
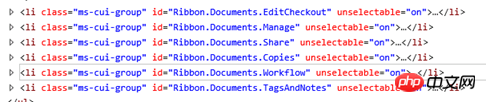
在SharePoint中很多元素的ID都用点(.)来连接的,比如:

熟悉css的都知道点(.)是用来标示类选择器的,如果直接用:
# Ribbon.Documents.EditCheckout{
}作为选择器是不可能起作用的。
那么问题来了,怎么用把上面元素的id作为css的选择器呢?解决办法是用"转义符",类似如下:
# Ribbon\.Documents\.EditCheckout{
}Atas ialah kandungan terperinci CSS选择器中带点(.)的解决办法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




