
在$apply方法中提到过脏检查,首先apply方法会触发evel方法,当evel方法解析成功后,会去触发digest方法,digest方法会触发watch方法。
(1)$watch简介
在digest执行时,如果watch观察的的value与上一次执行时不一样时,就会被触发。
AngularJS内部的watch实现了页面随model的及时更新。
$watch方法在用的时候主要是手动的监听一个对象,但对象发生变化时触发某个事件。
(2)watch方法用法
$watch(watchFn,watchAction,deepWatch)
watchFn:angular表达式或函数的字符串
watchAction(newValue,oldValue,scope):watchFn发生变化会被调用
deepWatch:可选的布尔值命令检查被监控的对象的每个属性是否发生变化
$watch会返回一个函数,想要注销这个watch可以使用函数
(3)例子
在前面的例子中,当name的表单改变30次,然后触发某个事件。
控制器代码如下:
var firstController = function ($scope){
$scope.name='张三';
$scope.count=0;
// 监听一个model 当一个model每次改变时 都会触发第2个函数
$scope.$watch('name',function(newValue,oldValue){
++$scope.count;
if($scope.count > 30){
$scope.name = '已经大于30次了';
}
});
}html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
改变次数:{{count}}-{{name}}
</div>
</div>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
</body>
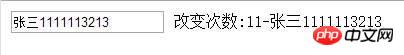
</html>运行效果如下:
前30次可以随意修改:

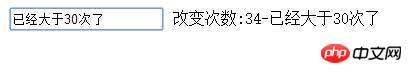
当修改了30次后,name固定为'已经大于30次了':

这就是watch的作用,model每一次改变时都会触发第二个函数。
(4)watch的第三个参数
当监听的为一个对象或者数组时,例如:
$scope.data = {
name :'李四',
count:20
}此时data里的name和count都要监听,那么可以这么写:
$scope.$watch('data',function(){
},true)如果不加第三个参数,那么只会监听data,只有当data引用改变时才会触发。
因此当需要监听一些引用对象需要把第三个参数设置成true。
Atas ialah kandungan terperinci angular中关于$watch方法的详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




