webpack+babel+transform-runtime, IE下提示Promise未定义的解决方法
知识要求
babel的基础知识(推荐阮一峰的babel入门教程)充分理解
babel-plugin-transform-runtime与babel-runtime的作用(推荐github项目首页)webpack2基础用法webpack2中babel-loader作用,import异步加载
问题说明
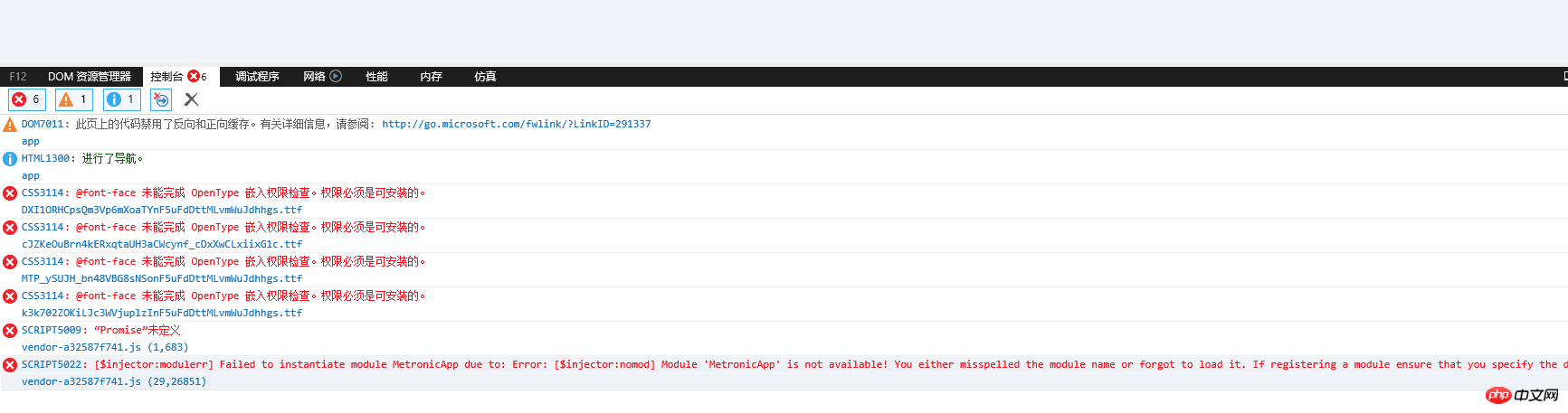
webpack+babel-loader+transform-runtime正常来讲应该能实现在没有原生支持Promise的浏览器(如IE)下正常运行,但是实际在IE11下,还是提示Promise未定义的错误。网上找了一圈,没有切中要害的,于是干脆自己分析。

分析
首先确认babel的transform-runtime是否生效,在自己的js代码中编写var promise = new Promise(resolve, reject)的示例代码,发现Promise是有被替换的。所以问题的关键在于什么东西超出了babel的控制?
我想到的是node_modules与webpack本身生成的代码。
在使用babel转换ES6之前, 通过node_modules引用的第三方包都能正常使用,因此可以排除。
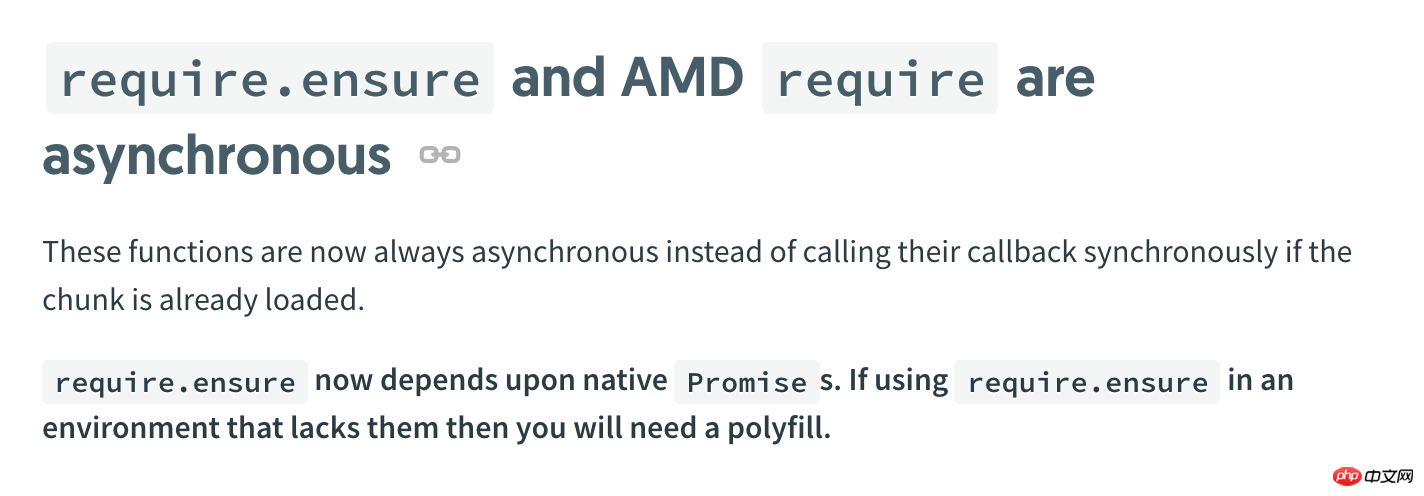
那么webpack呢,在GOOGLE中搜索webpack promise not defined,还真找到了原因,如下图所示:

当使用了webpack的异步加载时,webpack要求原生支持Promise,刚好我们的代码有用到。至此,原因就找到了:
webpack生成的new Promise相关代码, 超出babel的transform-runtime的控制范围,只有导出全局的Promise才能解决此问题。
解决方案1
引入
babel-polyfill导出全局Promise,这种方法并不好;不仅Promise被导出,还抛出大量其他的全局对象,可能存在冲突风险,同时文件体积比较大。
解决方案2
在js文件开头添加window.Promise = Promise这一句即可,示例代码:
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
原理:当babel检查到js的Promise时,transform-runtime会将Promise做转换,然后将其抛出为全局对象即可达到跟babel-polyfill一样的效果。
Atas ialah kandungan terperinci webpack+babel+transform-runtime, IE下提示Promise未定义的解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Menepati janji anda: Kebaikan dan keburukan menunaikan janji anda
Feb 18, 2024 pm 08:06 PM
Menepati janji anda: Kebaikan dan keburukan menunaikan janji anda
Feb 18, 2024 pm 08:06 PM
Dalam kehidupan seharian, kita sering menghadapi masalah antara janji dan menunaikan. Sama ada dalam hubungan peribadi atau transaksi perniagaan, menunaikan janji adalah kunci untuk membina kepercayaan. Walau bagaimanapun, kebaikan dan keburukan komitmen sering menjadi kontroversi. Artikel ini akan meneroka kebaikan dan keburukan komitmen dan memberi beberapa nasihat tentang cara untuk mengekalkan kata-kata anda. Faedah yang dijanjikan adalah jelas. Pertama, komitmen membina kepercayaan. Apabila seseorang menepati kata-katanya, dia membuat orang lain percaya bahawa dia seorang yang boleh dipercayai. Kepercayaan adalah ikatan yang terjalin antara orang, yang boleh menjadikan orang lebih banyak
 Apakah yang perlu saya lakukan jika saya menghadapi Uncaught (dalam janji) TypeError dalam aplikasi Vue?
Jun 25, 2023 pm 06:39 PM
Apakah yang perlu saya lakukan jika saya menghadapi Uncaught (dalam janji) TypeError dalam aplikasi Vue?
Jun 25, 2023 pm 06:39 PM
Vue ialah rangka kerja bahagian hadapan yang popular, dan pelbagai ralat serta masalah sering dihadapi semasa membangunkan aplikasi. Antaranya, Uncaught(inpromise)TypeError ialah jenis ralat biasa. Dalam artikel ini, kita akan membincangkan punca dan penyelesaiannya. Apakah itu Uncaught(inpromise)TypeError? Ralat Uncaught(inpromise)TypeError biasanya muncul dalam
 Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Pengesahan borang adalah pautan yang sangat penting dalam pembangunan aplikasi web Ia boleh menyemak kesahihan data sebelum menyerahkan data borang untuk mengelakkan kelemahan keselamatan dan ralat data dalam aplikasi. Pengesahan borang untuk aplikasi web boleh dilaksanakan dengan mudah menggunakan Golang Artikel ini akan memperkenalkan cara menggunakan Golang untuk melaksanakan pengesahan borang untuk aplikasi web. 1. Elemen asas pengesahan borang Sebelum memperkenalkan cara melaksanakan pengesahan borang, kita perlu mengetahui apakah elemen asas pengesahan borang. Unsur bentuk: unsur bentuk ialah
 Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Piawaian web ialah satu set spesifikasi dan garis panduan yang dibangunkan oleh W3C dan organisasi lain yang berkaitan Ia termasuk penyeragaman HTML, CSS, JavaScript, DOM, kebolehcapaian Web dan pengoptimuman prestasi Dengan mengikut piawaian ini, keserasian halaman boleh dipertingkatkan. kebolehcapaian, kebolehselenggaraan dan prestasi. Matlamat standard web adalah untuk membolehkan kandungan web dipaparkan dan berinteraksi secara konsisten pada platform, pelayar dan peranti yang berbeza, memberikan pengalaman pengguna yang lebih baik dan kecekapan pembangunan.
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit
 Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Penjelasan terperinci Promise.resolve() memerlukan contoh kod khusus Promise ialah mekanisme dalam JavaScript untuk mengendalikan operasi tak segerak. Dalam pembangunan sebenar, selalunya perlu untuk memproses beberapa tugas tak segerak yang perlu dilaksanakan mengikut turutan, dan kaedah Promise.resolve() digunakan untuk mengembalikan objek Promise yang telah dipenuhi. Promise.resolve() ialah kaedah statik kelas Promise, yang menerima a
 apakah maksud web
Jan 09, 2024 pm 04:50 PM
apakah maksud web
Jan 09, 2024 pm 04:50 PM
Web ialah rangkaian kawasan luas global, juga dikenali sebagai World Wide Web, yang merupakan bentuk aplikasi Internet. Web ialah sistem maklumat berdasarkan hiperteks dan hipermedia, yang membolehkan pengguna melompat antara halaman web yang berbeza melalui hiperpautan untuk menyemak imbas dan mendapatkan maklumat. Asas Web ialah Internet, yang menggunakan protokol dan bahasa yang bersatu dan piawai untuk membolehkan pertukaran data dan perkongsian maklumat antara komputer yang berbeza.
 Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
PHP tergolong dalam bahagian belakang dalam pembangunan web. PHP ialah bahasa skrip sebelah pelayan, terutamanya digunakan untuk memproses logik sebelah pelayan dan menjana kandungan web dinamik. Berbanding dengan teknologi bahagian hadapan, PHP lebih banyak digunakan untuk operasi bahagian belakang seperti berinteraksi dengan pangkalan data, memproses permintaan pengguna dan menjana kandungan halaman. Seterusnya, contoh kod khusus akan digunakan untuk menggambarkan aplikasi PHP dalam pembangunan back-end. Mula-mula, mari kita lihat contoh kod PHP mudah untuk menyambung ke pangkalan data dan menanyakan data:




