如何在vue项目中关闭ESLint
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
但是有时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。
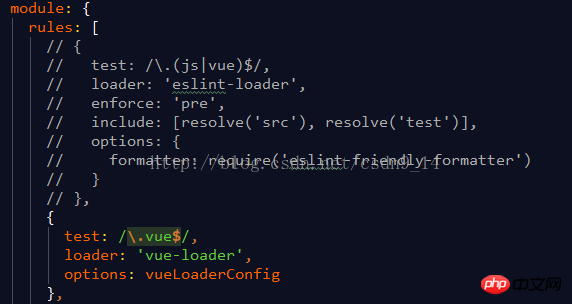
在vue项目中关闭ESLint方法:找到build文件夹--->webpack.base.conf.js---->module
将这些代码注释掉,如图:

然后重启服务,
npm run dev
就可以了。
Atas ialah kandungan terperinci 如何在vue项目中关闭ESLint . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada PC?
Mar 14, 2024 am 09:16 AM
Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada PC?
Mar 14, 2024 am 09:16 AM
Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Saya percaya bahawa ramai pengguna menggunakan Pelayar 360, tetapi pelayar ini kadangkala memaparkan iklan, yang membuatkan ramai pengguna sangat tertekan Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara untuk Mematikan iklan yang disyorkan oleh Pelayar 360 pada komputer anda. Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada komputer anda? Kaedah 1: 1. Buka 360 Safe Browser. 2. Cari logo "tiga bar mendatar" di penjuru kanan sebelah atas dan klik [Tetapan]. 3. Cari [Makmal] dalam bar tugas di sebelah kiri antara muka pop timbul, dan tandakan [Dayakan fungsi "360 Hotspot Information"]. Kaedah 2: 1. Klik dua kali pertama
 Bagaimana untuk mematikan Sina News Express Bagaimana untuk mematikan fungsi ekspres?
Mar 12, 2024 pm 09:46 PM
Bagaimana untuk mematikan Sina News Express Bagaimana untuk mematikan fungsi ekspres?
Mar 12, 2024 pm 09:46 PM
Perisian Sina News menyediakan banyak maklumat tajuk berita, yang pada asasnya didorong oleh platform rasmi Kandungan setiap artikel berita adalah sahih Anda boleh meleret ke atas dan ke bawah untuk mencari dan menyemak imbas dengan satu klik, menjadikan suasana bacaan keseluruhan lebih selesa . Masukkan nombor telefon mudah alih anda untuk log masuk dalam talian Saluran berita dalam medan yang berbeza dibuka menyemak imbas. Kandungan berita adalah semua Jika anda berminat, anda juga boleh mematikan fungsi ekspres berita, supaya ia tidak akan terjejas Anda boleh membukanya pada bila-bila masa dan pratonton tajuk berita besar-besaran Sekarang editor akan menyediakan butiran kepada pengguna Sina News dalam talian Langkah-langkah operasi fungsi penghantaran ekspres. Cari Berita Sina dan klik pada sudut kanan bawah
 Cara menutup pembayaran tanpa kata laluan dalam tutorial Kuaishou Kuaishou tentang cara menutup pembayaran tanpa kata laluan
Mar 23, 2024 pm 09:21 PM
Cara menutup pembayaran tanpa kata laluan dalam tutorial Kuaishou Kuaishou tentang cara menutup pembayaran tanpa kata laluan
Mar 23, 2024 pm 09:21 PM
Kuaishou ialah pemain video yang sangat baik Fungsi pembayaran tanpa kata laluan di Kuaishou sangat dikenali oleh semua orang. Ia boleh membantu kami dalam kehidupan seharian, terutamanya apabila membeli barangan yang kami perlukan di platform . Sekarang kita perlu membatalkannya. Bagaimana kita boleh membatalkan fungsi pembayaran tanpa kata laluan dengan berkesan itu bersama-sama. Mari kita lihat keseluruhan panduan di laman web ini, saya harap ia dapat membantu semua orang. Tutorial tentang cara menutup pembayaran tanpa kata laluan di Kuaishou 1. Buka aplikasi Kuaishou dan klik pada tiga garisan mendatar di sudut kiri atas. 2. Klik Kuaishou Store. 3. Dalam bar pilihan di atas, cari pembayaran tanpa kata laluan dan klik padanya. 4. Klik untuk menyokong
 Penjelasan terperinci tentang cara mematikan Pusat Keselamatan Windows 11
Mar 27, 2024 pm 03:27 PM
Penjelasan terperinci tentang cara mematikan Pusat Keselamatan Windows 11
Mar 27, 2024 pm 03:27 PM
Dalam sistem pengendalian Windows 11, Pusat Keselamatan ialah fungsi penting yang membantu pengguna memantau status keselamatan sistem, mempertahankan daripada perisian hasad dan melindungi privasi peribadi. Walau bagaimanapun, kadangkala pengguna mungkin perlu mematikan Pusat Keselamatan buat sementara waktu, seperti semasa memasang perisian tertentu atau melakukan penalaan sistem. Artikel ini akan memperkenalkan secara terperinci cara untuk mematikan Pusat Keselamatan Windows 11 untuk membantu anda mengendalikan sistem dengan betul dan selamat. 1. Bagaimana untuk mematikan Pusat Keselamatan Windows 11 Dalam Windows 11, mematikan Pusat Keselamatan tidak
