IIS如何实现部署asp.net mvc网站的方法
这篇文章主要为大家详细介绍了IIS部署asp.net mvc网站的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
iis配置简单的ASP.NET MVC网站,供大家参考,具体内容如下
编译器:VS 2013
本地IIS:IIS 7
操作系统:win 7
MVC版本:ASP.NET MVC4
sql server版本: 2008 r2
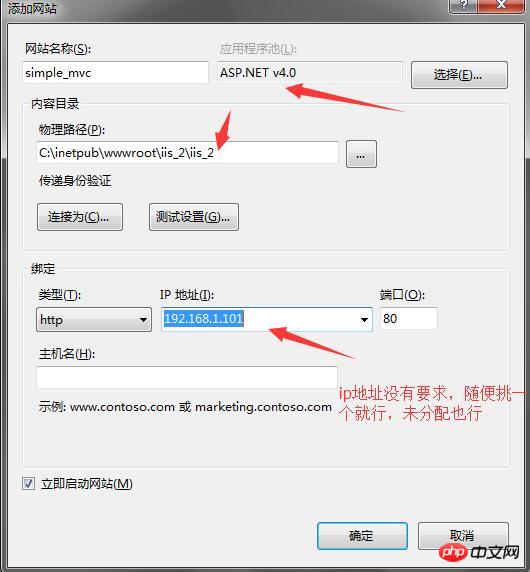
打开VS 2013,新建一个MVC项目(Internet版的),然后在本地上运行测试下,应该可以。随后配置iis 7:

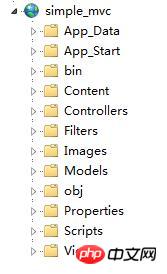
看看simple_mvc 下的内容(如果这里没有配置正确,就会出现分析器问题!):

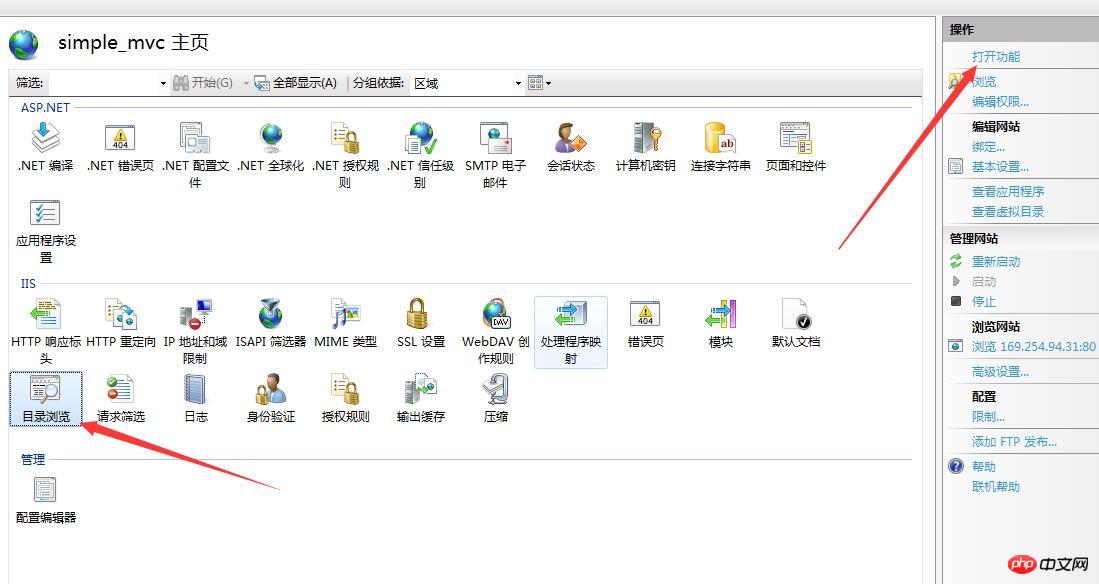
先配置下目录浏览:

