初识Js中对象概念
对象
1.对象初识
JavaScript的对象是一组由键-值组成的无序集合,例如:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};JavaScript对象的键都是字符串类型,值可以是任意数据类型。
其属性可以包含基本值,对象或函数。对象其实就是一组没有顺序的值,我们可以想象将Js中对象想象成键值对,其中值可以是数据和函数。
对象的行为和特征
特征——属性
行为——方法
2.如果一个变量属于对象所有,那么该变量就可以称之为该对象的一个属性,属性一般是名词,用来描述事物特征;
如果一个函数属于对象所有,那么该函数就可以称之为该对象的一个方法,方法是动词,描述事物的行为和功能
3.new关键字:
构造函数,是一种特殊的函数,主要用来创建对象时初始化对象,即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
1)构造函数用于创建一类对象,首字母要大写;
2)构造函数要与new一起使用才有意义。
new在执行时会做四件事情
a.new会在内存中做创建一个新的空对象
b.会让this指向这个新的对象
c.执行构造函数 目的:为了给这个对象新属性加属性和方法
d.new会返回这个对象
自定义构造函数
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');new创造新的空对象p1张三的空间,调用执行function构造函数给p1对象添加加属性和方法;
4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
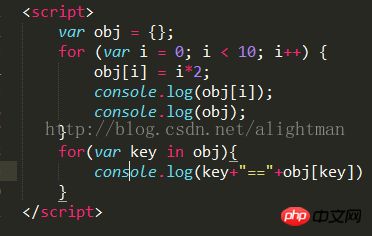
遍历对象:
for(var key in obj){
console.log(obj[key]);
}

打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)

打印出来的第一个obj是遍历过i的对象



for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:


key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
Atas ialah kandungan terperinci 初识Js中对象概念. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud konsep metaverse?
Feb 22, 2024 pm 03:55 PM
Apakah maksud konsep metaverse?
Feb 22, 2024 pm 03:55 PM
Metaverse ialah dunia ilusi yang menggunakan teknologi untuk memetakan dan berinteraksi dengan dunia sebenar. Analisis 1 Metaverse [Metaverse] ialah dunia ilusi yang menggunakan sepenuhnya kaedah teknologi untuk menghubungkan dan mencipta, dan memetakan dan berinteraksi dengan dunia sebenar Ia adalah ruang hidup data dengan sistem pembangunan sosial terkini. Alam semesta 2 dimensi pada asasnya ialah teknologi maya dan proses digital dunia nyata, yang memerlukan banyak transformasi pengeluaran kandungan, sistem ekonomi, pengalaman pelanggan dan kandungan dunia fizikal. 3 Walau bagaimanapun, aliran pembangunan metaverse adalah secara beransur-ansur Ia akhirnya dibentuk oleh gabungan berterusan dan evolusi banyak alat dan platform dengan sokongan infrastruktur, piawaian dan protokol yang dikongsi. Tambahan: Apakah metaverse terdiri daripada 1 Metaverse terdiri daripada Meta dan Ayat, Meta ialah transendensi, dan V
 Ketahui lebih lanjut tentang asas dan ciri Gunicorn
Jan 03, 2024 am 08:41 AM
Ketahui lebih lanjut tentang asas dan ciri Gunicorn
Jan 03, 2024 am 08:41 AM
Konsep dan fungsi asas Gunicorn Gunicorn ialah alat untuk menjalankan pelayan WSGI dalam aplikasi web Python. WSGI (Antara Muka Gerbang Pelayan Web) ialah spesifikasi yang ditakrifkan oleh bahasa Python dan digunakan untuk menentukan antara muka komunikasi antara pelayan web dan aplikasi web. Gunicorn membolehkan aplikasi web Python digunakan dan dijalankan dalam persekitaran pengeluaran dengan melaksanakan spesifikasi WSGI. Fungsi Gunicorn adalah untuk
 Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Bagaimana untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek?
Apr 29, 2024 pm 01:09 PM
Begini cara untuk menukar tatasusunan hasil pertanyaan MySQL kepada objek: Cipta tatasusunan objek kosong. Gelung melalui tatasusunan yang terhasil dan buat objek baharu untuk setiap baris. Gunakan gelung foreach untuk menetapkan pasangan nilai kunci setiap baris kepada sifat yang sepadan bagi objek baharu. Menambah objek baharu pada tatasusunan objek. Tutup sambungan pangkalan data.
 Apakah objek Permintaan dalam PHP?
Feb 27, 2024 pm 09:06 PM
Apakah objek Permintaan dalam PHP?
Feb 27, 2024 pm 09:06 PM
Objek Permintaan dalam PHP ialah objek yang digunakan untuk mengendalikan permintaan HTTP yang dihantar oleh klien ke pelayan. Melalui objek Permintaan, kami boleh mendapatkan maklumat permintaan pelanggan, seperti kaedah permintaan, maklumat pengepala permintaan, parameter permintaan, dsb., untuk memproses dan membalas permintaan tersebut. Dalam PHP, anda boleh menggunakan pembolehubah global seperti $_REQUEST, $_GET, $_POST, dll. untuk mendapatkan maklumat yang diminta, tetapi pembolehubah ini bukan objek, tetapi tatasusunan. Untuk memproses maklumat permintaan dengan lebih fleksibel dan mudah, anda boleh
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Kuasai konsep utama Spring MVC: Fahami ciri penting ini
Dec 29, 2023 am 09:14 AM
Kuasai konsep utama Spring MVC: Fahami ciri penting ini
Dec 29, 2023 am 09:14 AM
Fahami ciri utama SpringMVC: Untuk menguasai konsep penting ini, contoh kod khusus diperlukan SpringMVC ialah rangka kerja pembangunan aplikasi web berasaskan Java yang membantu pembangun membina struktur yang fleksibel dan berskala melalui corak seni bina Model-View-Controller (MVC). aplikasi web. Memahami dan menguasai ciri utama SpringMVC akan membolehkan kami membangun dan mengurus aplikasi web kami dengan lebih cekap. Artikel ini akan memperkenalkan beberapa konsep penting SpringMVC
 Pengenalan dan konsep teras Oracle RAC
Mar 07, 2024 am 11:39 AM
Pengenalan dan konsep teras Oracle RAC
Mar 07, 2024 am 11:39 AM
Pengenalan dan konsep teras OracleRAC (RealApplicationClusters) Dengan pertumbuhan berterusan volum data perusahaan dan permintaan yang semakin menonjol untuk ketersediaan tinggi dan prestasi tinggi, teknologi kluster pangkalan data menjadi semakin penting. OracleRAC (RealApplicationClusters) direka untuk menyelesaikan masalah ini. OracleRAC ialah penyelesaian pangkalan data kluster yang mempunyai ketersediaan tinggi dan berprestasi tinggi yang dilancarkan oleh Oracle.
 Apakah perbezaan antara tatasusunan dan objek dalam PHP?
Apr 29, 2024 pm 02:39 PM
Apakah perbezaan antara tatasusunan dan objek dalam PHP?
Apr 29, 2024 pm 02:39 PM
Dalam PHP, tatasusunan ialah urutan tersusun, dan elemen diakses mengikut indeks; Akses tatasusunan adalah melalui indeks, akses objek adalah melalui sifat/kaedah. Nilai tatasusunan diluluskan dan rujukan objek diluluskan.






