AngularJS中$http服务内容
使用$http快捷方法与服务端交互
在AngularJS中页面与服务端交互主要是调用模块。
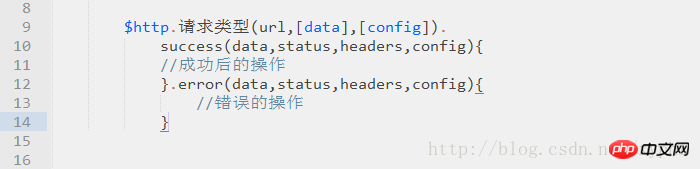
根据请求类型的不同,$http模块提供了不同的调用方式 ,其通用的格式如下。 
参数解释:
url:表示一个相对或绝对的服务端请求路径;
请求类型:包括POST、GET、JSONP、DELETE、PUT、HEAD这6种常见的请求方式.其中POST和PUT类型请求可以通过可选项参数data来发送数据,还可以通过可选项参数config来设置请求时传递的数据。
当$http请求成功时,可以在回调的success方法中获取服务端返回的数据和相关信息。
data:表示参数返回体,通常是请求返回的结果集。
status:表示请求后返回的状态值。
headers:表示请求后返回的头文件,用来显示返回请求的头部信息。
config:是一个对象,通过该对象,可以获取发送HTTP请求时完整的配置信息。
使用$http配置对象方式与服务端交互
上面我们介绍了使用/$http快捷方式与服务端交互的过程,这种方式虽然简便,但是配置时缺少灵活性,代码量也不少。针对这一情况,我们可以将\$http服务模板当成一个函数来使用,将构造XHR对象的所有配置项作为一个对象,并将对象定义为函数的形参,在调用时,只需要修改对象中的各属性值即可,具体的调用格式如下。
$http({
method: //表示请求方式,是字符串,常有POST、GET、JSONP、DELETE、PUT、HEAD六种方式
url: //表示向服务器请求的地址
data: //是一个对象,在使用POST/PUT时,该对象将作为消息体的一部分发给服务端
params: //是字符串或对象,发送HTTP请求时,如果是对象,将自动按json格式进行序列化,并追加到url后面,作为发送数据的一部分,传递给服务器。
transformRequest://对请求体信息和请求体进行序列化转换,并生成一个数组发送给服务端。
transformResponse://对相应体头信息和相应体进行反序列化转换,其实质就是解析服务器发送来的被序列化后的数据。
cache://布尔值(true/false),表示是否对http请求返回的数据进行缓存,如果设置为true,则表示需要缓存。
timeout://表示延迟http请求的时间,单位是毫秒。})例如:
需求说明:
在页面中添加一个文本框按钮。,当用户在文本框中输入数字以后,单击按钮,则调用$http函数向服务端发送HTTP请求,验证数字的奇偶性,并将验证结果显示在页面元素中。
<!DOCTYPE html><html ng-app="a7_3"><head>
<meta charset="UTF-8">
<title>使用$http配置对象方式与服务端交互</title>
<script src="../script/angular.min.js"></script>
<link href="Css/css7.css" rel="stylesheet" ></head><body>
<p class="frame" ng-controller="c7_3">
<p class="show">
<input type="text" ng-model="num">
<button ng-click="onclick()">验证奇偶</button>
<p class="tip">您输入的是:{{result}}</p>
</p>
</p>
<script type="text/javascript">
angular.module('a7_3',[])
.controller('c7_3',function($scope,$http){
$scope.num = 0;
$scope.result = "偶数";
$scope.onclick = function(){
$http({
method: 'GET',
url: 'data/chk.php',
params:{
n: $scope.num
}
}).success(function(data,status,headers,config){
$scope.result = data;
})
}
});
</script>
</body>
</html>解析:
在本示例的js代码中,当用户点击按钮时,触发按钮绑定的onclick方法,在该方法中,调用了$http服务,并以配置对象的方式向函数传参,如method、url等属性值,
因为采用了GET方式请求,因此,通过params属性将文本框中的值以key/value的形式传递给服务器。
在本示例中,请求的URL最终内容为
htpp://localhost/Ch7/data/chk.php?n=87,其中n为键名,87为键值,也就是文本框中输入的数字。
当/$http函数发送HTTP请求后,可以通过succes方法获取服务器返回的数据内容和其他头信息,如data则是返回的数据,也就是文本框中用户输入的数字。
在Angular中,执行/$http函数后,它的返回内容其实是一个promise对象,因此,可以直接通过链式的写法调用then方法获取成功和异常后的数据。
下面两段代码功能是相同的。
$http({//配置对象})
.succes(fn1)
.error(fn2)等价于
$http({//配置对象
})
.then(fn1,fn2)fn1和fn2分别表示请求成功和错误是的返回函数。
虽然两者的功能相同。但是使用then方法可以接收到服务端的完整响应对象,而succes和error方法只是接收解析并处理后的响应对象,也就是说then方法获取的返回对象更原始和更完整。
Atas ialah kandungan terperinci AngularJS中$http服务内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Fahami senario aplikasi biasa pengalihan halaman web dan fahami kod status HTTP 301
Feb 18, 2024 pm 08:41 PM
