超实用的大神级云端设计神器!
神器1:界面设计与协作的法宝
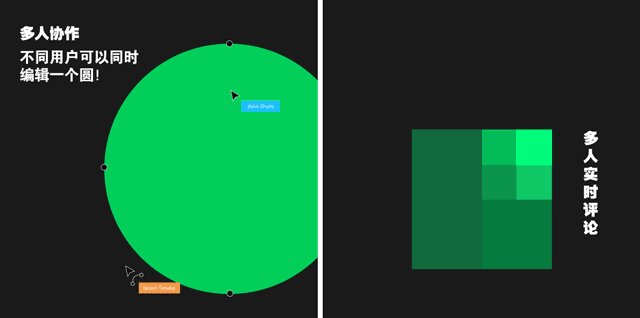
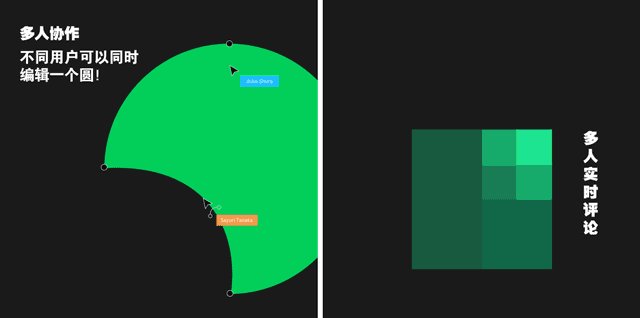
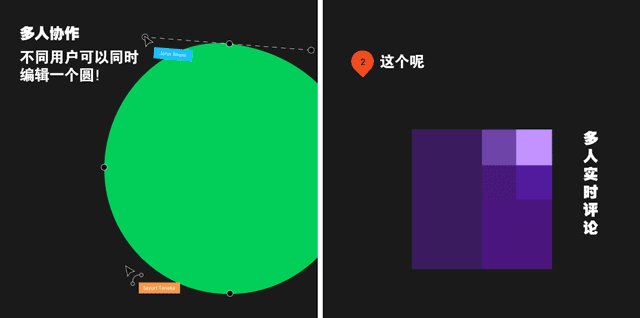
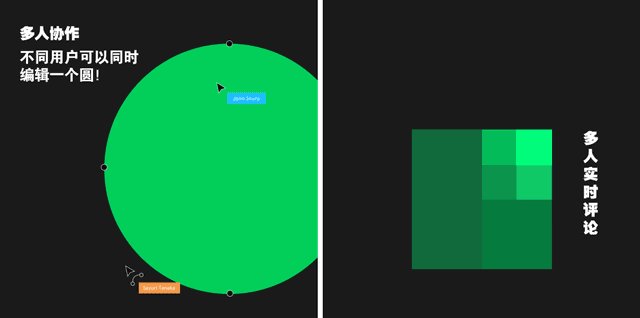
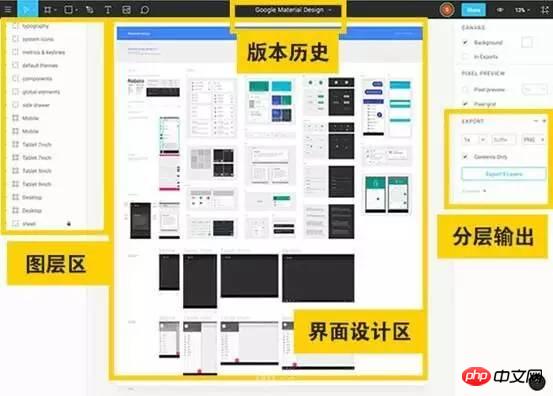
Figma,15年年底开始兴起的一个界面设计协作神器,图形设计功能强大、支持多人编辑与多人实时评论,还可以随意保存历史版本,简直堪称设计界的Google Docs。随便截几张操作动图让你感受一下——

网上有人说它像Photoshop,但其实它不具备图像处理功能,真正有得一拼的反而是Adobe Illustrator、Sketch,都支持复杂的锚点变化——但我们去下载AI也要接近1G内存吧?Sketch还只支持Mac系统!

如果你要设计移动广告界面,强烈推荐尝试一下,可以导出成jpg、png、svg等多种格式。
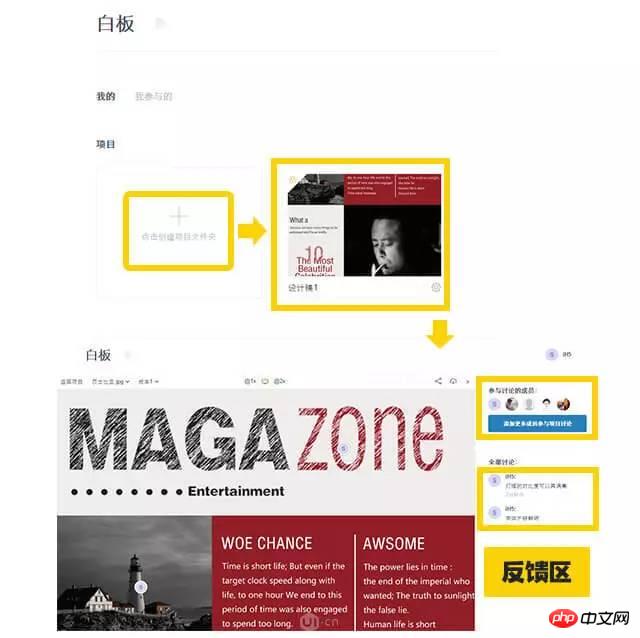
另外,纯设计稿的云协作还有国内的白板、国外的Red Pen。 你可以把你的页面设计稿上传,把链接发给上司&同事就可以进行实时的点评甚至是吐槽!

