script标签中的async和defer用法
script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了。
直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染。
现在大家习惯于在页面中引用各种的第三方脚本,如果第三方服务商出现了一些小问题,比如延迟之类的,就会使得页面白屏。
好在script提供了两种方式来解决上述问题,async和defer,这两个属性使得script都不会阻塞DOM的渲染。
但既然会存在两个属性,那么就说明,这两个属性之间肯定是有差异的。
defer
如果
script标签设置了该属性,则浏览器会异步的下载该文件并且不会影响到后续DOM的渲染;
如果有多个设置了defer的script标签存在,则会按照顺序执行所有的script;defer脚本会在文档渲染完毕后,DOMContentLoaded事件调用前执行。
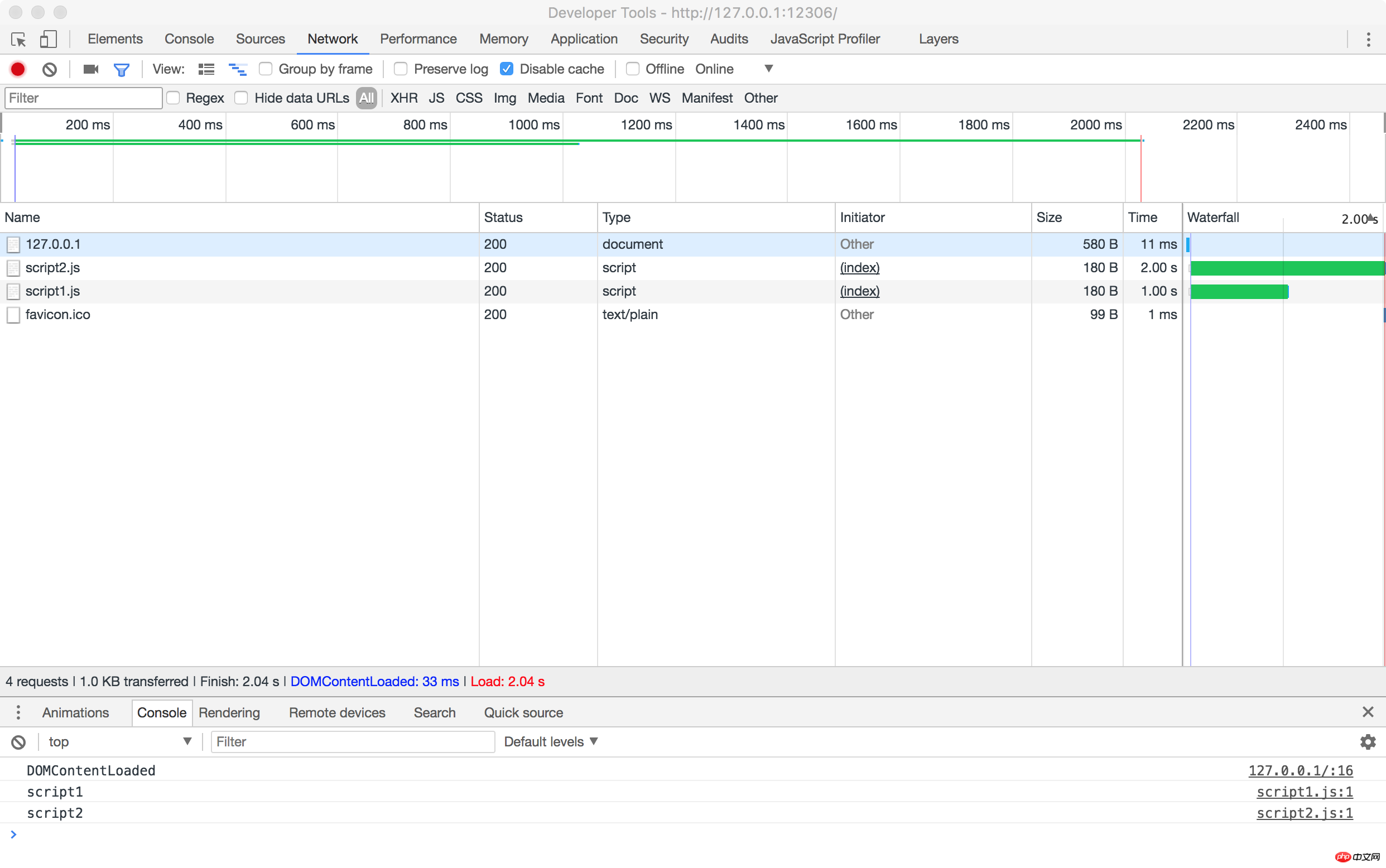
我们做了一个测试页面,页面中包含了两个script标签的加载,给他们都加上defer标识。
P.S. 为了更直观,我们给script1.js添加了1s的延迟,给script2.js添加了2s的延迟。
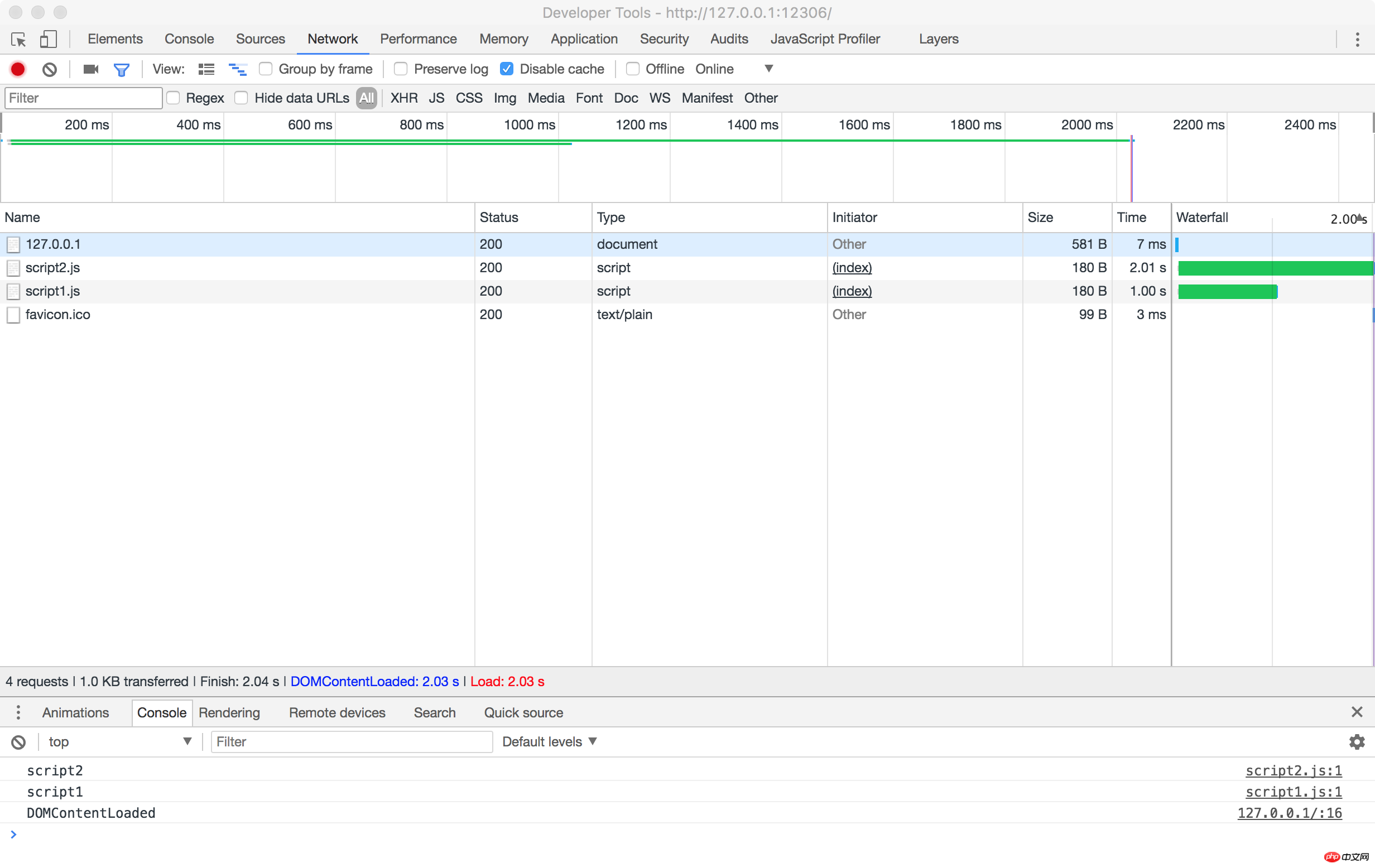
下图是页面加载的过程&script脚本的输出顺序。
不难看出,虽然script1加载用时虽然比script2短,但因为defer的限制,所以Ta只能等前边的脚本执行完毕后才能执行。

async
async的设置,会使得script脚本异步的加载并在允许的情况下执行async的执行,并不会按着script在页面中的顺序来执行,而是谁先加载完谁执行。
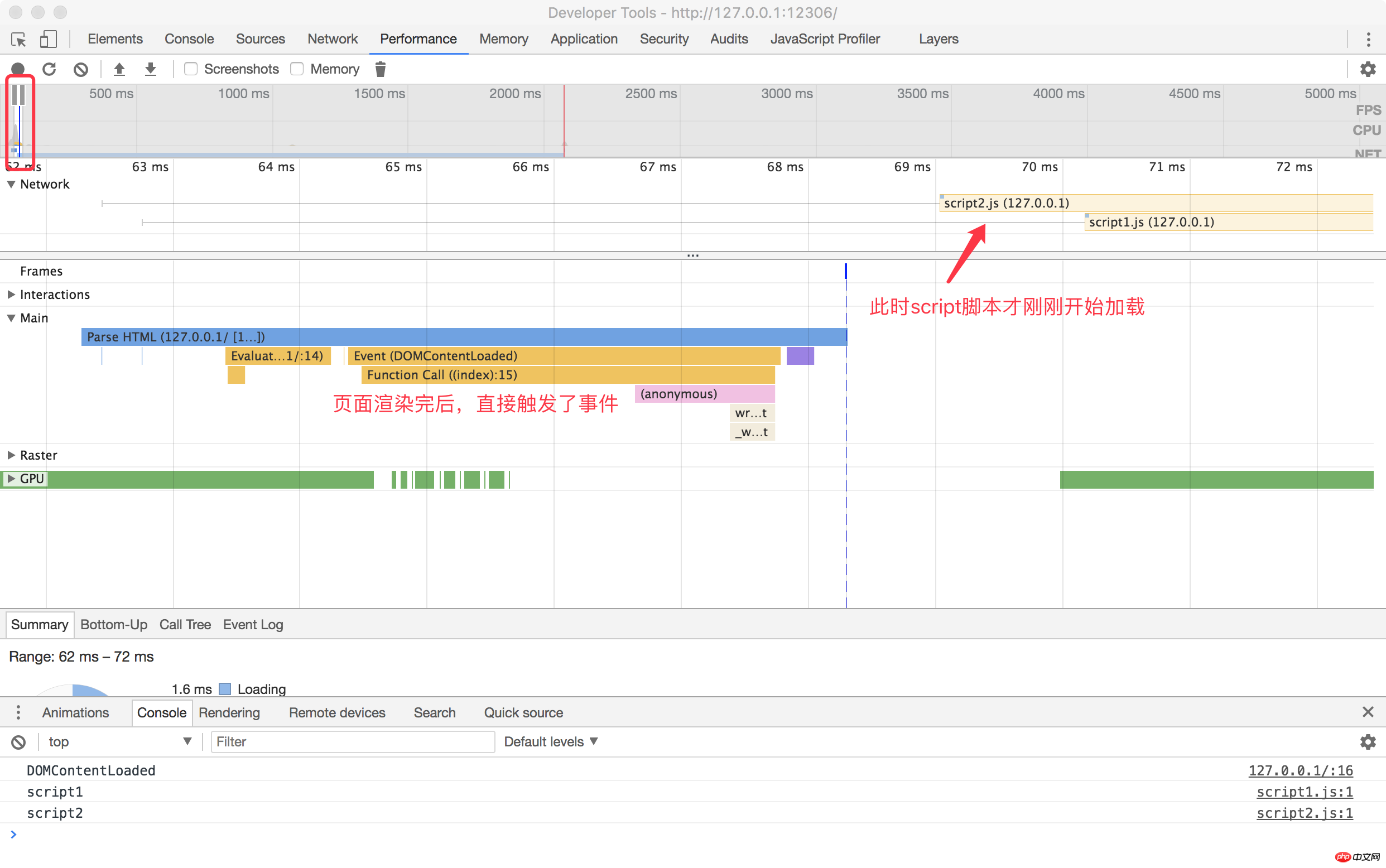
我们修改测试页面如下:
遂得到了如下的结果,页面加载时长上,并没有什么变化,毕竟都是异步加载的脚本。
但是我们可以看到一个小细节,DOMContentLoaded事件的触发并不受async脚本加载的影响,在脚本加载完之前,就已经触发了DOMContentLoaded。



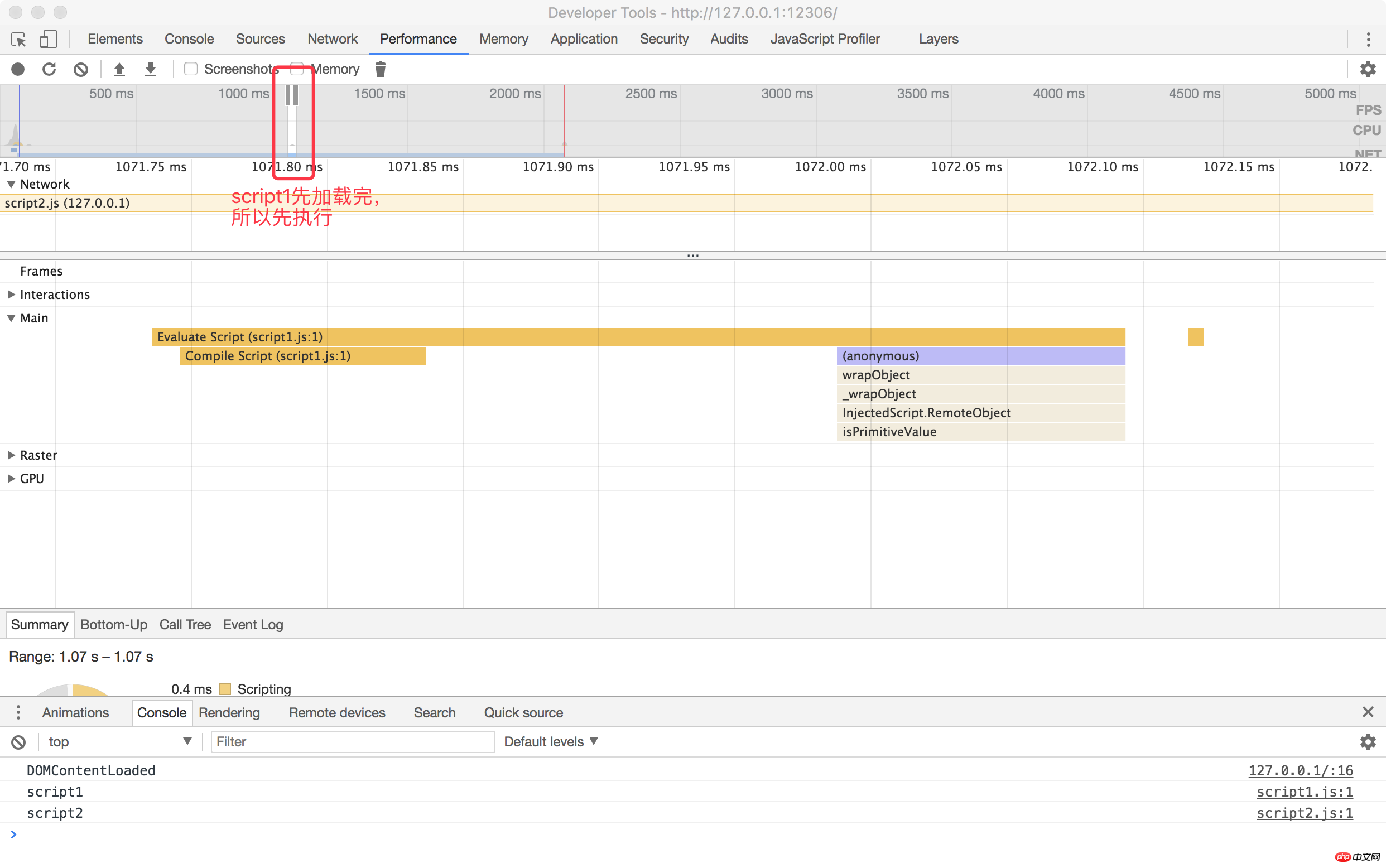
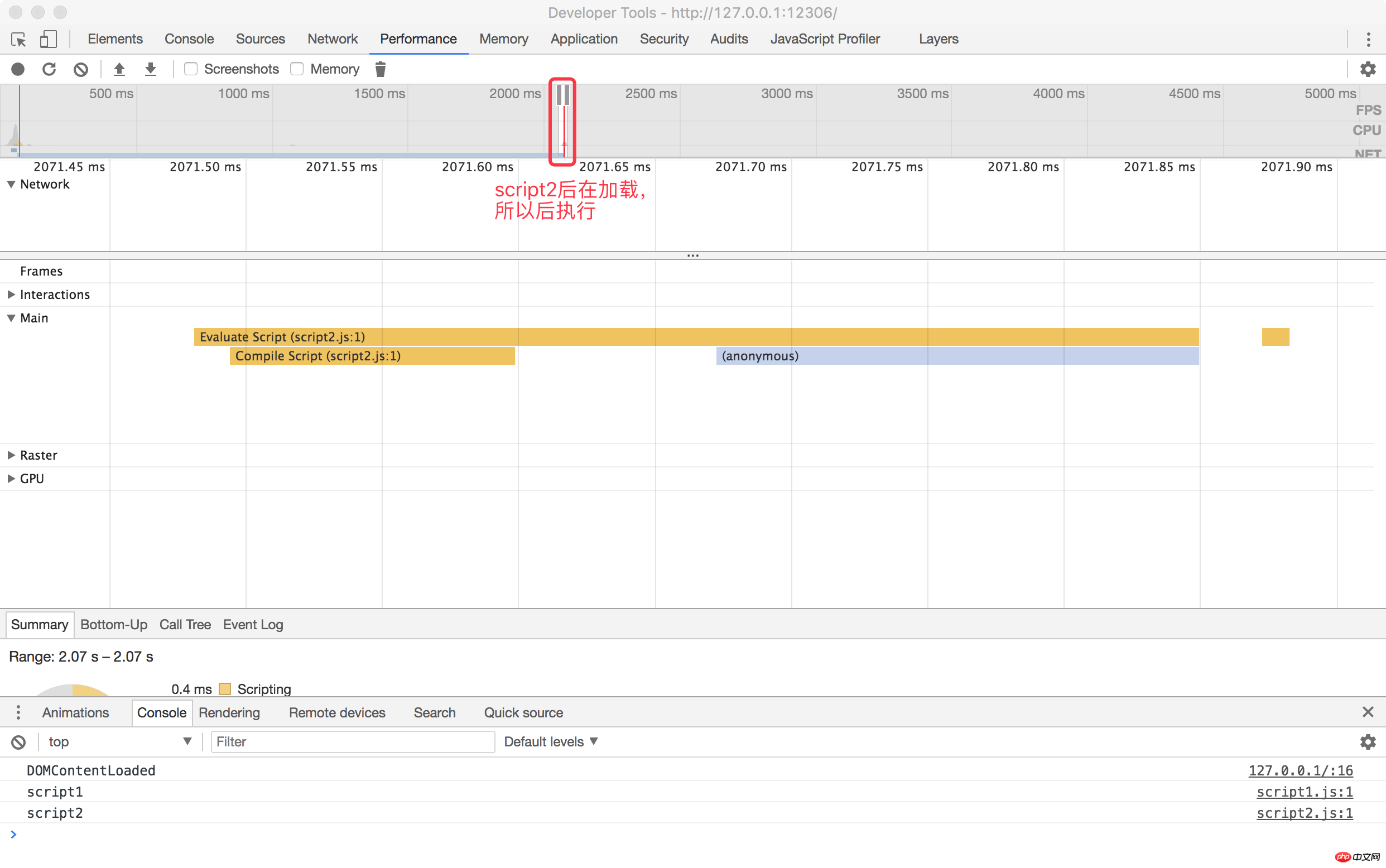
