
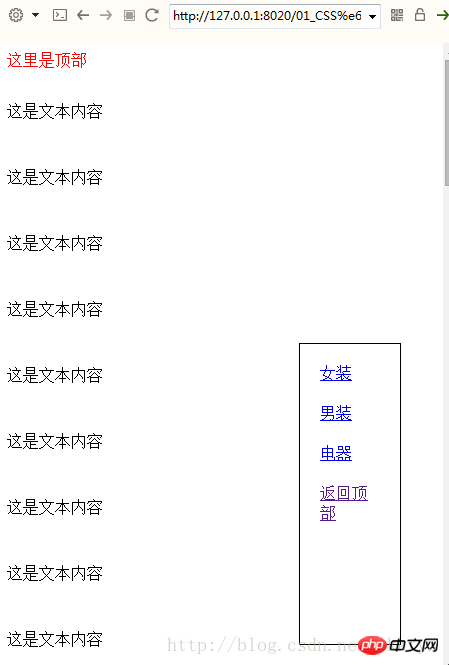
简单的固定定位实例

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>Atas ialah kandungan terperinci 实现固定定位简单实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mencari lokasi telefon bimbit orang lain
Bagaimana untuk mencari lokasi telefon bimbit orang lain
 Bagaimana untuk menetapkan gambar latar belakang ppt
Bagaimana untuk menetapkan gambar latar belakang ppt
 Perbezaan antara sistem Hongmeng dan sistem Android
Perbezaan antara sistem Hongmeng dan sistem Android
 Bagaimana untuk menyelesaikan ralat stackoverflow
Bagaimana untuk menyelesaikan ralat stackoverflow
 Apakah maksud aksara lebar penuh?
Apakah maksud aksara lebar penuh?
 myfreemp3
myfreemp3
 Penggunaan senarai jatuh turun
Penggunaan senarai jatuh turun
 Bagaimana untuk memadam sepenuhnya mongodb jika pemasangan gagal
Bagaimana untuk memadam sepenuhnya mongodb jika pemasangan gagal
 ungkapan biasa perl
ungkapan biasa perl




