
盒子模型(p+CSS布局)是CSS的基石,它指定元素如何显示以及(在某种程度上)如何相互交互。
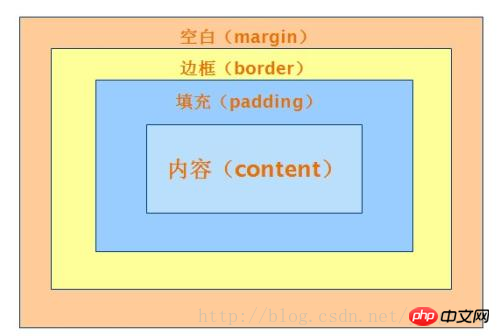
页面上的每个元素都被浏览器看成是一个矩形的盒子,这个盒子由元素的内容、填充、边框和边界组成。

网页就是由许多盒子通过不同的排列方式(上下排列、并列排列、嵌套排列等)堆积而成。其中设置盒子的大小、位置、填充、边框。
每一个HTML元素都可以看作是一个装了东西的盒子。类似于现实生活中的盒子。
盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间还有边界(magin)。
默认情况下,盒子的边框是无,背景色是透明,所以我们在默认情况下看不到盒子。
Atas ialah kandungan terperinci 什么是CSS的盒子模型. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