 Penjelasan terperinci tentang cara mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
Mar 27, 2024 pm 02:30 PM
Penjelasan terperinci tentang cara mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
Mar 27, 2024 pm 02:30 PM
Sebagai salah satu sistem pengendalian dengan bilangan pengguna terbesar di dunia, sistem pengendalian Windows sentiasa digemari oleh pengguna. Walau bagaimanapun, apabila menggunakan sistem Windows, pengguna mungkin menghadapi banyak risiko keselamatan, seperti serangan virus, perisian hasad dan ancaman lain. Untuk mengukuhkan keselamatan sistem, sistem Windows mempunyai banyak mekanisme perlindungan keselamatan terbina dalam, salah satunya ialah fungsi perlindungan masa nyata Pusat Keselamatan Windows. Hari ini, kami akan memperkenalkan secara terperinci cara mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows. Mula-mula, mari
 Bagaimana untuk mematikan Pusat Keselamatan dalam Windows 11
Mar 28, 2024 am 10:21 AM
Bagaimana untuk mematikan Pusat Keselamatan dalam Windows 11
Mar 28, 2024 am 10:21 AM
Windows 11 ialah versi sistem pengendalian terkini yang dilancarkan oleh Microsoft Berbanding dengan versi sebelumnya, Windows 11 mempunyai pengurusan dan pemantauan keselamatan sistem yang lebih ketat. Pusat Keselamatan boleh membantu pengguna mengurus dan memantau status keselamatan sistem untuk memastikan sistem dilindungi daripada perisian hasad dan ancaman keselamatan lain. Walaupun Pusat Keselamatan penting untuk melindungi keselamatan sistem, kadangkala pengguna mungkin mahu mematikan Pusat Keselamatan kerana keperluan peribadi atau sebab lain. Artikel ini akan memperkenalkan cara menggunakan W
 Di mana untuk mematikan Dolby Atmos dalam opporeno5_Bagaimana untuk melumpuhkan Dolby Atmos dalam opporeno5
Mar 25, 2024 pm 04:41 PM
Di mana untuk mematikan Dolby Atmos dalam opporeno5_Bagaimana untuk melumpuhkan Dolby Atmos dalam opporeno5
Mar 25, 2024 pm 04:41 PM
1. Klik Bunyi dan Getaran dalam tetapan telefon. 2. Klik Dolby Atmos. 3. Matikan suis di belakang Dolby Atmos.
 Bagaimanakah saya boleh menghidupkan mod mesej peribadi apabila pihak lain dalam mesej peribadi TikTok telah mematikan mod mesej peribadi? Bolehkah saya melihat sama ada orang yang saya hantar mesej peribadi telah mematikan mod mesej peribadi?
Mar 28, 2024 am 08:01 AM
Bagaimanakah saya boleh menghidupkan mod mesej peribadi apabila pihak lain dalam mesej peribadi TikTok telah mematikan mod mesej peribadi? Bolehkah saya melihat sama ada orang yang saya hantar mesej peribadi telah mematikan mod mesej peribadi?
Mar 28, 2024 am 08:01 AM
Douyin ialah platform sosial video pendek popular yang membolehkan pengguna merakam kehidupan mereka dan berkongsi kebahagiaan mereka. Fungsi pemesejan peribadi memainkan peranan penting dalam Douyin dan merupakan salah satu cara utama untuk pengguna berinteraksi antara satu sama lain. Kadangkala, pengguna mungkin menghadapi situasi di mana pihak lain telah mematikan mod mesej peribadi, mengakibatkan ketidakupayaan untuk menghantar mesej. 1. Bagaimanakah saya boleh menghidupkan mod mesej peribadi jika pihak lain dalam mesej peribadi Douyin telah mematikan mod mesej peribadi? 1. Sahkan sama ada pihak lain telah mendayakan tetapan privasi Pertama, kami harus mengesahkan sama ada pihak lain telah mendayakan tetapan privasi, yang mungkin telah menyekat penerimaan mesej peribadi. Jika mereka mempunyai tetapan yang hanya membenarkan mesej peribadi daripada kenalan, kami boleh cuba menghubungi mereka melalui cara lain, seperti melalui rakan bersama atau interaksi di platform media sosial. 2. Hantar permintaan rakan Jika pihak lain belum menghidupkan tetapan privasi, maka kami




