元素浮动的问题
子元素浮动会导致父元素盒子无法被撑开,导致父元素的样式无法显示,以下介绍几种清除浮动的方法
原代码:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
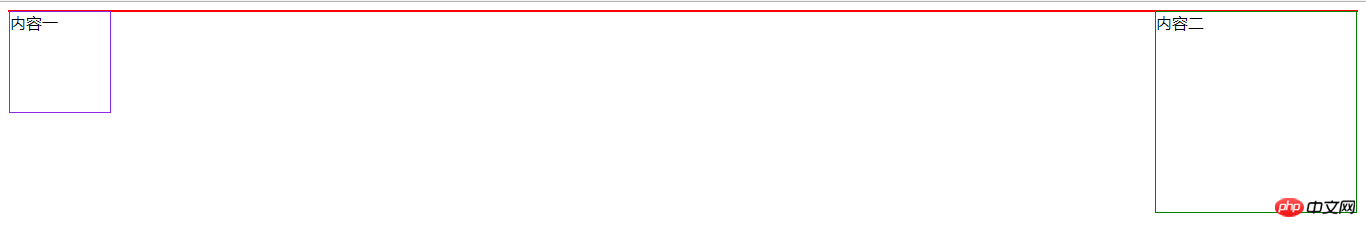
<p class="fr">内容二</p></p></body></html>显示如下:

1、设置父元素高度:
height: 500px; /*设置父元素高度*/
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
height: 500px; /*设置父元素高度*/
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>2、父元素绝对定位:position:absolute;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
position: absolute; /*父元素绝对定位*/ }
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>3、父元素设置overflow:hidden
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
overflow: hidden;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>4、父元素设置浮动:float:left/right
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
float: left;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>5、在子元素最后添加一个空盒子,并设置样式为clear:both;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
.clear{
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p>
<p class="clear"></p></p></body></html>6、在父元素样式上添加一个伪类,相当于在子元素最后添加一个空盒子,原理与5类似
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
#content:after{
content: '';
display: block;
/!*height: 0;*!/
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>Atas ialah kandungan terperinci 元素浮动的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Masalah penilaian kesan pengelompokan dalam algoritma pengelompokan
Oct 10, 2023 pm 01:12 PM
Masalah penilaian kesan pengelompokan dalam algoritma pengelompokan
Oct 10, 2023 pm 01:12 PM
Masalah penilaian kesan pengelompokan dalam algoritma pengelompokan memerlukan contoh kod khusus Pengelompokan ialah kaedah pembelajaran tanpa pengawasan yang mengelompokkan sampel yang serupa ke dalam satu kategori dengan mengelompokkan data. Dalam algoritma pengelompokan, cara menilai kesan pengelompokan adalah isu penting. Artikel ini akan memperkenalkan beberapa penunjuk penilaian kesan pengelompokan yang biasa digunakan dan memberikan contoh kod yang sepadan. 1. Indeks penilaian kesan pengelompokan Pekali Siluet Pekali siluet menilai kesan pengelompokan dengan mengira kehampiran sampel dan tahap pemisahan daripada kelompok lain.
 HTML, CSS dan jQuery: Buat butang dengan kesan terapung
Oct 24, 2023 pm 12:09 PM
HTML, CSS dan jQuery: Buat butang dengan kesan terapung
Oct 24, 2023 pm 12:09 PM
HTML, CSS dan jQuery: Membuat butang dengan kesan terapung memerlukan contoh kod khusus Pengenalan: Pada masa kini, reka bentuk web telah menjadi satu bentuk seni Dengan menggunakan teknologi seperti HTML, CSS dan JavaScript, kita boleh menambah pelbagai jenis ciri pada halaman Kesan khas dan kesan interaktif sedemikian. Artikel ini akan memperkenalkan secara ringkas cara menggunakan HTML, CSS dan jQuery untuk mencipta butang dengan kesan terapung, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu
 Ajar anda cara mendiagnosis masalah iPhone biasa
Dec 03, 2023 am 08:15 AM
Ajar anda cara mendiagnosis masalah iPhone biasa
Dec 03, 2023 am 08:15 AM
Dikenali dengan prestasi yang berkuasa dan ciri serba boleh, iPhone tidak terlepas daripada cegukan atau kesukaran teknikal sekali-sekala, ciri biasa di kalangan peranti elektronik yang kompleks. Mengalami masalah iPhone boleh mengecewakan, tetapi biasanya penggera tidak diperlukan. Dalam panduan komprehensif ini, kami menyasarkan untuk menyahmistifikasi beberapa cabaran yang paling biasa dihadapi yang berkaitan dengan penggunaan iPhone. Pendekatan langkah demi langkah kami direka untuk membantu anda menyelesaikan isu lazim ini, menyediakan penyelesaian praktikal dan petua penyelesaian masalah untuk mengembalikan peralatan anda dalam keadaan berfungsi terbaik. Sama ada anda menghadapi masalah atau isu yang lebih kompleks, artikel ini boleh membantu anda menyelesaikannya dengan berkesan. Petua Penyelesaian Masalah Umum Sebelum menyelidiki langkah penyelesaian masalah khusus, berikut adalah beberapa yang berguna
 Bagaimana untuk menyelesaikan masalah yang jQuery tidak dapat memperoleh nilai elemen bentuk
Feb 19, 2024 pm 02:01 PM
Bagaimana untuk menyelesaikan masalah yang jQuery tidak dapat memperoleh nilai elemen bentuk
Feb 19, 2024 pm 02:01 PM