神器2:一秒生成静态演示图
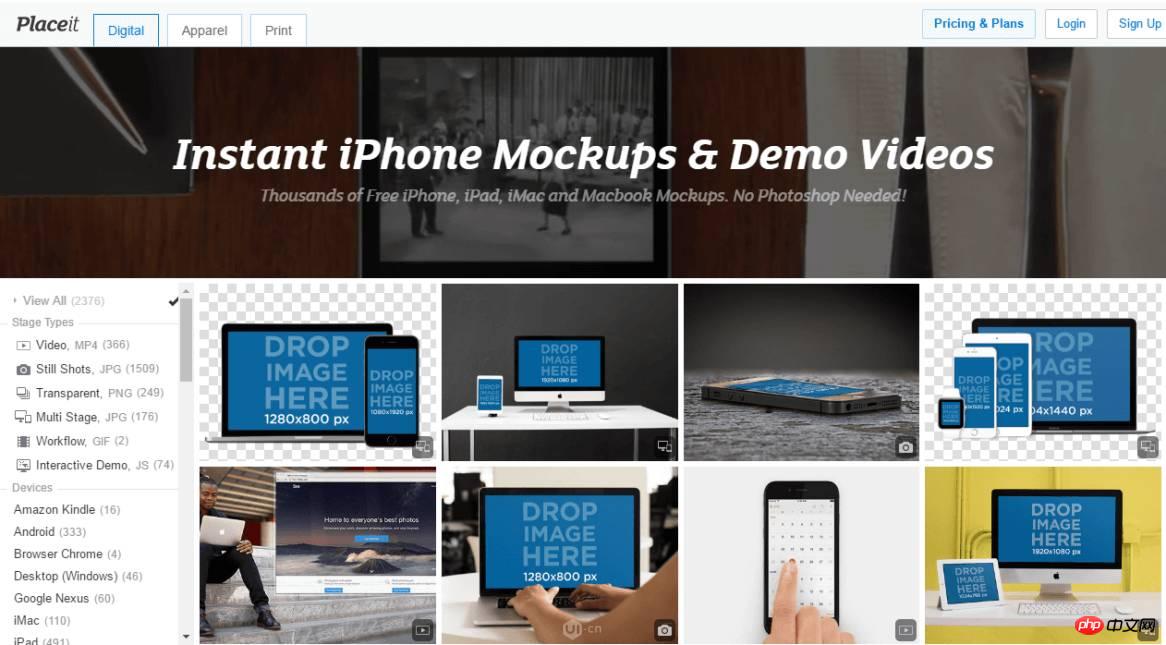
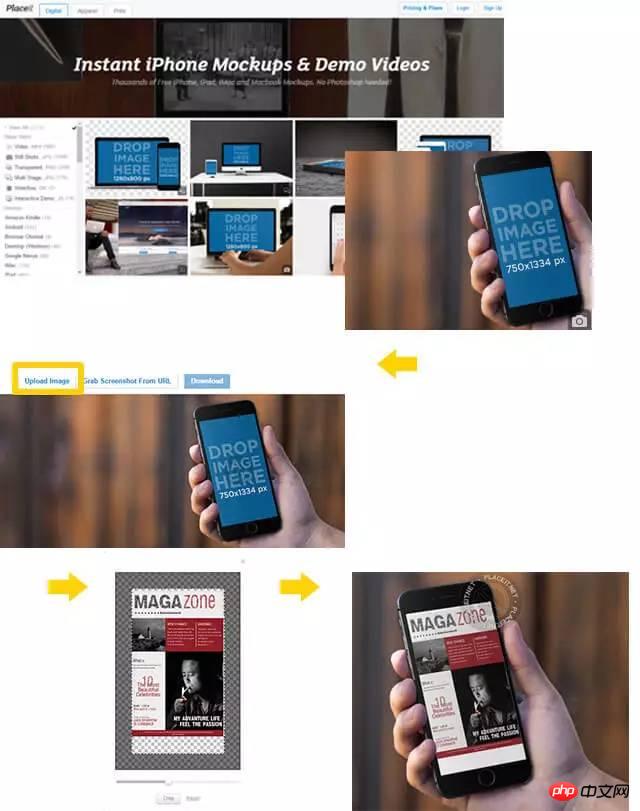
有了Place it 这个生成各种静态页面演示的工具,如果你又要做那种手握手机、或在电脑里显示界面的演示图,不必到处找素材P图了,操作示意如下——

挑模板-->上传图片-->截取图片尺寸-->完成!
每个演示用的模板上都附有标准尺寸,你也可以先在PS等软件处理好尺寸再上传,立即生成各种手拿iPhone、iMac,开着Macbook的图片,来演示你设计的静态图效果。

神器3:一流的H5设计参考网站
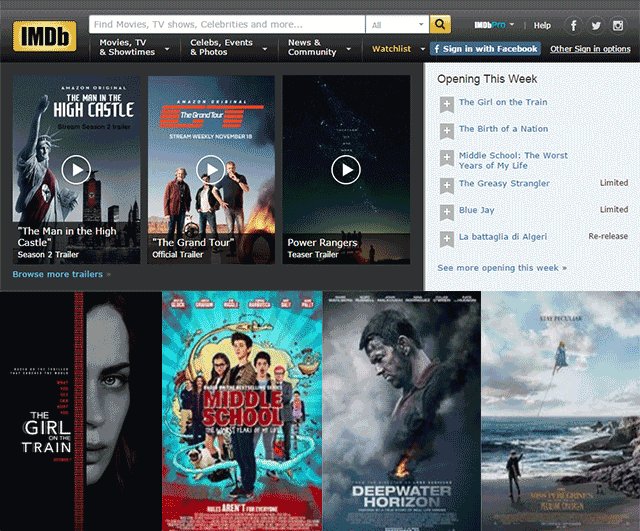
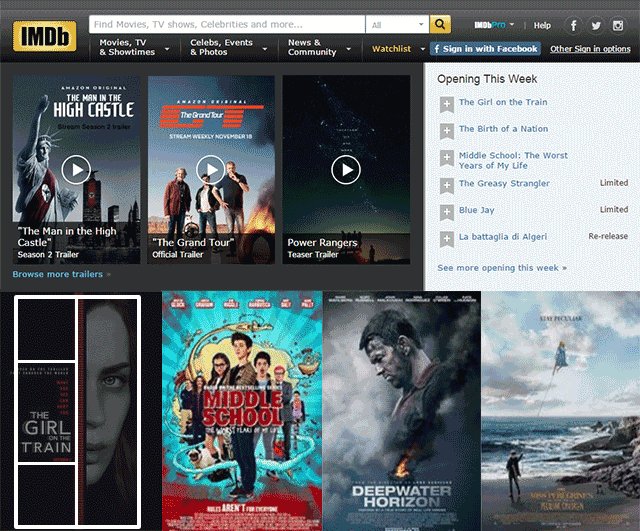
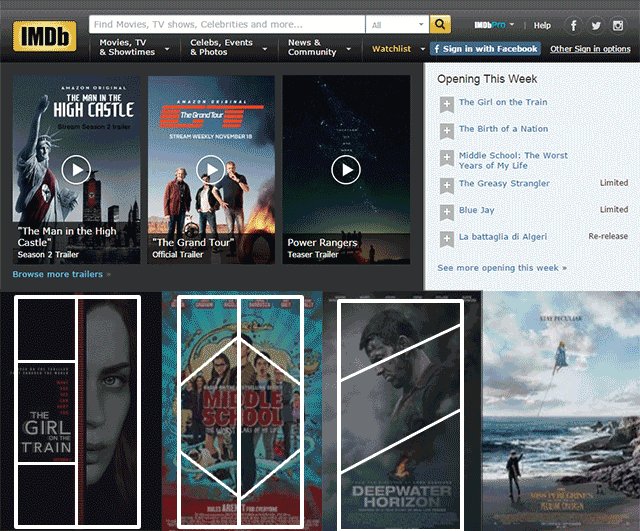
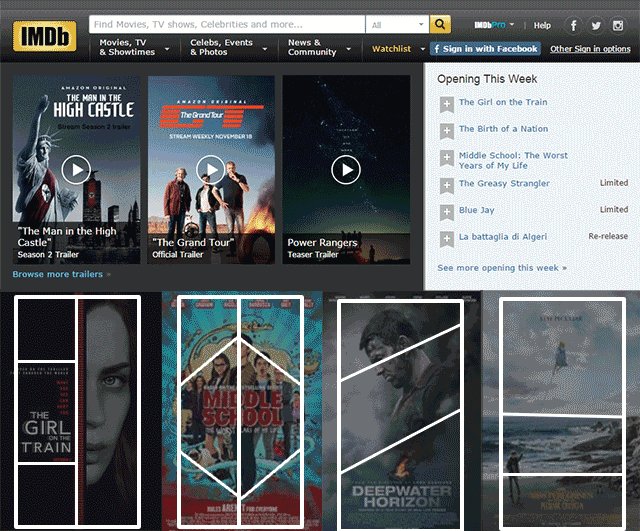
http://www.imdb.com/?ref_=nv_home