由于是MVC项目,我们可以不用配置默认文档
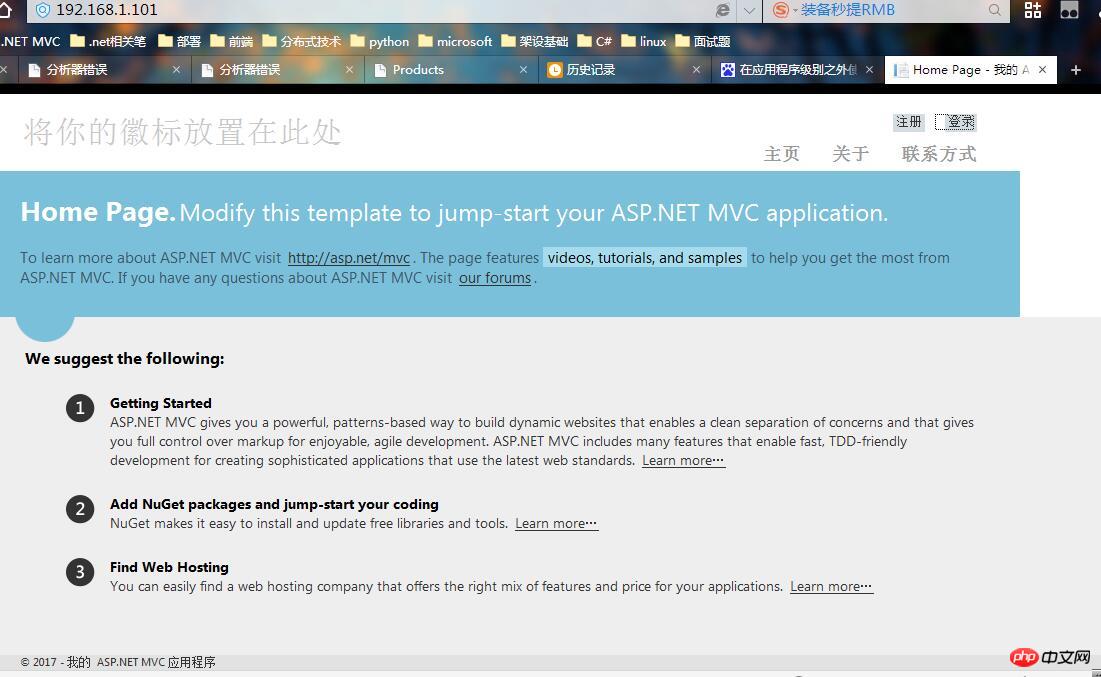
然后我们浏览下就可以了:

IIS配置已有的ASP.NET MVC项目(精通asp.net mvc 4里的项目)
此项目是<<精通ASP.NET MVC4>>里面的SportStore 网站,首先,需要在本地上架起sql server数据库.
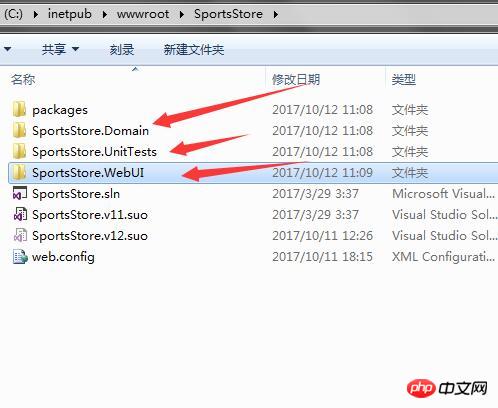
随后我们看看此项目的结构:

三个文件夹:
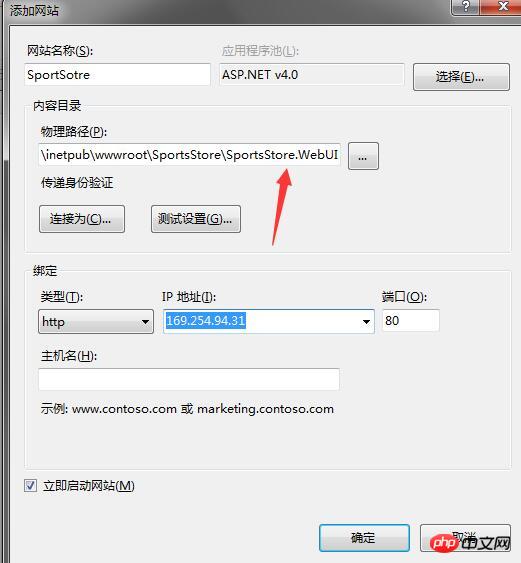
第一个是与数据库相关的,第二个是单元测试模块,第三个是UI模块。在这里需要注意,IIS中新建一个网站,指向的物理路径只需要是此项目中的webUI文件夹就行:

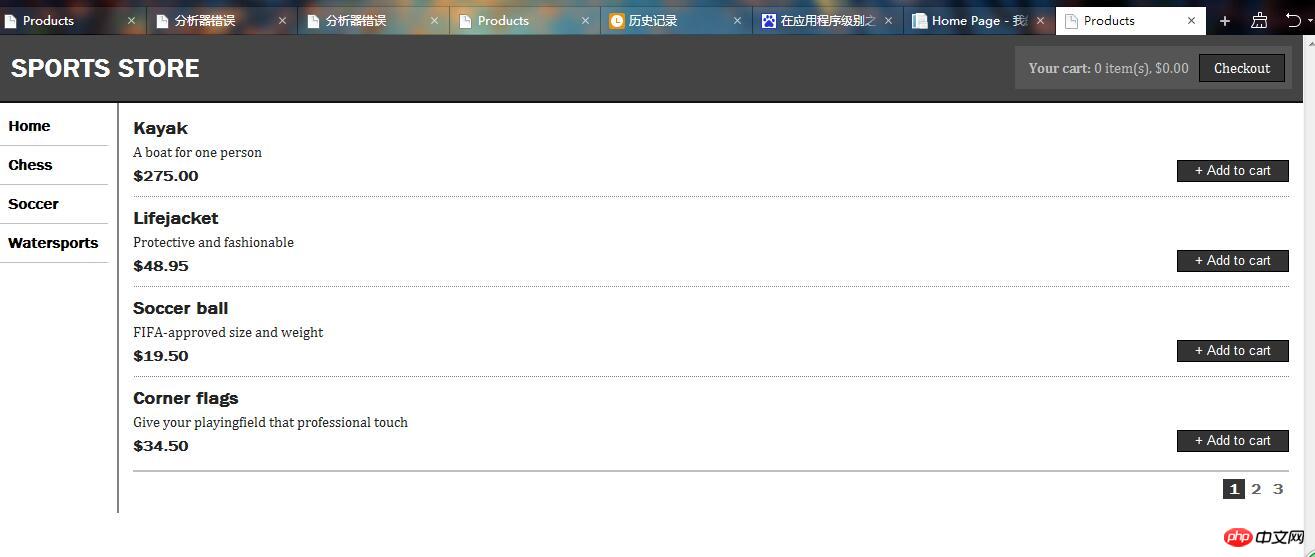
剩下的都是一样的,运行结果:

我在自己服务器上按照在本地IIS上部署的步骤成功部署了,因此,你按照这个部署就行,我就不举出服务器上部署的例子了,一样的。
Atas ialah kandungan terperinci IIS如何实现部署asp.net mvc网站的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menggunakan Jenkins Pipeline untuk membina proses pembungkusan dan penggunaan yang berterusan untuk program PHP?
Jul 30, 2023 pm 07:41 PM
Bagaimana untuk menggunakan Jenkins Pipeline untuk membina proses pembungkusan dan penggunaan yang berterusan untuk program PHP?
Jul 30, 2023 pm 07:41 PM
Bagaimana untuk menggunakan JenkinsPipeline untuk membina proses pembungkusan dan penggunaan yang berterusan untuk program PHP? Jenkins ialah alat penyepaduan dan penggunaan berterusan yang sangat popular. Ia menyediakan banyak pemalam dan fungsi untuk menjadikan proses binaan dan penggunaan mudah dan cekap. JenkinsPipeline ialah pemalam terbaharu untuk Jenkins, yang membolehkan kami menggunakan DSL (DomainSpecificLanguage) yang lengkap dan boleh dikembangkan untuk mentakrifkan penyepaduan dan penggunaan berterusan.
 Bagaimana untuk menggunakan antara muka web yang boleh dipercayai pada pelayan Linux?
Sep 09, 2023 pm 03:27 PM
Bagaimana untuk menggunakan antara muka web yang boleh dipercayai pada pelayan Linux?
Sep 09, 2023 pm 03:27 PM
Bagaimana untuk menggunakan antara muka web yang boleh dipercayai pada pelayan Linux? Pengenalan: Dalam era ledakan maklumat hari ini, aplikasi Web telah menjadi salah satu cara utama untuk orang ramai mendapatkan maklumat dan berkomunikasi. Untuk memastikan privasi pengguna dan kebolehpercayaan maklumat, kami perlu menggunakan antara muka Web yang boleh dipercayai pada pelayan Linux. Artikel ini akan memperkenalkan cara untuk menggunakan antara muka web dalam persekitaran Linux dan menyediakan contoh kod yang berkaitan. 1. Pasang dan konfigurasikan pelayan Linux Mula-mula, kita perlu menyediakan Li
 Yolov10: Penjelasan terperinci, penggunaan dan aplikasi semuanya di satu tempat!
Jun 07, 2024 pm 12:05 PM
Yolov10: Penjelasan terperinci, penggunaan dan aplikasi semuanya di satu tempat!
Jun 07, 2024 pm 12:05 PM
1. Pengenalan Sejak beberapa tahun kebelakangan ini, YOLO telah menjadi paradigma dominan dalam bidang pengesanan objek masa nyata kerana keseimbangannya yang berkesan antara kos pengiraan dan prestasi pengesanan. Penyelidik telah meneroka reka bentuk seni bina YOLO, matlamat pengoptimuman, strategi pengembangan data, dsb., dan telah mencapai kemajuan yang ketara. Pada masa yang sama, bergantung pada penindasan bukan maksimum (NMS) untuk pemprosesan pasca menghalang penggunaan YOLO dari hujung ke hujung dan memberi kesan buruk kepada kependaman inferens. Dalam YOLO, reka bentuk pelbagai komponen tidak mempunyai pemeriksaan yang komprehensif dan teliti, mengakibatkan lebihan pengiraan yang ketara dan mengehadkan keupayaan model. Ia menawarkan kecekapan suboptimum, dan potensi yang agak besar untuk peningkatan prestasi. Dalam kerja ini, matlamatnya adalah untuk meningkatkan lagi sempadan kecekapan prestasi YOLO daripada kedua-dua pasca pemprosesan dan seni bina model. sampai habis
 Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 pm 12:07 PM
Bagaimana untuk menyelesaikan masalah tidak dapat diakses selepas Tomcat menggunakan pakej perang
Jan 13, 2024 pm 12:07 PM
Bagaimana untuk menyelesaikan masalah bahawa Tomcat tidak boleh berjaya mengakses pakej perang selepas menggunakan ia memerlukan contoh kod khusus Sebagai pelayan Web Java yang digunakan secara meluas, Tomcat membenarkan pemaju untuk membungkus aplikasi Web mereka sendiri yang dibangunkan ke dalam fail perang untuk penggunaan. Walau bagaimanapun, kadangkala kita mungkin menghadapi masalah tidak berjaya mengakses pakej perang selepas menggunakannya. Ini mungkin disebabkan oleh konfigurasi yang salah atau sebab lain. Dalam artikel ini, kami akan menyediakan beberapa contoh kod konkrit yang menangani dilema ini. 1. Semak perkhidmatan Tomcat
 Amalan terbaik dan penyelesaian masalah biasa untuk menggunakan projek web pada Tomcat
Dec 29, 2023 am 08:21 AM
Amalan terbaik dan penyelesaian masalah biasa untuk menggunakan projek web pada Tomcat
Dec 29, 2023 am 08:21 AM
Amalan terbaik untuk menggunakan projek Web dengan Tomcat dan penyelesaian kepada masalah biasa Pengenalan: Tomcat, sebagai pelayan aplikasi Java yang ringan, telah digunakan secara meluas dalam pembangunan aplikasi Web. Artikel ini akan memperkenalkan amalan terbaik dan kaedah penyelesaian masalah biasa untuk penggunaan Tomcat projek web dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan dengan lebih baik. 1. Perancangan struktur direktori projek Sebelum menggunakan projek Web, kita perlu merancang struktur direktori projek. Secara umumnya, kita boleh menyusunnya dengan cara berikut
 Panduan Penggunaan Gunicorn untuk Aplikasi Flask
Jan 17, 2024 am 08:13 AM
Panduan Penggunaan Gunicorn untuk Aplikasi Flask
Jan 17, 2024 am 08:13 AM
Bagaimana untuk menggunakan aplikasi Flask menggunakan Gunicorn? Flask ialah rangka kerja Web Python ringan yang digunakan secara meluas untuk membangunkan pelbagai jenis aplikasi Web. Gunicorn (GreenUnicorn) ialah pelayan HTTP berasaskan Python yang digunakan untuk menjalankan aplikasi WSGI (WebServerGatewayInterface). Artikel ini akan memperkenalkan cara menggunakan Gunicorn untuk menggunakan aplikasi Flask, dengan
 Cara menggunakan aplikasi menggunakan kontena Docker dalam FastAPI
Jul 28, 2023 pm 01:25 PM
Cara menggunakan aplikasi menggunakan kontena Docker dalam FastAPI
Jul 28, 2023 pm 01:25 PM
Cara menggunakan kontena Docker untuk menggunakan aplikasi dalam FastAPI Pengenalan: Docker ialah teknologi kontena yang membungkus aplikasi dan kebergantungan mereka ke dalam bekas bebas mudah alih untuk mencapai penggunaan dan pengembangan pantas. FastAPI ialah rangka kerja web moden berprestasi tinggi berdasarkan Python yang menyediakan pengalaman pembangunan API yang ringkas dan pantas. Artikel ini akan memperkenalkan cara menggunakan kontena Docker untuk menggunakan aplikasi dalam FastAPI dan menyediakan contoh kod yang sepadan.
 Bagaimana untuk menggunakan aplikasi web pada Linux
Jul 05, 2023 am 09:09 AM
Bagaimana untuk menggunakan aplikasi web pada Linux
Jul 05, 2023 am 09:09 AM
Bagaimana untuk menggunakan aplikasi web di Linux Dengan perkembangan Internet, pembangunan dan penggunaan aplikasi web telah menjadi semakin popular. Dan Linux adalah sistem pengendalian pilihan untuk pelayan web. Artikel ini akan menerangkan cara untuk menggunakan aplikasi web pada Linux, dengan beberapa contoh kod biasa. Pasang perisian yang diperlukan Sebelum memulakan, kami perlu memasang beberapa perisian yang diperlukan, termasuk pelayan web (seperti Apache, Nginx, dll.), jurubahasa PHP (jika aplikasi anda menggunakan PHP)




