
代码运行方法:
1、下载代码到本地,进入根目录,先安装第三方模块,命令:npm install
2、启动服务器,命令:node server.js
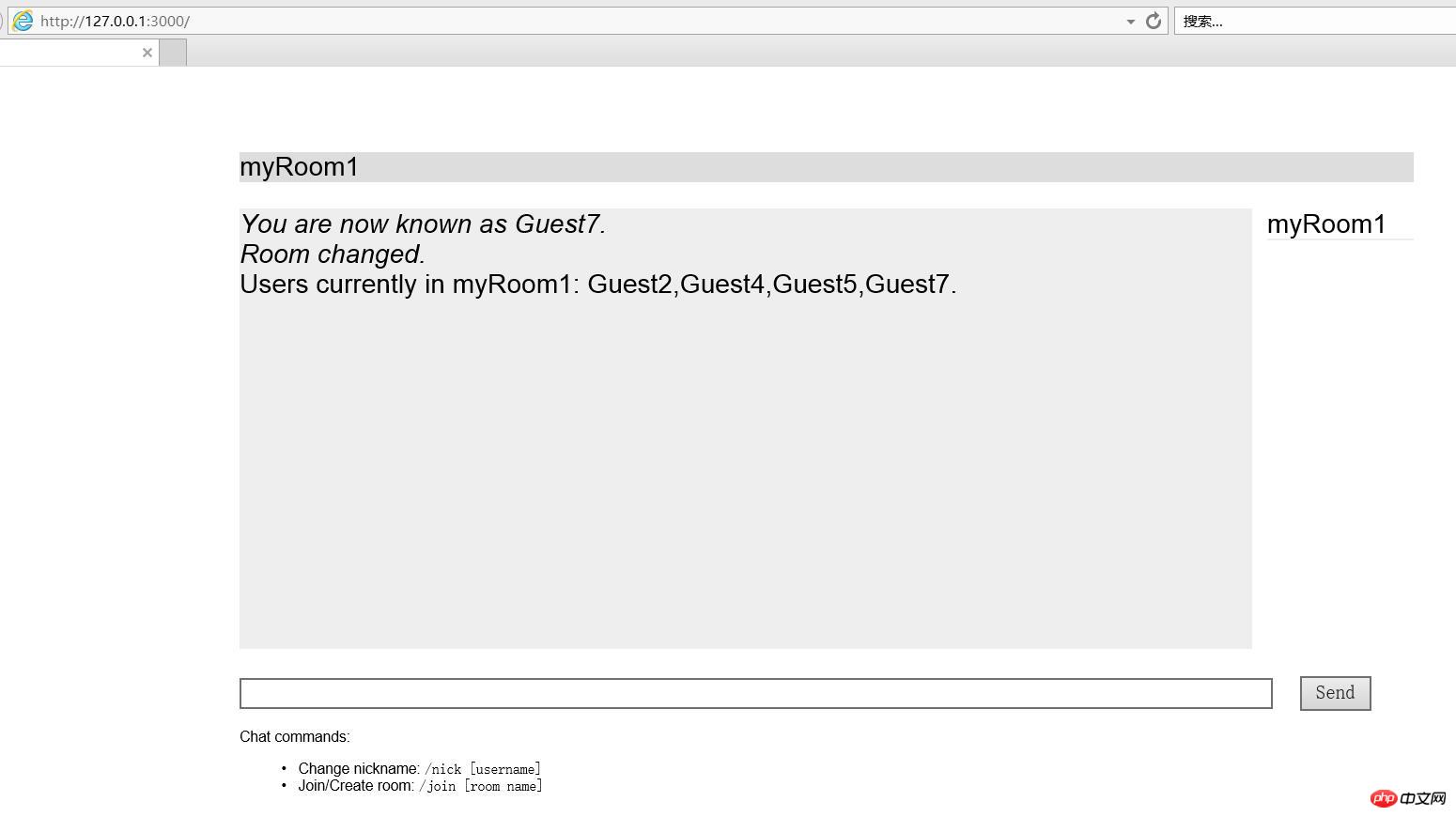
3、打开浏览器,输入地址:http://127.0.0.1:3000/
4、开始文字聊天或输入命令创建新聊天室;

聊天室实现了以下功能:
1、给同一房间所有用户发送消息;
2、显示可用房间列表;
3、输入命令加入已有房间或创建新房间;
4、新用户进入房间通知;
5、输入命令修改用户昵称;
该Node.js聊天室代码实现虽简单,却展示了构建实时Web程序所需的重要组件和基本技术。不但能看到Node如何同时处理传统的HTTP数据(比如静态文件)和实时数据(聊天消息),还能看到Node程序如何组织、依赖项如何管理,以及一个端口同时处理HTTP和WebSocket。
背景知识
1、什么是WebSocket?
WebSocket是基于TCP的一种新的网络协议,它实现了浏览器与服务器之间的双向通信(允许服务器主动发送信息给客户端)。在WebSocket协议出现之前,双向通信是通过多个HTTP链接轮询实现的,导致了效率低下等一系列问题。一个更简单的解决方案是使用单个TCP连接双向通信,这就是WebSocket协议所提供的功能。
2、什么是Socket.IO?
大多数情况下,只有兼容HTML5的现代浏览器才支持WebSocket,也就是说,某些浏览器可能不支持WebSocket。而Socket.IO做了基于WebSocket及其它传输方式的封装,它提供了一个抽象层,如果浏览器没有实现WebSocket,Socket.IO会自动启用一个备选方案,而对外提供的API还是一样的。
Atas ialah kandungan terperinci 用Node.js编写多人实时在线聊天室. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




