选择输入框的应用方式
前段时间有一个需求,需要做一个选择输入框,类似百度的搜索框一样。由于本人也是菜鸟一枚,在网上找了一大堆,现给出两种比较好用的实现方式。
第一种:基于html5的新特性
效果如下图所示

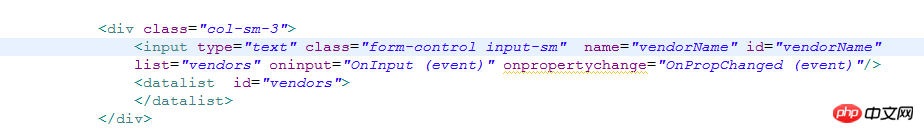
下面给出jsp的关键代码。

这里需要注意的是 datalist的id必须和input的list属性值一致。oninput事件和 onpropertychange事件目的是在输入框值改变的时候调用方法以填充datalist的值。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}利用html5的datalist标签实现选择输入框是比较简单的,但是有一个问题,那就是html5是不支持IE8及以下的。所以下面给出了第2种方式,支持IE8
这种方式可谓是借花献佛了,用到了第三方的插件
思路其实也是差不多的了。就是动态获取到文本框的值,再利用ajax请求,后台模糊查询出数据,在返回前台展示。至于效率问题,本项目的数据量是 10W条,之前在做之前也考虑到会不会like查询的速度会太慢。实践出真理,直接使用的like查询前5条(那么多数据你也展示不完,所以在选择框最多我就展示出5条数据)速度完全不慢。如果你遇到了效率问题,请请教大神吧。
Atas ialah kandungan terperinci 选择输入框的应用方式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk membuat asal Padam dari Skrin Utama dalam iPhone
Apr 17, 2024 pm 07:37 PM
Bagaimana untuk membuat asal Padam dari Skrin Utama dalam iPhone
Apr 17, 2024 pm 07:37 PM
Memadamkan sesuatu yang penting daripada skrin utama anda dan cuba mendapatkannya semula? Anda boleh meletakkan ikon apl kembali pada skrin dalam pelbagai cara. Kami telah membincangkan semua kaedah yang boleh anda ikuti dan meletakkan semula ikon aplikasi pada skrin utama Cara Buat Asal Alih Keluar dari Skrin Utama dalam iPhone Seperti yang kami nyatakan sebelum ini, terdapat beberapa cara untuk memulihkan perubahan ini pada iPhone. Kaedah 1 – Gantikan Ikon Apl dalam Pustaka Apl Anda boleh meletakkan ikon apl pada skrin utama anda terus daripada Pustaka Apl. Langkah 1 – Leret ke sisi untuk mencari semua apl dalam pustaka apl. Langkah 2 – Cari ikon apl yang anda padamkan sebelum ini. Langkah 3 – Hanya seret ikon apl dari pustaka utama ke lokasi yang betul pada skrin utama. Ini adalah gambar rajah aplikasi
 Peranan dan aplikasi praktikal simbol anak panah dalam PHP
Mar 22, 2024 am 11:30 AM
Peranan dan aplikasi praktikal simbol anak panah dalam PHP
Mar 22, 2024 am 11:30 AM
Peranan dan aplikasi praktikal simbol anak panah dalam PHP Dalam PHP, simbol anak panah (->) biasanya digunakan untuk mengakses sifat dan kaedah objek. Objek adalah salah satu konsep asas pengaturcaraan berorientasikan objek (OOP) dalam PHP Dalam pembangunan sebenar, simbol anak panah memainkan peranan penting dalam mengendalikan objek. Artikel ini akan memperkenalkan peranan dan aplikasi praktikal simbol anak panah, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan simbol anak panah untuk mengakses sifat sesuatu objek Simbol anak panah boleh digunakan untuk mengakses sifat objek. Apabila kita instantiate sepasang
 Daripada pemula hingga mahir: Terokai pelbagai senario aplikasi arahan tee Linux
Mar 20, 2024 am 10:00 AM
Daripada pemula hingga mahir: Terokai pelbagai senario aplikasi arahan tee Linux
Mar 20, 2024 am 10:00 AM
Perintah Linuxtee ialah alat baris arahan yang sangat berguna yang boleh menulis output ke fail atau menghantar output ke arahan lain tanpa menjejaskan output sedia ada. Dalam artikel ini, kami akan meneroka secara mendalam pelbagai senario aplikasi arahan Linuxtee, daripada kemasukan kepada kemahiran. 1. Penggunaan asas Mula-mula, mari kita lihat pada penggunaan asas arahan tee. Sintaks arahan tee adalah seperti berikut: tee[OPTION]...[FAIL]...Arahan ini akan membaca data daripada input standard dan menyimpan data ke
 Terokai kelebihan dan senario aplikasi bahasa Go
Mar 27, 2024 pm 03:48 PM
Terokai kelebihan dan senario aplikasi bahasa Go
