
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 |
|
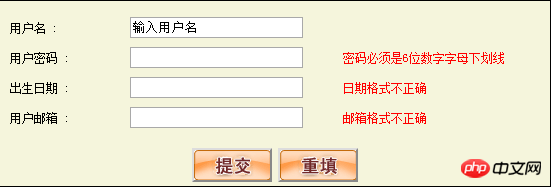
例图:

Atas ialah kandungan terperinci 如何实现简单登录页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
 tambah penggunaan
tambah penggunaan
 Bagaimana untuk memulihkan fail yang dipadam sepenuhnya pada komputer
Bagaimana untuk memulihkan fail yang dipadam sepenuhnya pada komputer
 ralat mysql 10060
ralat mysql 10060
 Nama fail mengandungi kandungan haram
Nama fail mengandungi kandungan haram
 Bagaimana pula dengan Ouyi Exchange?
Bagaimana pula dengan Ouyi Exchange?
 Cara menggunakan fungsi besar
Cara menggunakan fungsi besar
 Apakah ruang awan
Apakah ruang awan
 Punca skrin biru
Punca skrin biru




