
本篇文章主要介绍了详解用Node.js实现Restful风格webservice,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Restful风格的WebService正在渐渐取代传统的SOAP, Java 也有很多Restful的框架,很方便简洁,Jersey,restlet,甚至SpringMVC也可以,不得不说Rest让人从Web转型到WebService更容易和方便,当然深入Restful的理论还是发现比较复杂的,但是,开发和理论并不需要那么的贴合,有时候伪Restful更直观,靠谱些。
但是,作为很帅的Node.js怎么可以不和同样帅气的Restful相结合呢!?对于我们这种无视理论的开发者来说,Restful不就是url的规范+HTTP method的规范而已嘛,所以Node这种很自由的技术来说,同样实现restful变的非常正常。不需要什么框架,但是我还是用了Express,Express只是对原生的http模块的一层封装而已,不要那么计较嘛!
Java曾经是一个Xml配置文件横行的世界,现在是各种Annotation(注解)乱入的世界,虽然注解的侵入性比较小,但是加了一摞注解的类也让人伤神,尤其是各框架混杂的注解,好在各大框架还是比较自觉的,各种负责不同的层,所以还不会导致各种注解的混乱。好了,那么下面欢迎来到,没有注解,也没用xml的世界:
----我是例子---------
var express = require('express') //加载模块
var app = express() //实例化之
var map = {"1":{id:1,name:"test"},"2":{id:2,name:"test"}} //定义一个集合资源,key为字符串完全是模仿java MAP<T,E>,否则谁会这么去写个hash啊!
app.get('/devices',function(req, res){ //Restful Get方法,查找整个集合资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map)
})
app.get('/devices/:id',function(req, res){ //Restful Get方法,查找一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map[req.param('id')])
//console.log(req.param('id'))
})
app.post('/devices/', express.bodyParser(), function(req, res){ //Restful Post方法,创建一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.body.id}) //id 一般由数据库产生
})
app.put('/devices/:id', express.bodyParser(), function(req, res){ //Restful Put方法,更新一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.param('id'),device:req.body});
})
app.delete('/devices/:id',function(req, res){ //Restful Delete方法,删除一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
delete map[req.param('id')]
res.send({status:"success",url:"/devices/"+req.param('id')})
console.log(map)
})
app.listen(8888); //监听8888端口,没办法,总不好抢了tomcat的8080吧!---------我是测试-----------

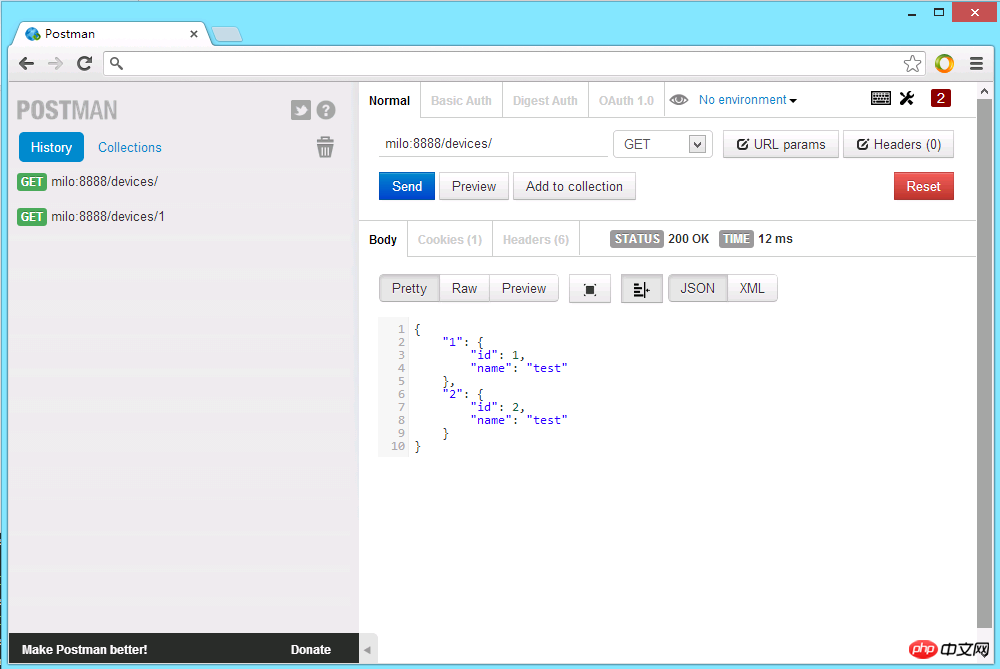
用Postman测试ok, 代码中唯一让人诧异的应该是delete map[req.param('id')],我们知道js的map是一个Object,或者Object是一个map,,delete object.property,可以删除这个属性,但是delete Object[Property]也可以把这个属性给干掉,delete o.x 也可以写作 delete o["x"],两者效果相同 关于delete请观看:ECMAScript delete!
系不系很方便哈!和那些XXX框架些的代码很类似啊!如果你是一个寻求不同的人,Node.js当然也满足你,一直备受争议的路由表上场了:
------我是另一个文件:routes.js--------
{ get:
[ { path: '/',
method: 'get',
callbacks: [Object],
keys: [],
regexp: /^\/\/?$/i },
{ path: '/user/:id',
method: 'get',
callbacks: [Object],
keys: [{ name: 'id', optional: false }],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ],
delete:
[ { path: '/user/:id',
method: 'delete',
callbacks: [Object],
keys: [Object],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ] }定义这么一个对象,然后
var routes = require('./routes') app.use(app.router);//保留原来的 routes(app);//这个是新加的,将前者作为默认路由
关于routes的更多内容:Express官网 靠谱些,毕竟node.js最大的问题,就是资料的api都太旧了!
Node.js处理请求包括其它一些Io都是异步的,很快,所以对于性能,我是比较看好的,关于Ab测试的结果,还在测,总之我希望可以秒杀tomcat!(不是集群哦!)
Atas ialah kandungan terperinci Node.js实现Restful风格webservice的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