你绝对没想到,平日我们经常看电影评分资讯的IMDb其实是可供我们参照构图、设计风格的神器!那些海报绝不止于宣传片,很多都是国际一流设计师的艺术结晶,用来作为构图以及设计风格的参照再合适不过了。
看上面这张我精心制作的还原设计框架的动图,你会不会瞬间觉得自己浪费了很多借鉴大师风范的机会?IMDb上的电影宣传海报比例跟手机页面相似,刚好可以用来当做移动页面设计的绝佳参考来源。
同理,国内的豆瓣电影网也是如此。挑电影的同时,也能学习。
神器4:视觉炸裂的代码最全收录
http://codepen.io/

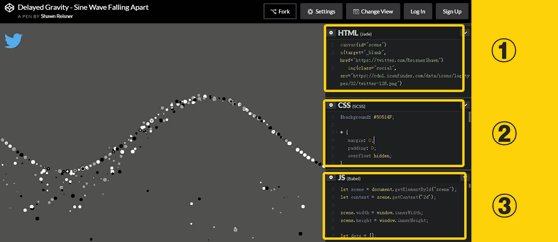
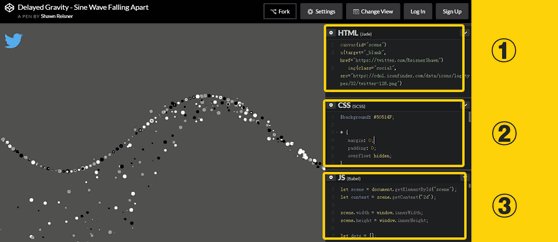
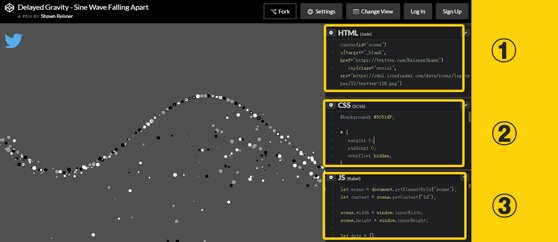
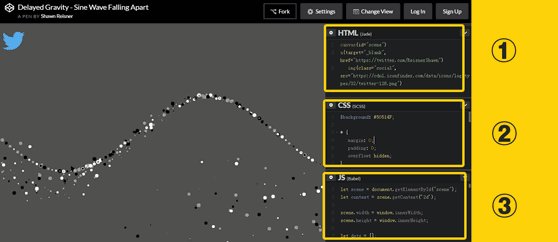
如果你有一定编程基础、懂得如何在移动页面/H5里插入代码的话,也可以参考CODEPEN这个动效源码网站。里面有很多视觉炸裂且惊艳的动效,并且大都附有HTML、CSS、js源码供大家使用。

另外,如果你想做大屏移动广告,动效的选择和参考要更高大上点,这里推荐一个专门收集PC端视觉动效案例的网站——Codrops。
http://tympanus.net/codrops/

它有很多可以在线预览、兼具视觉化以及交互性的动效,并且每个案例后面都附有相对应的代码,具体应用就因人而异了。
神器5:H5音效的最全收录
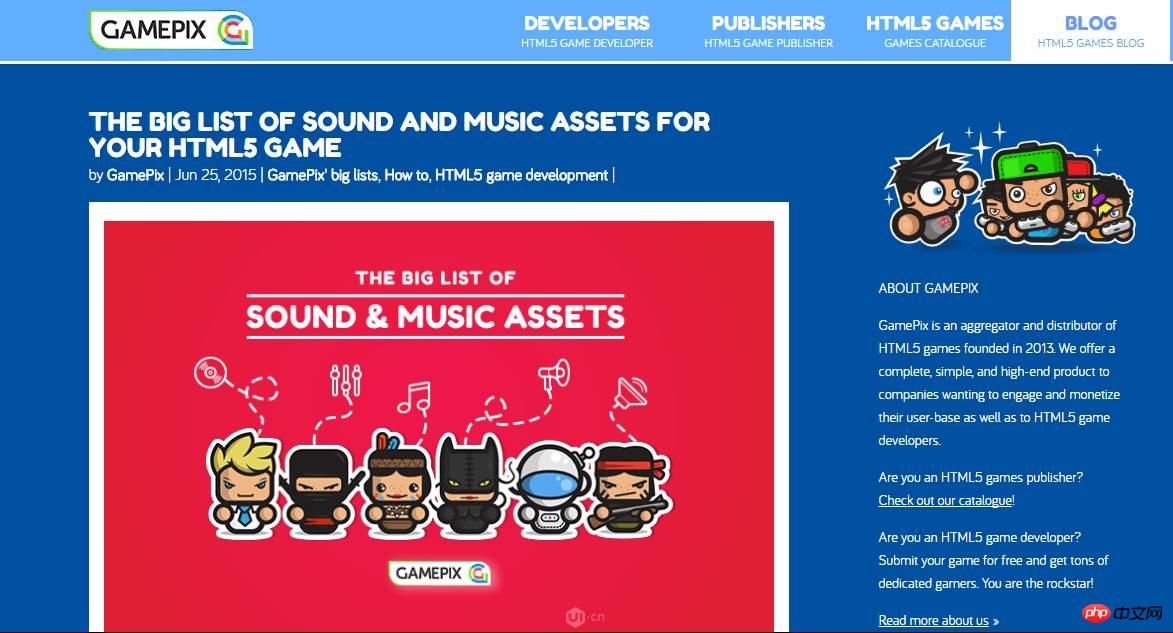
http://www.gamepix.com/blog/the-big-list-of-sound-and-music-assets-for-your-html5-game/