Mar 27, 2024 pm 03:48 PM
Bahasa Go ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google dan pertama kali dikeluarkan pada tahun 2007. Ia direka bentuk untuk menjadi bahasa yang mudah, mudah dipelajari, cekap dan sangat bersesuaian, serta digemari oleh semakin ramai pembangun. Artikel ini akan meneroka kelebihan bahasa Go, memperkenalkan beberapa senario aplikasi yang sesuai untuk bahasa Go dan memberikan contoh kod khusus. Kelebihan: Konkurensi yang kuat: Bahasa Go mempunyai sokongan terbina dalam untuk benang-goroutine ringan, yang boleh melaksanakan pengaturcaraan serentak dengan mudah. Goroutin boleh dimulakan dengan menggunakan kata kunci go
 Aplikasi luas Linux dalam bidang pengkomputeran awan
Mar 20, 2024 pm 04:51 PM
Aplikasi luas Linux dalam bidang pengkomputeran awan
Mar 20, 2024 pm 04:51 PM
Aplikasi Linux yang luas dalam bidang pengkomputeran awan Dengan perkembangan berterusan dan mempopularkan teknologi pengkomputeran awan, Linux, sebagai sistem pengendalian sumber terbuka, memainkan peranan penting dalam bidang pengkomputeran awan. Disebabkan oleh kestabilan, keselamatan dan fleksibilitinya, sistem Linux digunakan secara meluas dalam pelbagai platform dan perkhidmatan pengkomputeran awan, menyediakan asas yang kukuh untuk pembangunan teknologi pengkomputeran awan. Artikel ini akan memperkenalkan rangkaian luas aplikasi Linux dalam bidang pengkomputeran awan dan memberikan contoh kod khusus. 1. Aplikasi teknologi virtualisasi Linux dalam platform pengkomputeran awan Teknologi Virtualisasi
 Memahami cap masa MySQL: fungsi, ciri dan senario aplikasi
Mar 15, 2024 pm 04:36 PM
Memahami cap masa MySQL: fungsi, ciri dan senario aplikasi
Mar 15, 2024 pm 04:36 PM
Cap waktu MySQL ialah jenis data yang sangat penting, yang boleh menyimpan tarikh, masa atau tarikh tambah masa. Dalam proses pembangunan sebenar, penggunaan cap masa yang rasional boleh meningkatkan kecekapan operasi pangkalan data dan memudahkan pertanyaan dan pengiraan berkaitan masa. Artikel ini akan membincangkan fungsi, ciri dan senario aplikasi cap waktu MySQL, dan menerangkannya dengan contoh kod khusus. 1. Fungsi dan ciri cap waktu MySQL Terdapat dua jenis cap masa dalam MySQL, satu ialah TIMESTAMP
 Tutorial Apple tentang cara menutup aplikasi yang sedang berjalan
Mar 22, 2024 pm 10:00 PM
Tutorial Apple tentang cara menutup aplikasi yang sedang berjalan
Mar 22, 2024 pm 10:00 PM
1. Mula-mula kita klik pada titik putih kecil. 2. Klik pada peranti. 3. Klik Lagi. 4. Klik Penukar Aplikasi. 5. Tutup sahaja latar belakang aplikasi.
 Memahami mekanisme dan aplikasi pengurusan tindanan Golang
Mar 13, 2024 am 11:21 AM
Memahami mekanisme dan aplikasi pengurusan tindanan Golang
Mar 13, 2024 am 11:21 AM
Golang ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google yang mempunyai banyak ciri unik dalam pengaturcaraan serentak dan pengurusan memori. Antaranya, mekanisme pengurusan tindanan Golang merupakan ciri penting Artikel ini akan menumpukan pada mekanisme dan aplikasi pengurusan tindanan Golang, dan memberikan contoh kod khusus. 1. Pengurusan tindanan di Golang Di Golang, setiap goroutine mempunyai timbunan sendiri. Tindanan digunakan untuk menyimpan maklumat seperti parameter, pembolehubah setempat, dan alamat pemulangan fungsi bagi panggilan fungsi.




