
直接请看代码:
引用:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="stylesheet">HTML部分:
</tr>
<tr>
<th valign="middle">
<h4>
用量
</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num'
value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS部分:
ajaxDirect(contextPath + "/admin/getDataDictAll/024", {},
function(data) {
var htm = "";
for (var int = 0; int < data.length; int++) {
htm += "<option value='" + data[int].name + "'>" + data[int].name + "</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide',
//可选参数default、fade
filter: false // 不过滤,否则选中后其它选项消失
});
// $("#numUnit").attr("readonly","true"); // 设置不可编辑
setTimeout(function() {
$('#numUnit').val(data[0].name); // 设置默认值,不延时则不生效。
},
300);
});ajaxDirect 是变了个花样的ajax,可无视
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url, data, func, async) {
if (!async) {
async = false;
}
$.ajax({
url: url,
type: "post",
dataType: "json",
async: async,
data: data,
success: func
});
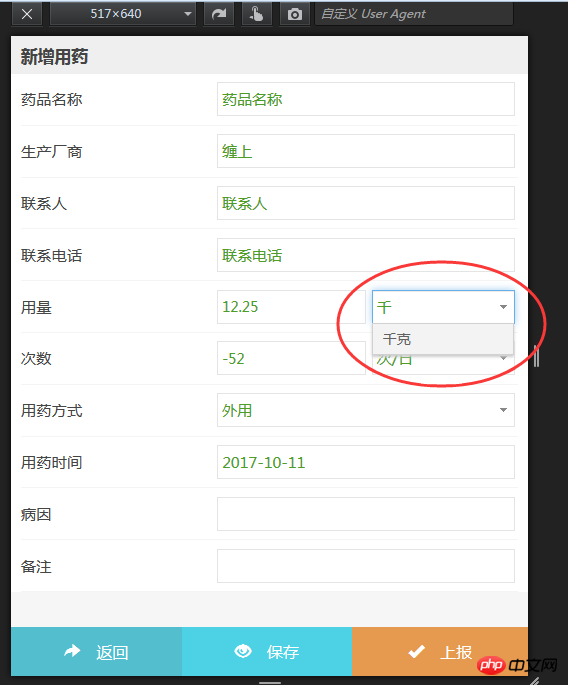
}效果如图:

其它选项设置:
filter:过滤,即当输入内容时下拉选项会匹配输入的字符,支持中文,true/false,默认true。
effects:动画效果,当触发弹出下拉选择框时的下拉框展示过渡效果,有default,slide,fade三个值,默认是default。
duration:下拉选项框展示的过渡动画速度,有fast,slow,以及数字(毫秒),默认是fast。
onCreate:当输入时触发。
onShow:当下拉时触发。
onHide:当下拉框隐藏时触发。
onSelect:当下拉框中的选项被选中时触发。
Atas ialah kandungan terperinci bootstrap可编辑下拉框jquery.editable-select的写法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah peti mel antarabangsa?
Apakah peti mel antarabangsa?
 Apakah maksud kembar digital?
Apakah maksud kembar digital?
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Apakah perdagangan mata wang digital
Apakah perdagangan mata wang digital
 Perkataan hilang selepas menaip
Perkataan hilang selepas menaip
 Penjelasan terperinci tentang arahan imp dalam oracle
Penjelasan terperinci tentang arahan imp dalam oracle
 Penggunaan #include dalam bahasa C
Penggunaan #include dalam bahasa C
 Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
Bagaimana untuk menyelesaikan watak tomcat Cina yang kacau
 Perbezaan antara permintaan dapatkan dan permintaan pos
Perbezaan antara permintaan dapatkan dan permintaan pos




