
公司做项目,需要用到bootstrap table中不同表格,根据情况,显示不同 背景颜色。
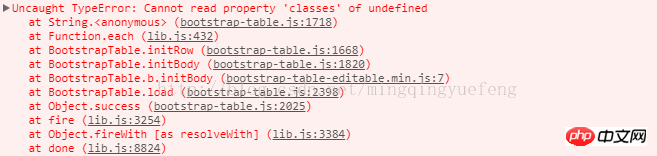
报错函数:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
}报错内容:

修改后函数:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
return {};
}bootstrap table 中,这种自定义函数,必须有return 返回值,才可以。
Atas ialah kandungan terperinci bootstrap关于table中cellStyle以及formatter的问题 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat http 503
Bagaimana untuk menyelesaikan ralat http 503
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
 kaedah data sandaran mysql
kaedah data sandaran mysql
 Penyelesaian kepada sistem pengendalian yang hilang segera skrin hitam komputer
Penyelesaian kepada sistem pengendalian yang hilang segera skrin hitam komputer
 Perbezaan antara fungsi besar dan maks
Perbezaan antara fungsi besar dan maks
 Apa yang berlaku dengan lampu merah pada isyarat lampu?
Apa yang berlaku dengan lampu merah pada isyarat lampu?
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 esd kepada iso
esd kepada iso




