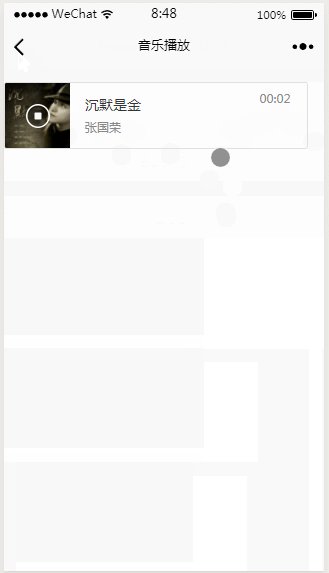
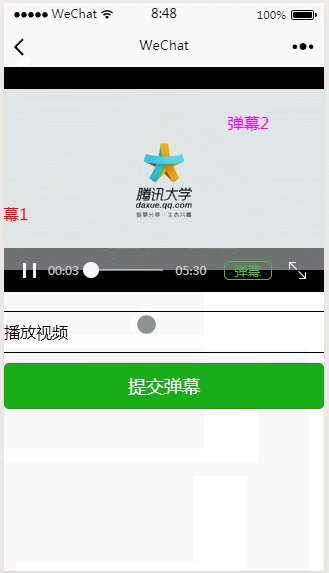
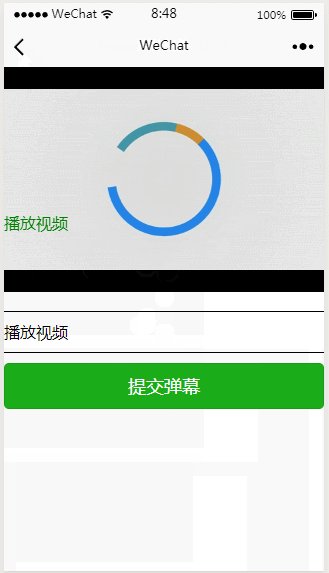
先来看看效果图:

1、图片Image
<!--
scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
widthFix:宽度不变,高度自动变化,保持原图宽高比不变
aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。
也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
aspectFit: 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
-->
<image style='width: 100%; height:150px' src='../img/models.jpg' mode='scaleToFill'></image>
<image style='width: 200px; height:200px' src='../img/models.jpg' mode='widthFix'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFill'></image>
<image style='width: 200px; height:100px' src='../img/models.jpg' mode='aspectFit'></image>图片显示,可根据 mode属性设置不同的显示模式。
2、音乐播放 audio
<!--
简单的实现音乐播放
src:播放音频的资源地址
poster:封面图片地址
controls:是否显示默认控件
name:歌曲名称
author:歌曲作者
-->
<audio src="{{url}}" poster="{{poster}}" controls="true" author="{{author}}" name="{{name}}"></audio>3、视频播放 video
<!--
播放视频
src:视频资源链接
danmu-list:弹幕列表
danmu-btn:是否显示弹幕按钮
enable-danmu:是否展示弹幕,只在初始化有效
loop:是否循环播放
muted 是否静音播放
-->
<video id='videocontext' src="{{src}}" danmu-btn='true' danmu-list='{{danmuList}}' enable-danmu='true' loop='false' muted='false'></video>
<input class='text_danmu' bindblur='bindInputBlur' type='text'></input>
<button bindtap='bindSendDanmu' type='primary'>提交弹幕</button>控件使用都和H5的差不多,代码少,功能强大;
Atas ialah kandungan terperinci 微信小程序视频,音乐,图片组件详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
iPhone terbaru Apple menangkap kenangan dengan perincian, ketepuan dan kecerahan yang jelas. Tetapi kadangkala, anda mungkin menghadapi beberapa isu yang boleh menyebabkan imej kelihatan kurang jelas. Walaupun autofokus pada kamera iPhone telah berjalan jauh dan membolehkan anda mengambil foto dengan cepat, kamera boleh tersalah fokus pada subjek yang salah dalam situasi tertentu, menjadikan foto kabur di kawasan yang tidak diingini. Jika foto anda pada iPhone anda kelihatan tidak fokus atau kurang ketajaman secara keseluruhan, siaran berikut akan membantu anda menjadikannya lebih tajam. Cara Menjadikan Gambar Lebih Jelas pada iPhone [6 Kaedah] Anda boleh cuba menggunakan apl Foto asli untuk membersihkan foto anda. Jika anda mahukan lebih banyak ciri dan pilihan
 Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Cara memasang komponen versi lama Windows 10 DirectPlay
Dec 28, 2023 pm 03:43 PM
Ramai pengguna sentiasa menghadapi beberapa masalah apabila bermain beberapa permainan di win10, seperti skrin membeku dan skrin kabur Pada masa ini, kami boleh menyelesaikan masalah dengan menghidupkan fungsi directplay, dan kaedah operasi fungsi itu juga Sangat mudah. Cara memasang directplay, komponen lama win10 1. Masukkan "Panel Kawalan" dalam kotak carian dan bukanya 2. Pilih ikon besar sebagai kaedah tontonan 3. Cari "Program dan Ciri" 4. Klik di sebelah kiri untuk membolehkan atau matikan fungsi menang 5. Pilih versi lama di sini Hanya tandakan kotak
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Adakah anda juga menggunakan perisian Foxit PDF Reader? Jadi adakah anda tahu bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg Artikel berikut membawa anda bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg imej jpg, sila datang dan lihat di bawah. Mula-mula mulakan Pembaca PDF Foxit, kemudian cari "Ciri" pada bar alat atas, dan kemudian pilih fungsi "PDF kepada Orang Lain". Seterusnya, buka halaman web yang dipanggil "Foxit PDF Online Conversion". Klik butang "Log Masuk" di bahagian atas sebelah kanan halaman untuk log masuk, dan kemudian hidupkan fungsi "PDF ke Imej". Kemudian klik butang muat naik dan tambah fail pdf yang anda ingin tukar kepada imej Selepas menambahnya, klik "Mulakan Penukaran".
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Apabila menggunakan perisian pejabat WPS, kami mendapati bahawa bukan sahaja satu bentuk digunakan, jadual dan gambar boleh ditambah pada teks, gambar juga boleh ditambah pada jadual, dll. Ini semua digunakan bersama untuk membuat kandungan keseluruhan dokumen kelihatan lebih kaya , jika anda perlu memasukkan dua gambar ke dalam dokumen dan ia perlu disusun bersebelahan. Kursus seterusnya kami boleh menyelesaikan masalah ini: bagaimana untuk meletakkan dua gambar bersebelahan dalam dokumen wps. 1. Mula-mula, anda perlu membuka perisian WPS dan cari gambar yang ingin anda laraskan. Klik kiri pada gambar dan bar menu akan muncul, pilih "Layout Halaman". 2. Pilih "Pembungkusan ketat" dalam pembungkusan teks. 3. Selepas semua gambar yang anda perlukan disahkan untuk ditetapkan kepada "Pembungkusan teks yang ketat", anda boleh menyeret gambar ke kedudukan yang sesuai dan klik pada gambar pertama.