我们接着修改测试页面。加载一个没有延迟的script脚本,使得脚本可以即时的加载完毕。
我们要测试一下,如果async脚本加载的足够快,是否会在DOMContentLoaded之前就执行(这个实验是基于对async的描述“在允许的情况下执行”的论证)。
同时为了保证测试的稳定性,我们在script脚本引入的后边添加了数千个空的p节点,用来延长文档的渲染时间。
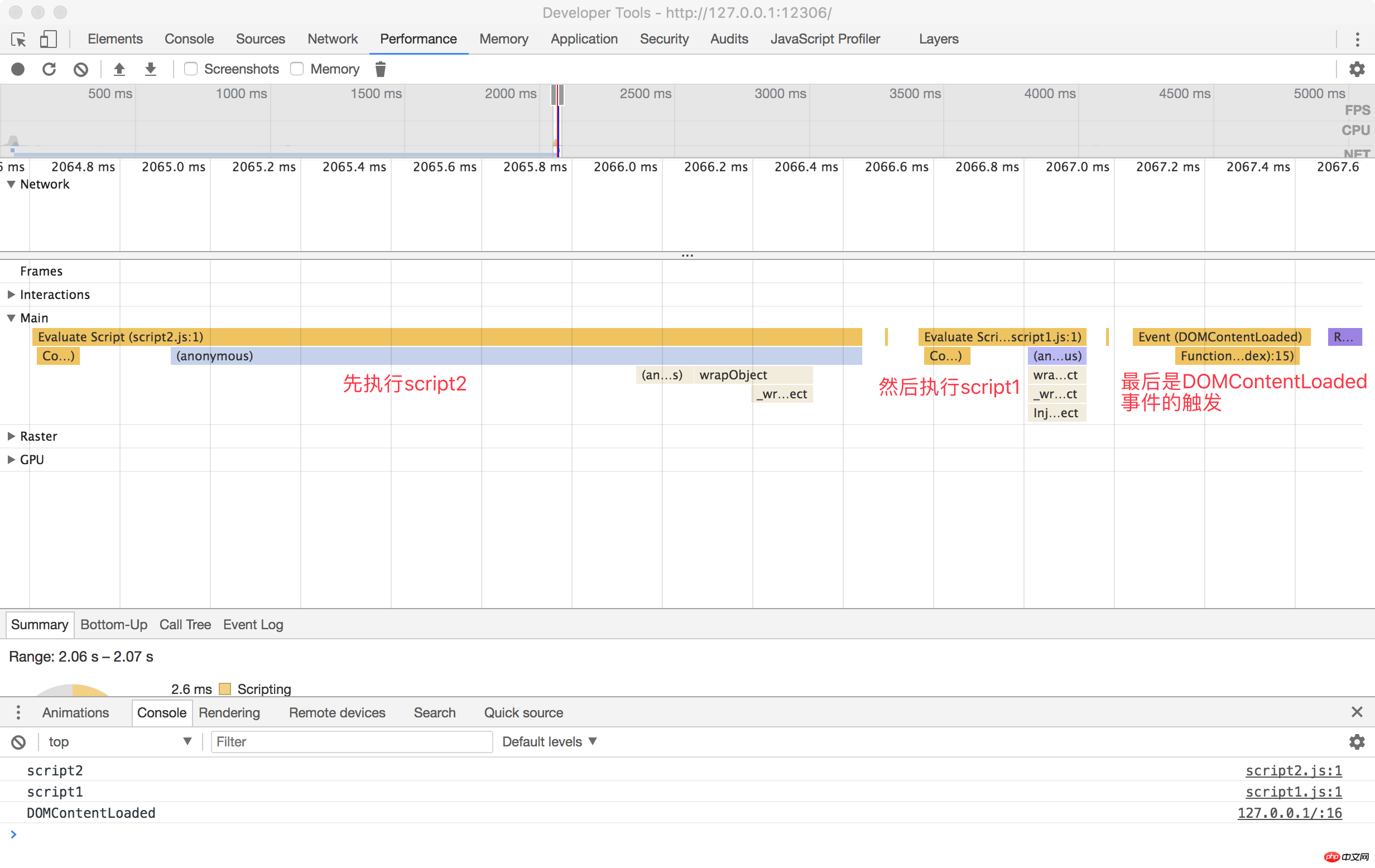
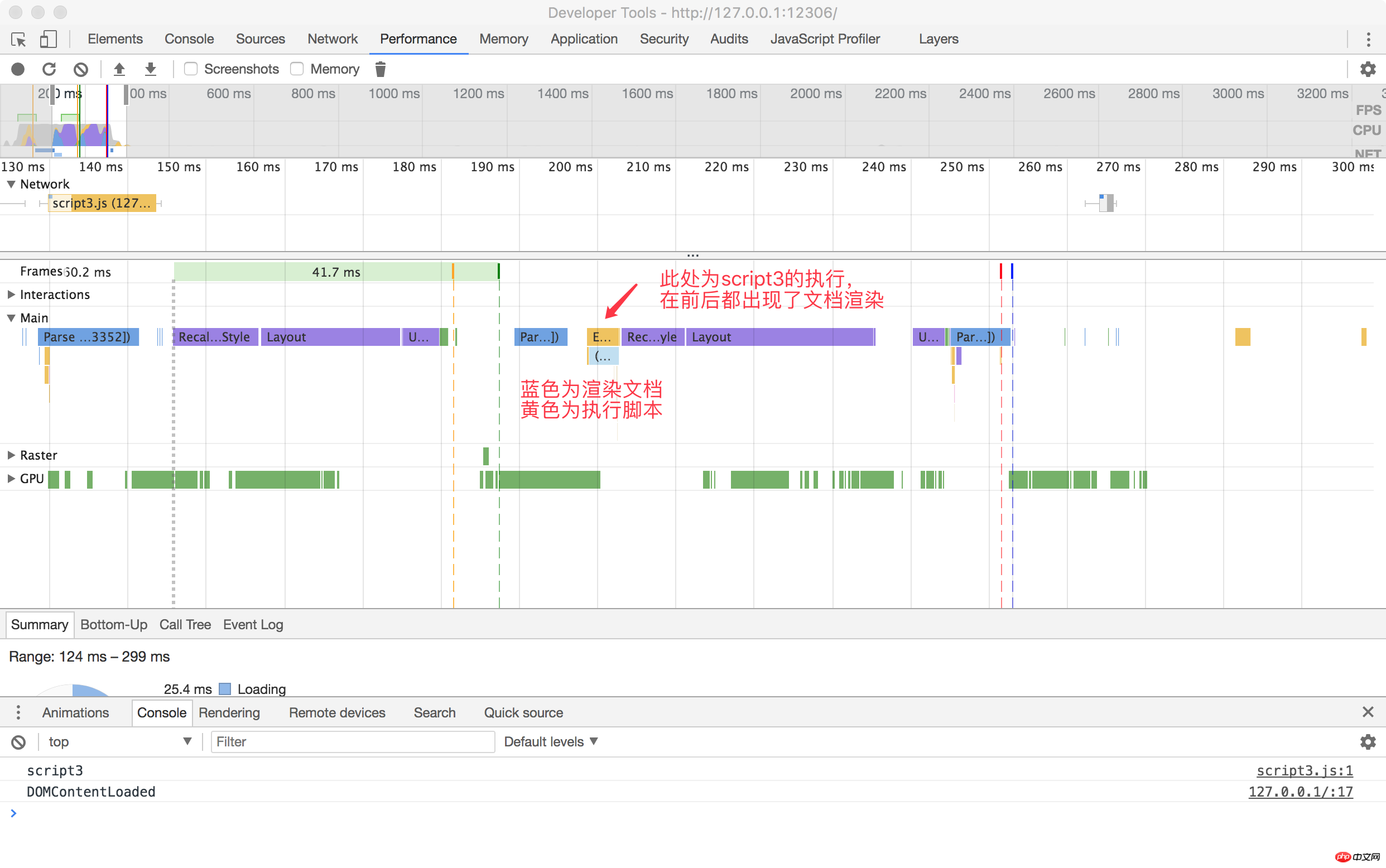
执行结果不出所料,如果给async一定的时间,是有可能在DOMContentLoaded事件之前就执行的。
P.S. 从上图中左上角的火焰图中,我们也能看到,出现了多段的蓝色(更新:晚上写的时候懵了,紫色的才是渲染,蓝色的是解析)文档渲染。以及下边Console的顺序。
