
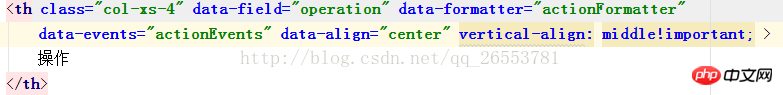
<th class="col-xs-4" data-field="operation" data-formatter="actionFormatter"
data-events="actionEvents" data-align="center" vertical-align:middle!important; >
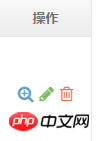
操作
</th>

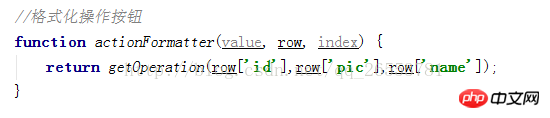
//格式化操作按钮
function actionFormatter(value, row, index) {
return getOperation(row['id'],row['pic'],row['name']);
}

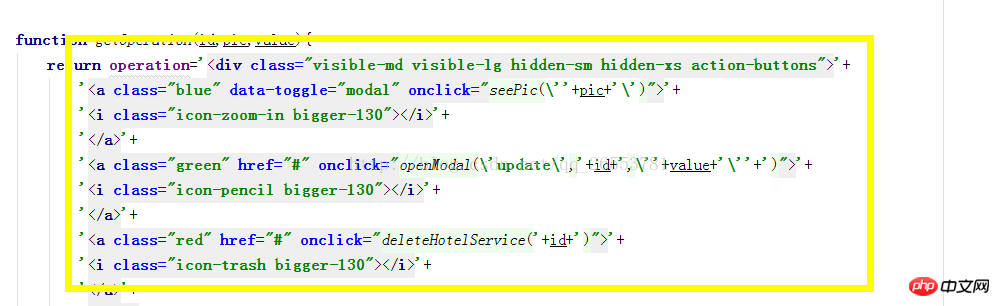
function getOperation(id,pic,value){
return operation='<p class="visible-md visible-lg hidden-sm hidden-xs action-buttons">'+
'<a class="blue" data-toggle="modal" onclick="seePic(\''+pic+'\')">'+
'<i class="icon-zoom-in bigger-130"></i>'+
'</a>'+
'<a class="green" href="#" onclick="openModal(\'update\','+id+',\''+value+'\''+')">'+
'<i class="icon-pencil bigger-130"></i>'+
'</a>'+
'<a class="red" href="#" onclick="deleteHotelService('+id+')">'+
'<i class="icon-trash bigger-130"></i>'+
'</a>'+
'</p>'+
'<p class="visible-xs visible-sm hidden-md hidden-lg">'+
'<p class="inline position-relative">'+
'<button class="btn btn-minier btn-yellow dropdown-toggle" data-toggle="dropdown">'+
'<i class="icon-caret-down icon-only bigger-120"></i>'+
'</button>'+
'<ul class="dropdown-menu dropdown-only-icon dropdown-yellow pull-right dropdown-caret dropdown-close">'+
'<li>'+
'<a href="#" class="tooltip-info" data-rel="tooltip" title="View">'+
'<span class="blue">'+
'<i class="icon-zoom-in bigger-120"></i>'+
'</span>'+
'</a>'+
'</li>'+
' <li>'+
'<a href="#" class="tooltip-success" data-rel="tooltip" title="Edit">'+
' <span class="green">'+
' <i class="icon-edit bigger-120"></i>'+
'</span>'+
' </a>'+
'</li>'+
'<li>'+
'<a href="#" class="tooltip-error" data-rel="tooltip" title="Delete">'+
'<span class="red">'+
'<i class="icon-trash bigger-120"></i>'+
' </span>'+
' </a>'+
' </li>'+
'</ul>'+
' </p>'+
' </p>';
}

【相关视频推荐:Bootstrap教程】
以上就是bootStrap按钮格式化操作的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号