
1.首先做主页面Ajax_pag.php
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax做分页</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="Ajax_pag.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.header{
margin-top: 20px;
} </style>
<body>
<p style="margin-top: 20px; margin-top: 20px;">
关键字: <input id="key" type="text" name="gjz"/>
<input type="button" value="查询" id="ck" />
</p>
<table class="table table-bordered header">
<thead>
<tr>
<th>地区代号</th>
<th>地区名称</th>
<th>父级代号</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
<p style="margin:0 auto; width:500px;">
<ul class="pagination" id="fenye">
</ul>
</p>
</body>
</html>2.然后做分页查询JS页面Ajax_pag.js
代码如下:
//ajax分页开始 var ts = 10;
//每页显示的条数 var page = 1;
//当前页 $(document).ready(function(e) {
//页面加载数据 Load();
//加载分页列表 Loadlist();
$("#ck").click(function() {
//页面加载数据 Load();
//加载分页列表 Loadlist();
}
)
}
) //加载数据的方法 function Load() {
var gjz = $("#key").val();
$.ajax( {
async:false, url:"pagechuli.php", data: {
page:page,ts:ts,gjz:gjz
}
,//page是显示的页数;ts是显示的条数 type:"POST", dataType:"JSON", success: function(data) {
var str ="";
for(var k in data) {
str +="<tr><td>"+data[k][0]+"</td><td>"+data[k][1]+"</td><td>"+data[k][2]+"</td></tr>";
}
$("#list").html(str);
//把拼接好的字符串放到要显示的thody里面 }
}) }
//加载分页列表 function Loadlist() {
var str ="";
//上一页 str+="<li><a id='prev'>«
</a></li>";
//加载列表 for(var i=page-4;
i<page+5;
i++) {
//限制条件 if(i>0 && i<=zys()) {
//判断当前页 if(i==page) {
str+= "<li class='active'><a>"+i+"</a></li>";
}
else {
str+= "<li><a class='item'>"+i+"</a></li>";
}
} }
//下一页 str+="<li><a id='next'>»
</a></li>";
$("#fenye").html(str);
$("#prev").click(function() {
if(page>1) {
page--;
}
//页面加载数据 Load();
//加载分页列表 Loadlist();
}
) $(".item").click(function() {
var p = $(this).text();
//取到的是字符串,转化为整数 page = parseInt(p);
//页面加载数据 Load();
//加载分页列表 Loadlist();
}
) $("#next").click(function() {
if(page<zys()) {
page++;
}
//页面加载数据 Load();
//加载分页列表 Loadlist();
}
) }
//总页数 function zys() {
var zys = 0;
$.ajax( {
async:false, url:"zyschuli.php", dataType:"TEXT", success:function(data) {
zys = Math.ceil(data/ts);
}
});
return zys;
}3.最后做分页查询处理页面pagechuli.php
代码如下:
<?php
$gjz = $_POST["gjz"];
$page = $_POST["page"];
//获取页数显示值$ts = $_POST["ts"];
//获取每页条数显示值require_once "./DBDA.class.php";
$db = new DBDA();
$tj = " 1=1 ";
if(!empty($_POST["gjz"])) {
$gjz = $_POST["gjz"];
$tj = " areaname like '% {
$gjz
}
%' or areacode like '% {
$gjz
}
%' or parentareacode like '% {
$gjz
}
%' ";
}
$tg = ($page-1)*$ts;
//每页显示$ts条数据,这里显示的就是当前页的$tg条数据。$sql = "select * from chinastates where {
$tj
}
limit {
$tg
}
, {
$ts
}
";
echo $db->JsonQuery($sql,0)小插件:总页数的处理页面zyschuli.php
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select count(*) from chinastates";
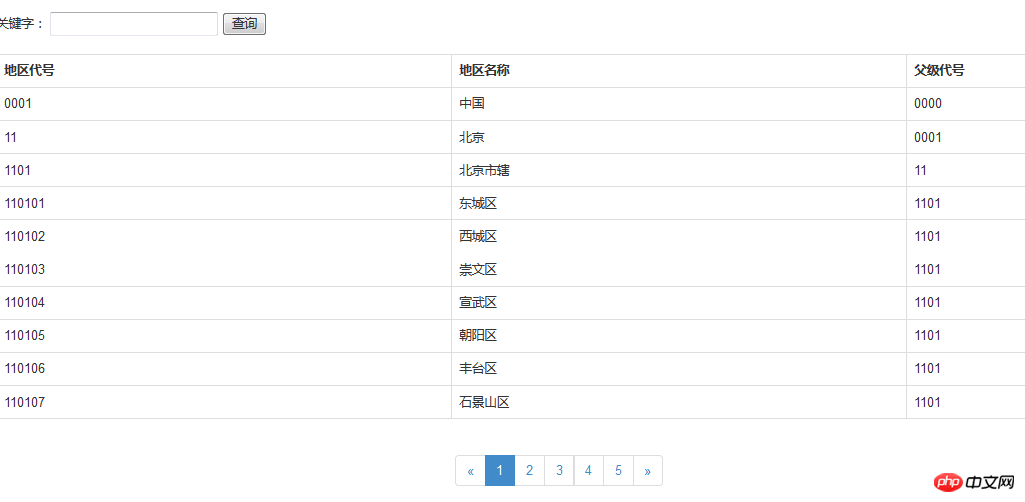
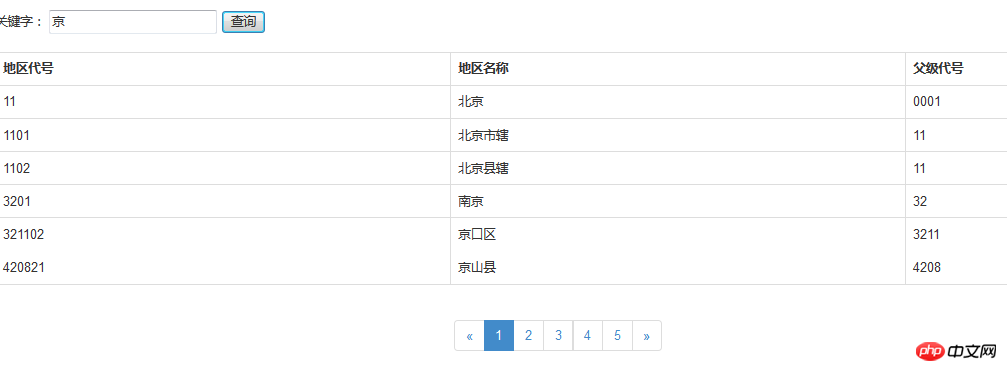
echo $db->StrQuery($sql,0);效果如图:

关键字查询:
Atas ialah kandungan terperinci PHP中使用jQuery+Ajax实现分页查询多功能操作的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