说明的确,async的执行是加载完成就会去执行,而不像defer那样要等待所有的脚本加载完后按照顺序执行。
画几张图简要说明
网上有了不少这种类似的图,但是基本都是拿一个script就举例的
未免太过寒酸,so咱们来一个豪华版,来画一下多个脚本加载时的甘特图
就像近年来各大手机厂商,出新机都喜欢来一个X+X plus
拿四个不同的颜色来标明各自代表的含义
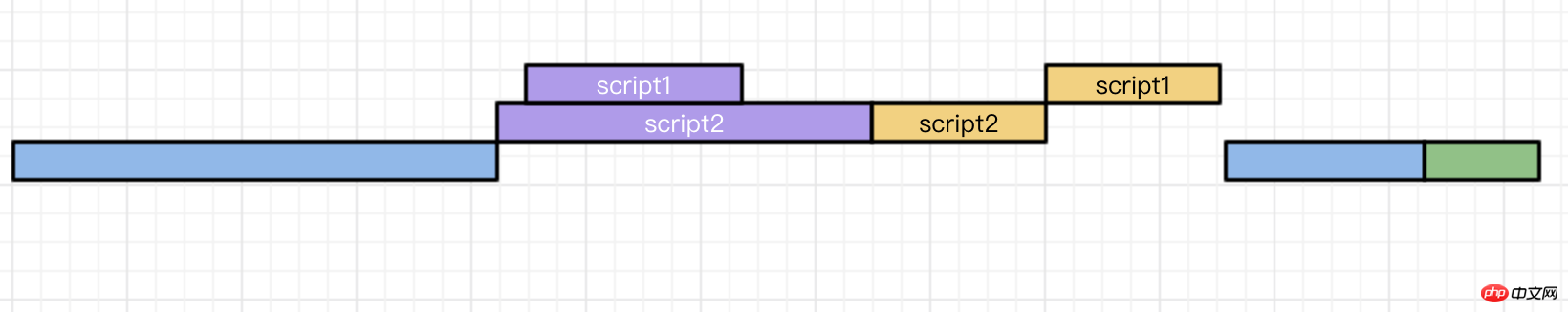
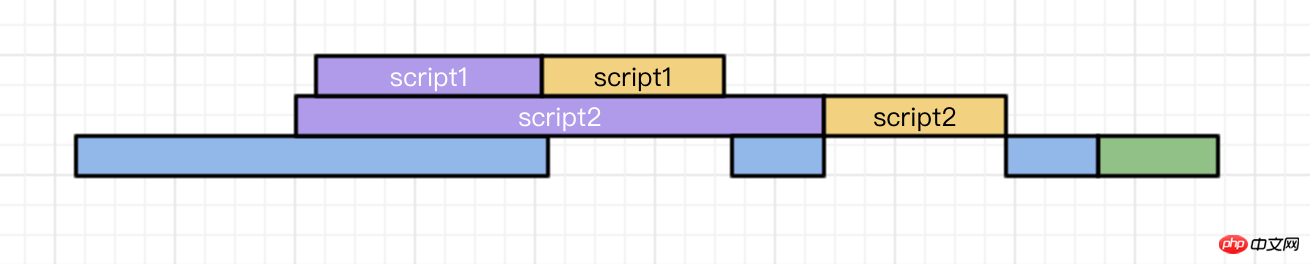
普通script
文档解析的过程中,如果遇到script脚本,就会停止页面的渲染进行下载(但是并不会影响后续的解析,解析和渲染是两码事儿)。