Kuasai maksud kod status HTTP 301: Senario aplikasi biasa pengalihan halaman web Dengan perkembangan pesat Internet, keperluan orang ramai untuk interaksi halaman web menjadi lebih tinggi dan lebih tinggi. Dalam bidang reka bentuk web, pengalihan halaman web adalah teknologi biasa dan penting, dilaksanakan melalui kod status HTTP 301. Artikel ini akan meneroka maksud kod status HTTP 301 dan senario aplikasi biasa dalam pengalihan halaman web. Kod status HTTP301 merujuk kepada ubah hala kekal (PermanentRedirect). Apabila pelayan menerima pelanggan
 HTTP 200 OK: Fahami maksud dan tujuan respons yang berjaya
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Fahami maksud dan tujuan respons yang berjaya
Dec 26, 2023 am 10:25 AM
Kod Status HTTP 200: Terokai Maksud dan Tujuan Respons yang Berjaya Kod status HTTP ialah kod angka yang digunakan untuk menunjukkan status respons pelayan. Antaranya, kod status 200 menunjukkan bahawa permintaan telah berjaya diproses oleh pelayan. Artikel ini akan meneroka maksud khusus dan penggunaan kod status HTTP 200. Mula-mula, mari kita fahami klasifikasi kod status HTTP. Kod status terbahagi kepada lima kategori iaitu 1xx, 2xx, 3xx, 4xx dan 5xx. Antaranya, 2xx menunjukkan tindak balas yang berjaya. Dan 200 ialah kod status yang paling biasa dalam 2xx
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Apakah kod status yang dikembalikan untuk tamat masa permintaan HTTP?
Feb 18, 2024 pm 01:58 PM
Apakah kod status yang dikembalikan untuk tamat masa permintaan HTTP?
Feb 18, 2024 pm 01:58 PM
Permintaan HTTP tamat masa, dan pelayan sering mengembalikan kod status 504GatewayTimeout. Kod status ini menunjukkan bahawa apabila pelayan melaksanakan permintaan, ia masih gagal mendapatkan sumber yang diperlukan untuk permintaan atau menyelesaikan pemprosesan permintaan selepas tempoh masa. Ia ialah kod status siri 5xx, yang menunjukkan bahawa pelayan telah menghadapi masalah sementara atau beban berlebihan, mengakibatkan ketidakupayaan untuk mengendalikan permintaan pelanggan dengan betul. Dalam protokol HTTP, pelbagai kod status mempunyai makna dan kegunaan khusus, dan kod status 504 digunakan untuk menunjukkan isu tamat masa permintaan. dalam pelanggan
 Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP menggunakan C++?
May 31, 2024 am 11:06 AM
Bagaimana untuk melaksanakan penstriman HTTP dalam C++? Cipta soket strim SSL menggunakan Boost.Asio dan pustaka klien asiohttps. Sambung ke pelayan dan hantar permintaan HTTP. Terima pengepala respons HTTP dan cetaknya. Menerima badan respons HTTP dan mencetaknya.
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menyelesaikan ralat HTTP 503
Mar 12, 2024 pm 03:25 PM
Bagaimana untuk menyelesaikan ralat HTTP 503
Mar 12, 2024 pm 03:25 PM
Penyelesaian: 1. Cuba semula: Anda boleh menunggu untuk tempoh masa dan cuba lagi, atau muat semula halaman; 2. Semak beban pelayan: Periksa penggunaan CPU, memori dan cakera pelayan Jika melebihi had kapasiti, anda boleh mencuba untuk mengoptimumkan konfigurasi pelayan atau meningkatkan kapasiti sumber pelayan; tetapan peranti, tembok api atau proksi adalah betul 5. Pastikan konfigurasi cache atau CDN Betul 6. Hubungi pentadbir pelayan, dsb.