GAMEPIX是一个国外HTML5游戏网站,它整理过一个超全的音效网站合辑,用于游戏背景音乐或音效下载,但其实适用于大部分移动页面H5。小至“叮咚”的几秒音效、页面间过渡的十几秒音效,大至几分钟的BGM,非常丰富。
这个合辑作了分类,FREE(免费)、FREE/PAID(半免费半收费)、PAID(收费)三种类型,免费的也照样很好用。
但如果你需要的音效主要针对游戏,那么建议你来Open Game Art找,更新快,更可贵的是音频格式比较全,大部分为热心网友上传。
http://opengameart.org
神器6:交互动效的最全收录
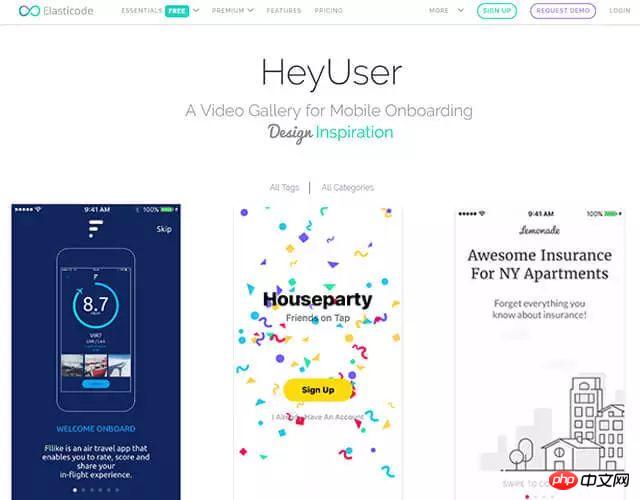
http://www.elasticode.com/allapps.php

如果想在H5上参照各种丰富的交互动效,可以用Elasticode。它有很多供你借鉴的交互动效,包括按钮的点击、页面切换/跳转、文字、图片素材出现/消失、元素变换等等。
【优势】这些动效侧重在用户体验的交互上,你可以直接感受交互的过程。
神器7:专业的配色,找大师

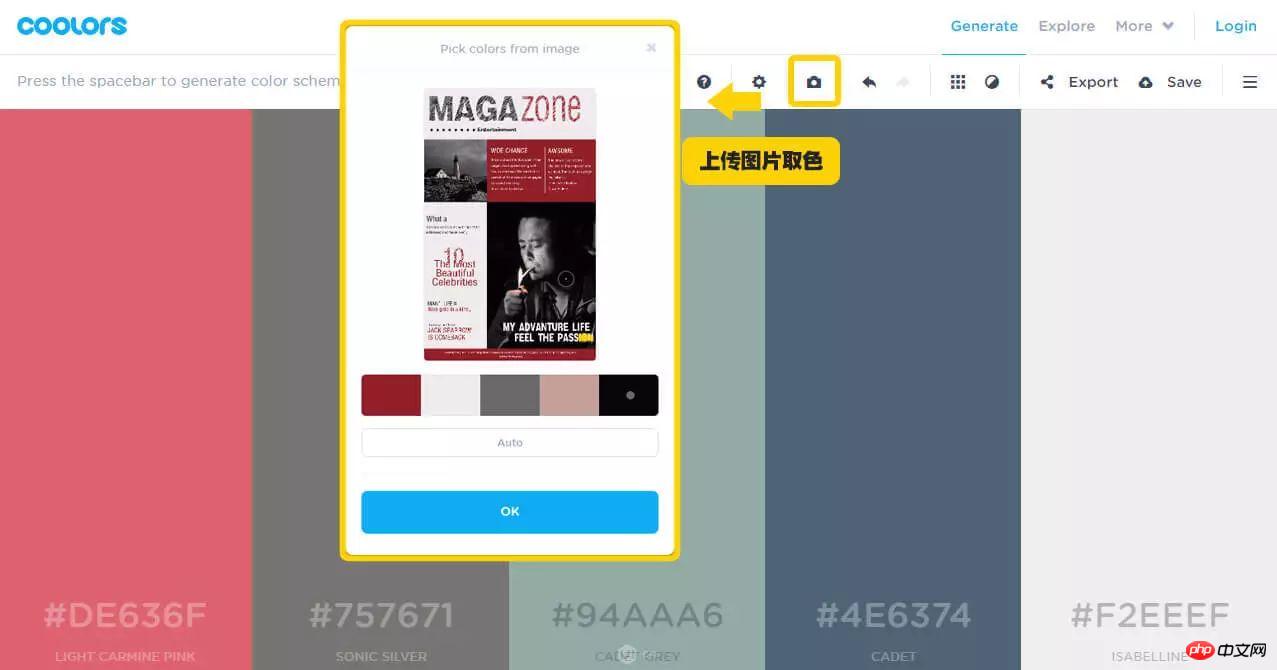
专业配色,国内比较多用Adobe Kuler,调色盘方便,方案也很多。但如果你英文水平还过得去,可以试试Coolors,配色方案强大,也支持上传图片取色。
它还有一个优势:点击“Generate”(生成),会得到随机推荐的一套配色方案,你可以拖拽调换颜色位置,调出相近色阶列表,调整整体方案的色调、饱和度、亮度、冷暖度。
另外也可以使用谷歌开发的自动颜色搭配网站Material palette,勾选两个主颜色,自动生成色阶相近、协调度高的配色列表。
https://www.materialpalette.com
神器8:设计素材最强压缩