资源的下载是在解析过程中进行的,虽说script1脚本会很快的加载完毕,但是他前边的script2并没有加载&执行,所以他只能处于一个挂起的状态,等待script2执行完毕后再执行。
当这两个脚本都执行完毕后,才会继续渲染页面。
defer
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析&渲染完毕后。
会等到所有的defer脚本加载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件。
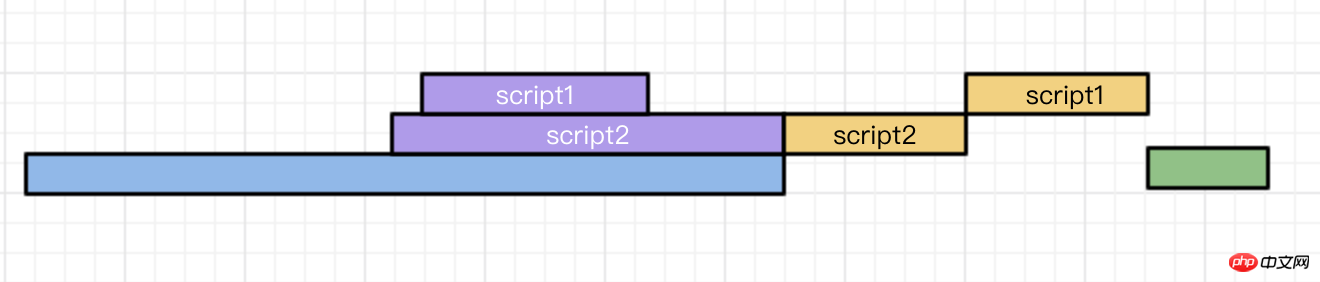
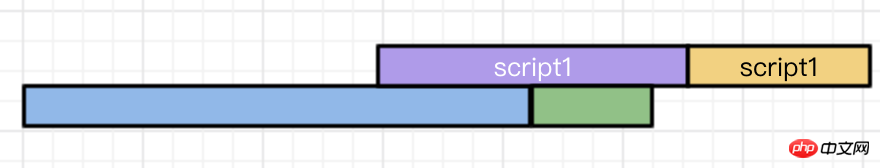
async
async脚本会在加载完毕后执行。async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的


推荐的应用场景
defer
如果你的脚本代码依赖于页面中的DOM元素(文档是否渲染完毕),或者被其他脚本文件依赖。
例:
评论框
代码语法高亮
polyfill.js
async
如果你的脚本并不关心页面中的DOM元素(文档是否渲染完毕),并且也不会产生其他脚本需要的数据
Atas ialah kandungan terperinci script标签中的async和defer用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Apakah maksud skrip?
