
使用canvas 实现了用鼠标拖动绘制各种图形
其中包括 矩形,圆形,箭头,画笔
使用方法
var paint = Ypaint(canvas)
paint.chooseCircle()
圆形的粗细 paint.outerParams.circle.lineWidth
圆形的颜色 paint.outerParams.circle.color
paint.chooseRect()
矩形的粗细 paint.outerParams.rect.lineWidth
矩形的圆角 paint.outerParams.rect.radius
矩形的颜色 paint.outerParams.rect.color
paint.chooseArrow()
箭头的粗细 paint.outerParams.arrow.range
箭头的大小 paint.outerParams.arrow.color
paint.chooseCircle()
画笔的粗细 paint.outerParams.line.lineWidth
画笔的颜色 paint.outerParams.line.color
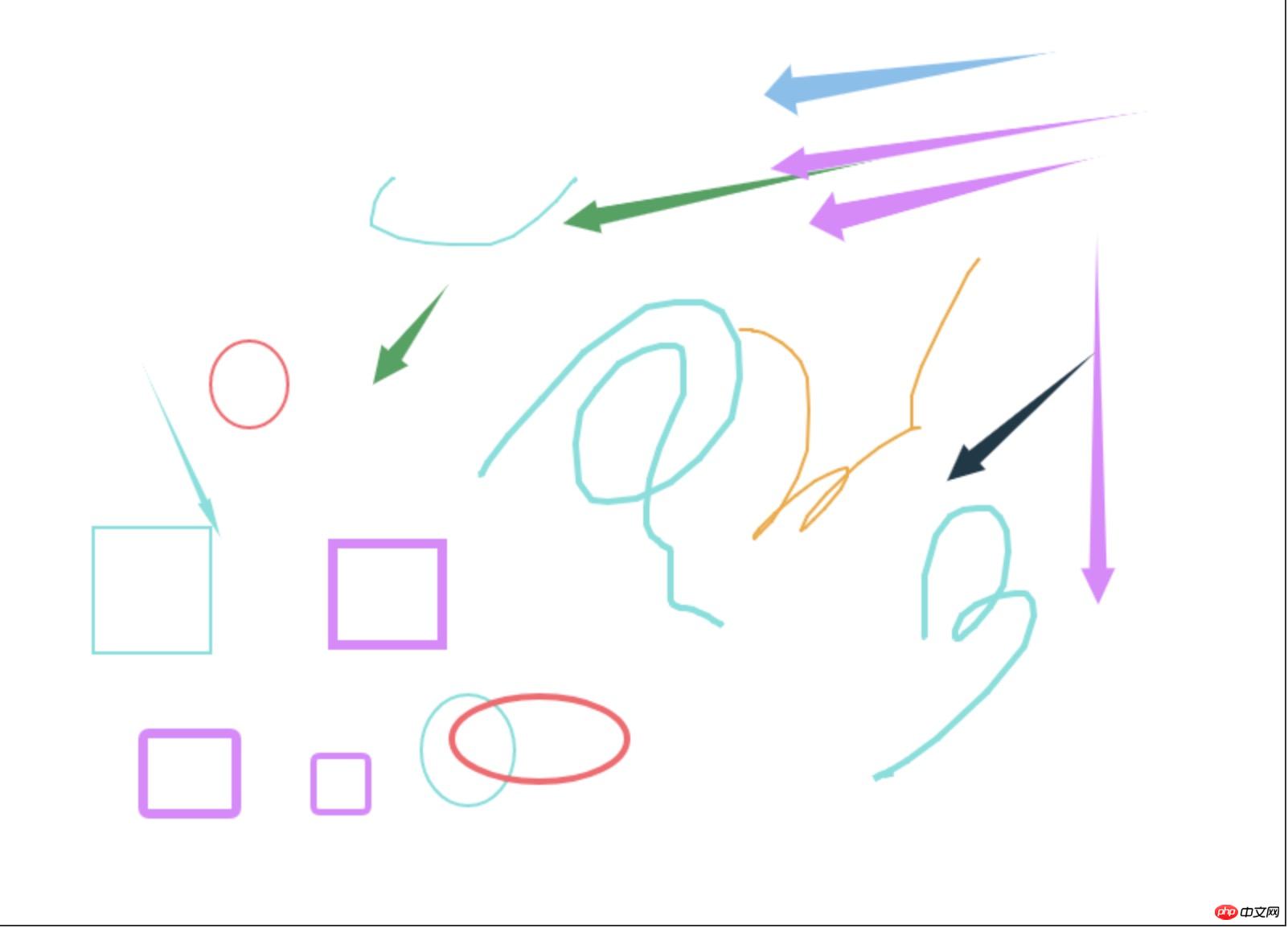
demo实例截图:

后续有时间会添加的功能:撤销、回撤、插入图片、图片在canvas内的拖动等等 有需求的可以提一提
在这里因为代码比较长,只提供压缩版本的代码,需要完整项目及demo的朋友 可以去我的github上下载
Atas ialah kandungan terperinci canvas制作鼠标拖动绘制图形 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Bagaimana untuk menaik taraf sistem Hongmeng pada telefon bimbit Honor
Bagaimana untuk menaik taraf sistem Hongmeng pada telefon bimbit Honor
 Apakah kemahiran yang diperlukan untuk bekerja dalam industri PHP?
Apakah kemahiran yang diperlukan untuk bekerja dalam industri PHP?
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
 Cara menggunakan label htmllabel
Cara menggunakan label htmllabel
 Bagaimana untuk menetapkan ppt skrin lebar
Bagaimana untuk menetapkan ppt skrin lebar
 Pengenalan kepada maksud tetingkap muat turun awan
Pengenalan kepada maksud tetingkap muat turun awan