Untuk menyelesaikan masalah yang jQuery.val() tidak boleh digunakan, contoh kod khusus diperlukan Untuk pembangun bahagian hadapan, menggunakan jQuery ialah salah satu operasi biasa. Antaranya, menggunakan kaedah .val() untuk mendapatkan atau menetapkan nilai elemen borang adalah operasi yang sangat biasa. Walau bagaimanapun, dalam beberapa kes tertentu, masalah tidak dapat menggunakan kaedah .val() mungkin timbul. Artikel ini akan memperkenalkan beberapa situasi dan penyelesaian biasa, serta memberikan contoh kod khusus. Penerangan Masalah Apabila menggunakan jQuery untuk membangunkan halaman hadapan, kadangkala anda akan menghadapi
 Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Nov 21, 2023 pm 06:36 PM
Transformasi CSS: bagaimana untuk mencapai kesan putaran elemen
Nov 21, 2023 pm 06:36 PM
Transformasi CSS: Cara untuk mencapai kesan putaran elemen memerlukan contoh kod khusus Dalam reka bentuk web, kesan animasi adalah salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian pengguna, dan animasi putaran adalah salah satu yang lebih klasik. Dalam CSS, anda boleh menggunakan atribut "transform" untuk mencapai pelbagai kesan ubah bentuk elemen, termasuk putaran. Artikel ini akan memperkenalkan secara terperinci cara menggunakan "transform" CSS untuk mencapai kesan putaran elemen, dan memberikan contoh kod khusus. 1. Cara menggunakan "transf" CSS
 Kesan peralihan CSS: bagaimana untuk mencapai kesan gelongsor elemen
Nov 21, 2023 pm 01:16 PM
Kesan peralihan CSS: bagaimana untuk mencapai kesan gelongsor elemen
Nov 21, 2023 pm 01:16 PM
Kesan peralihan CSS: Bagaimana untuk mencapai kesan gelongsor elemen Pengenalan: Dalam reka bentuk web, kesan dinamik elemen boleh meningkatkan pengalaman pengguna, antaranya kesan gelongsor adalah kesan peralihan yang biasa dan popular. Melalui sifat peralihan CSS, kita boleh mencapai kesan animasi gelongsor elemen dengan mudah. Artikel ini akan memperkenalkan cara menggunakan sifat peralihan CSS untuk mencapai kesan gelongsor elemen dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan dengan lebih baik. 1. Pengenalan kepada peralihan atribut CSS peralihan atribut peralihan CSS tra
 Bagaimana untuk menyelesaikan masalah menu permulaan yang tidak boleh digunakan selepas pemasangan win11
Jan 06, 2024 pm 05:14 PM
Bagaimana untuk menyelesaikan masalah menu permulaan yang tidak boleh digunakan selepas pemasangan win11
Jan 06, 2024 pm 05:14 PM
Ramai pengguna telah cuba mengemas kini sistem win11, tetapi mendapati bahawa menu mula tidak boleh digunakan selepas kemas kini Ini mungkin kerana terdapat masalah dengan kemas kini terkini masalah. Mari kita lihat bersama-sama. Apa yang perlu dilakukan jika menu mula tidak boleh digunakan selepas win11 dipasang Kaedah 1: 1. Mula-mula buka panel kawalan dalam win11. 2. Kemudian klik butang "Nyahpasang program" di bawah program. 3. Masukkan antara muka nyahpasang dan cari "Lihat kemas kini yang dipasang" di sudut kiri atas 4. Selepas memasukkan, anda boleh melihat masa kemas kini dalam maklumat kemas kini dan menyahpasang semua kemas kini terkini. Kaedah 2: 1. Selain itu, kami juga boleh memuat turun terus sistem win11 tanpa kemas kini. 2. Ini adalah produk tanpa yang paling banyak
 Apakah soalan dalam peperiksaan Rulong 8 Wine Master?
Feb 02, 2024 am 10:18 AM
Apakah soalan dalam peperiksaan Rulong 8 Wine Master?
Feb 02, 2024 am 10:18 AM
Apakah soalan yang terlibat dalam peperiksaan Yulong 8 Wine Master? Apakah jawapan yang sepadan? Bagaimana untuk lulus peperiksaan dengan cepat? Terdapat banyak soalan yang perlu dijawab dalam aktiviti Peperiksaan Sarjana Wain, dan kita boleh merujuk kepada jawapan untuk menyelesaikannya. Soalan-soalan ini semua melibatkan pengetahuan tentang wain. Jika anda memerlukan rujukan, mari kita lihat analisis terperinci tentang jawapan kepada soalan peperiksaan Yakuza 8 Wine Master! Penjelasan terperinci tentang jawapan kepada soalan dalam peperiksaan Rulong 8 Wine Master 1. Soalan mengenai "wain". Ini adalah minuman keras suling yang dihasilkan oleh kilang penyulingan yang ditubuhkan oleh keluarga diraja Ia dibancuh daripada gula tebu yang ditanam dalam kuantiti yang banyak di Hawaii. Apakah nama wain ini? Jawapan: Rum 2. Soalan tentang "arak". Gambar menunjukkan minuman yang diperbuat daripada gin kering dan vermouth kering. Ia dicirikan oleh penambahan buah zaitun dan dikenali sebagai "cockney"