移动页面素材压缩上,推荐腾讯ISUX前端团队开发的智图图片压缩工具。与众所周知的tinypng压缩神器相比,压缩效果和效率会相对优化(注意:上传的文件上限是5MB)。

【优势】可以转换为webp格式的图片(相比PNG和JPEG在不降低图片质量的同时,减少约三分之一的体积),可以控制图片输出质量,而且可以拖动设置条对比压缩前后的效果。
神器9:最便捷的H5案例搜索引擎

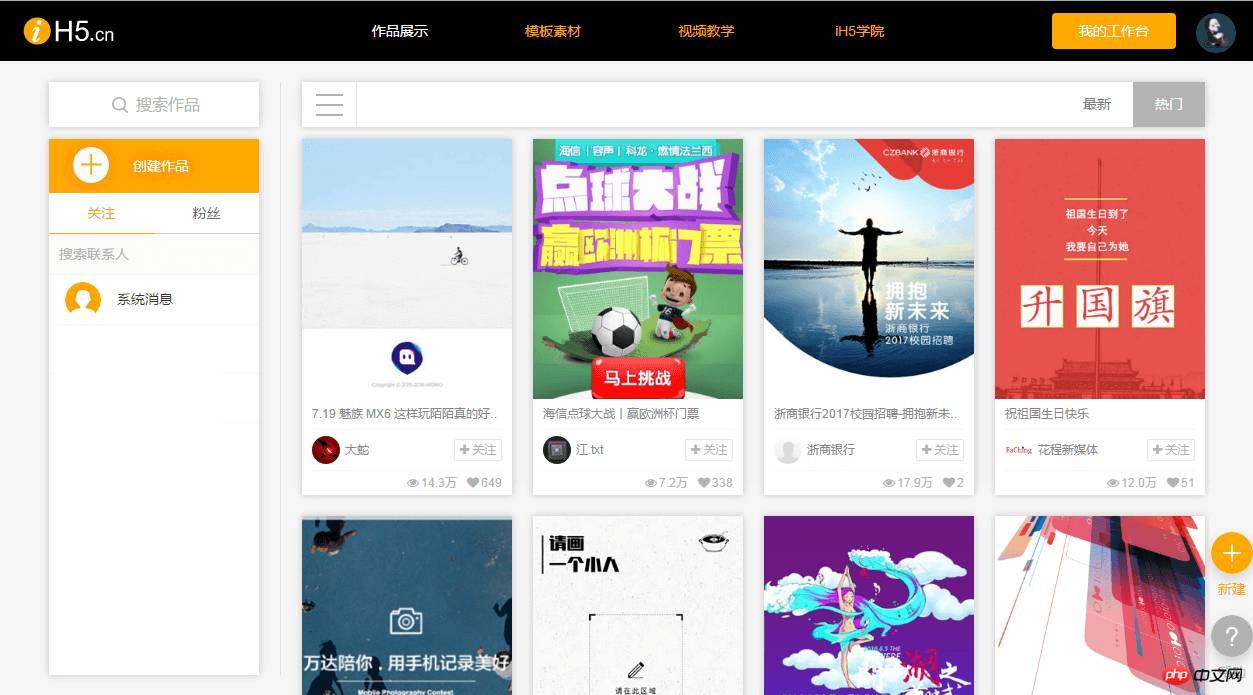
在移动页面的设计灵感和创意的借鉴上,推荐199case,这里对H5进行了具体的分类——行业、形式、节日、风格等,让我们能更简便、精准地找到自己想要借鉴的H5类型。
设计师想找些参考案例,网上虽很多素材,但是都是不完整的,不成系统的,从这个可以看到完整的鲜活的设计,从加载动效、到交互到分享指引的每个细节都值得借鉴。
神器10:移动页面H5制作工具

功能和服务持续保持市场最高水准。使用iH5制作的H5作品,具有跨平台、快速迭代、持续交付、开发成本低、开源生态系统发达、数据交互开放、易推广等优势。
Atas ialah kandungan terperinci 超实用的大神级云端设计神器!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Trend retro! HMD dan Heineken bersama-sama melancarkan telefon selip: reka bentuk cangkerang telus
Apr 17, 2024 pm 06:50 PM
Menurut berita pada 17 April, HMD bekerjasama dengan jenama bir terkenal Heineken dan syarikat kreatif Bodega untuk melancarkan telefon selip yang unik - The Boring Phone. Telefon ini bukan sahaja penuh dengan inovasi dalam reka bentuk, tetapi juga kembali kepada alam semula jadi dari segi kefungsian, bertujuan untuk membawa orang ramai kembali kepada interaksi interpersonal yang sebenar dan menikmati masa yang murni untuk minum bersama rakan-rakan. Telefon mudah alih yang membosankan menggunakan reka bentuk flip lutsinar yang unik, menunjukkan estetika yang ringkas namun elegan. Ia dilengkapi dengan paparan QVGA 2.8 inci di dalam dan paparan 1.77 inci di luar, memberikan pengguna pengalaman interaksi visual asas. Dari segi fotografi, walaupun hanya dilengkapi dengan kamera 30 megapiksel, ia sudah cukup untuk mengendalikan tugasan harian yang mudah.
 Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Bermula pada NT$649, Kubi Cube Xiaoku Tablet 2 Lite ada di sini: skrin besar pelindung mata 11 inci + bateri besar 8000mAh
Mar 05, 2024 pm 05:34 PM
Menurut berita pada 4 Mac, Kubi Rubik's Cube akan melancarkan komputer tablet "Xiaoku Tablet 2Lite" pada 5 Mac, dengan harga permulaan 649 yuan. Dilaporkan bahawa tablet baharu itu dilengkapi dengan pemproses T606 Unisoc, yang menggunakan proses 12nm dan terdiri daripada dua CPU ArmCortex-A75 1.6GHz dan enam pemproses ArmCortex-A55. Skrin ini menggunakan skrin pelindung mata IPS 10.95 inci dengan resolusi 1280x800 dan kecerahan setinggi 350 nits. Dari segi pengimejan, Xiaoku Tablet 2Lite mempunyai kamera utama 13 megapiksel di belakang dan lensa selfie 5 megapiksel di hadapan Ia juga menyokong akses/panggilan Internet 4G, Bluetooth 5.0 dan Wi-Fi5. Selain itu, pegawai itu mendakwa bahawa tablet&l ini
 ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G Wi-Fi U50S mudah alih dijual pada harga NT$899 pada harga awal: kelajuan rangkaian maksimum 500Mbps
Apr 26, 2024 pm 03:46 PM
Menurut berita pada 26 April, Wi-Fi U50S mudah alih 5G ZTE kini dijual secara rasmi, bermula pada 899 yuan. Dari segi reka bentuk penampilan, Wi-Fi Mudah Alih ZTE U50S adalah ringkas dan bergaya, mudah dipegang dan dibungkus. Saiznya ialah 159/73/18mm dan mudah dibawa, membolehkan anda menikmati rangkaian berkelajuan tinggi 5G pada bila-bila masa dan di mana-mana, mencapai pengalaman pejabat mudah alih dan hiburan tanpa halangan. Wi-Fi U50S mudah alih ZTE 5G menyokong protokol Wi-Fi 6 lanjutan dengan kadar puncak sehingga 1800Mbps Ia bergantung pada platform 5G berprestasi tinggi Snapdragon X55 untuk menyediakan pengalaman rangkaian yang sangat pantas. Ia bukan sahaja menyokong persekitaran rangkaian SA+NSA dwi-mod 5G dan jalur frekuensi Sub-6GHz, kelajuan rangkaian yang diukur malah boleh mencapai 500Mbps yang menakjubkan, yang mudah memuaskan.
 Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Tablet Teclast M50 Mini ada di sini: Skrin IPS 8.7 inci, bateri 5000mAh
Apr 04, 2024 am 08:31 AM
Menurut berita pada 3 April, komputer tablet M50 Mini Taipower yang akan datang ialah peranti dengan fungsi yang kaya dan prestasi yang berkuasa. Tablet kecil 8 inci baharu ini dilengkapi dengan skrin IPS 8.7 inci, memberikan pengguna pengalaman visual yang sangat baik. Reka bentuk badan logamnya bukan sahaja cantik tetapi juga meningkatkan ketahanan peranti. Dari segi prestasi, M50Mini dilengkapi dengan pemproses lapan teras Unisoc T606, yang mempunyai dua teras A75 dan enam teras A55, memastikan pengalaman berjalan yang lancar dan cekap. Pada masa yang sama, tablet ini juga dilengkapi dengan penyelesaian storan 6GB+128GB dan menyokong pengembangan memori 8GB, yang memenuhi keperluan pengguna untuk storan dan berbilang tugas. Dari segi hayat bateri, M50Mini dilengkapi dengan bateri 5000mAh dan menyokong Ty
 Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Honor Magic V3 memperkenalkan teknologi perlindungan mata nyahfokus AI: berkesan mengurangkan perkembangan rabun
Jul 18, 2024 am 09:27 AM
Menurut berita pada 12 Julai, siri Honor Magic V3 telah dikeluarkan secara rasmi hari ini, dilengkapi dengan skrin perlindungan mata Honor Vision Soothing Oasis yang baharu Walaupun skrin itu sendiri mempunyai spesifikasi tinggi dan kualiti tinggi, ia juga mempelopori pengenalan perlindungan mata aktif AI teknologi. Dilaporkan bahawa cara tradisional untuk mengurangkan rabun adalah "kaca mata rabun". Kuasa cermin mata rabun diagihkan secara sama rata untuk memastikan kawasan pusat penglihatan diimej pada retina, tetapi kawasan persisian digambarkan di belakang retina. Retina merasakan bahawa imej berada di belakang, menggalakkan arah paksi mata berkembang kemudian, dengan itu mendalamkan darjah. Pada masa ini, salah satu cara utama untuk mengurangkan perkembangan rabun adalah "kanta nyahfokus". Kawasan pusat mempunyai kuasa biasa, dan kawasan persisian diselaraskan melalui partition reka bentuk optik, supaya imej di kawasan persisian jatuh ke dalam. hadapan retina.
 Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Bagaimana untuk mereka bentuk halaman akhir ppt supaya cukup menarik
Mar 20, 2024 pm 12:30 PM
Di tempat kerja, ppt ialah perisian pejabat yang sering digunakan oleh para profesional. Ppt yang lengkap mesti mempunyai halaman penghujung yang baik. Keperluan profesional yang berbeza memberikan ciri pengeluaran ppt yang berbeza. Mengenai penghasilan halaman akhir, bagaimana kita boleh mereka bentuknya dengan lebih menarik? Mari kita lihat cara mereka bentuk halaman akhir ppt! Reka bentuk halaman akhir ppt boleh dilaraskan dari segi teks dan animasi, dan anda boleh memilih gaya yang ringkas atau mempesonakan mengikut keperluan anda. Seterusnya, kami akan memberi tumpuan kepada cara menggunakan kaedah ekspresi inovatif untuk mencipta halaman akhir ppt yang memenuhi keperluan. Jadi mari kita mulakan tutorial hari ini. 1. Untuk penghasilan halaman akhir, apa-apa teks dalam gambar boleh digunakan yang penting tentang halaman akhir ialah ia bermakna pembentangan saya telah tamat. 2. Selain perkataan ini,
 Sistem penyejukan tiga dimensi ultra-penyejukan pertama Huawei Pocket 2: kawasan kekonduksian terma keseluruhan meningkat sebanyak 80%
Feb 22, 2024 pm 08:04 PM
Sistem penyejukan tiga dimensi ultra-penyejukan pertama Huawei Pocket 2: kawasan kekonduksian terma keseluruhan meningkat sebanyak 80%
Feb 22, 2024 pm 08:04 PM
Menurut berita pada 22 Februari, perdana lipat Pocket2 Huawei secara rasminya mula diperkenalkan hari ini Ia menggunakan reka bentuk badan pintar dan tersedia dalam empat warna: kelabu Tahiti, putih rococo, ungu taro dan hitam elegan. Menurut laporan, Huawei Pocket 2 ialah sistem pelesapan haba tiga dimensi ultra penyejukan pertama, struktur pelesapan haba VC+ bingkai pertengahan pertama industri, dan menggunakan bahan graphene kekonduksian terma tertinggi industri, dengan kekonduksian terma yang setara 1800W/m·K, dan peningkatan 80% dalam keseluruhan kawasan kekonduksian terma. Mengenai isu lipatan yang dibimbangkan oleh semua orang, Huawei Pocket 2 dilengkapi dengan engsel titisan air basalt pertama dalam industri. Skrin kekal rata selepas penggunaan jangka panjang, dan gear tuil lengan dua memudahkannya dibuka dan ditutup. Dari segi komunikasi, Huawei Pocket 2 menyokong komunikasi Lingxi yang sangat berkuasa, dan merupakan telefon boleh lipat kecil pertama yang menyokong mesej satelit Beidou dua hala. tahan
 Telefon bimbit Honor X60i dijual bermula dari 1,399 yuan: skrin langsung OLED segiempat visual
Jul 29, 2024 pm 08:25 PM
Telefon bimbit Honor X60i dijual bermula dari 1,399 yuan: skrin langsung OLED segiempat visual
Jul 29, 2024 pm 08:25 PM
Menurut berita pada 29 Julai, telefon bimbit Honor X60i dijual secara rasmi hari ini, bermula pada 1,399 yuan. Dari segi reka bentuk, telefon bimbit Honor X60i menggunakan reka bentuk skrin lurus dengan lubang di tengah dan sempadan ultra-sempit yang hampir tidak terhad pada keempat-empat sisi, yang meluaskan bidang pandangan. Parameter Honor X60i Paparan: Paparan definisi tinggi 6.7 inci Bateri: Bateri berkapasiti besar 5000mAh Pemproses: Pemproses Dimensity 6080 (TSMC 6nm, 2x2.4G A76+6×2G A55) Sistem: Sistem MagicOS8.0 Ciri-ciri lain: peningkatan isyarat 5G , kapsul pintar, cap jari bawah skrin, dwi MIC, pengurangan hingar, Soal Jawab pengetahuan, keupayaan fotografi: sistem dwi kamera belakang: 50 juta piksel kamera utama, 2 juta piksel kanta tambahan, kanta selfie hadapan: 8 juta piksel, harga: 8GB