Aug 29, 2023 pm 02:00 PM
Apakah maksud skrip?
Aug 29, 2023 pm 02:00 PM
Skrip bermaksud skrip atau skrip. Dalam filem, televisyen, drama dan bentuk seni lain, skrip digunakan untuk menggambarkan dialog, aksi dan adegan watak, serta perkembangan dan struktur cerita. Penulisan skrip memerlukan kemahiran dan pengalaman tertentu, dan ia harus jelas dan berkuasa, mampu menarik perhatian penonton dan menyampaikan emosi dan tema cerita. Skrip amat penting dalam industri filem dan televisyen Ia adalah asas penciptaan dan menentukan jalan cerita, pembangunan watak dan kandungan dialog filem. Skrip ialah alat penting untuk artis mencipta dan mengekspresikan diri mereka.
 Cara vue3+async-validator melaksanakan pengesahan borang
May 11, 2023 am 09:55 AM
Cara vue3+async-validator melaksanakan pengesahan borang
May 11, 2023 am 09:55 AM
Membina projek vue3 Sebelum mencipta projek, perkara pertama yang perlu kami jelaskan ialah versi yang kami gunakan ialah Nodejs: v17.5.0pnpm: 7.0.0Vue: 3.2.25 Pertama, kami Vite mencipta demo projek vue3 bernama FormValidate. Masukkan arahan pnpmcreateviteFormValidate pada baris arahan dan tekan Enter, kemudian pilih vue dan terus tekan Enter, menunjukkan bahawa kami pada mulanya telah mencipta projek FormValidate (pengesahan borang) Menurut arahan baris arahan, kami memasuki direktori akar projek, dan kemudian gunakan arahan pnpminstall untuk memasang kebergantungan yang diperlukan untuk projek Sudah tentu Menggunakan pnpm di sini adalah lebih baik daripada n
 apa itu skrip
Oct 12, 2023 am 10:04 AM
apa itu skrip
Oct 12, 2023 am 10:04 AM
Dalam bidang sains komputer, "skrip" biasanya merujuk kepada bahasa skrip atau fail skrip Bahasa skrip ialah bahasa pengaturcaraan yang ditafsirkan yang biasa digunakan untuk tugasan seperti automasi, pemprosesan kelompok, dan prototaip pantas.
 Apakah kata kunci tangguh dalam bahasa Go?
Jun 11, 2023 am 09:10 AM
Apakah kata kunci tangguh dalam bahasa Go?
Jun 11, 2023 am 09:10 AM
Apakah kata kunci tangguh dalam bahasa Go? Apabila menulis atur cara, kita selalunya perlu melakukan beberapa kerja pembersihan atau keluaran sumber selepas fungsi atau kaedah tertentu dilaksanakan. Pada masa ini, bahasa Go menyediakan mekanisme yang mudah Dengan menggunakan kata kunci tangguh, tugas pembersihan atau pelepasan sumber ini boleh ditangguhkan sehingga fungsi atau kaedah itu kembali. Kata kunci tangguh ialah gula sintaks yang dihuraikan pada masa penyusunan Ia menangguhkan panggilan fungsi atau kaedah sehingga fungsi atau kaedah semasa kembali.
 Bagaimana untuk menyelesaikan scripterror
Oct 18, 2023 am 09:44 AM
Bagaimana untuk menyelesaikan scripterror
Oct 18, 2023 am 09:44 AM
Penyelesaian kepada ralat skrip termasuk menyemak sintaks, laluan fail, menyemak sambungan rangkaian, keserasian penyemak imbas, menggunakan pernyataan cuba-tangkap, menggunakan alat pembangun untuk nyahpepijat, mengemas kini penyemak imbas dan perpustakaan JavaScript, atau mendapatkan bantuan profesional. Pengenalan terperinci: 1. Semak ralat sintaks: Ralat Skrip mungkin disebabkan oleh ralat sintaks dalam kod JavaScript Gunakan alat pembangun untuk menyemak kod dan membetulkan ralat sintaks Pastikan kurungan, tanda petikan, koma bertitik, dsb adalah betul.
 Bagaimana untuk menggunakan modul async Python
May 30, 2023 pm 11:43 PM
Bagaimana untuk menggunakan modul async Python
May 30, 2023 pm 11:43 PM
Coroutine: Coroutine, juga dikenali sebagai micro-thread, ialah teknologi penukaran konteks dalam mod pengguna. Ringkasnya, ia sebenarnya adalah satu utas untuk melaksanakan blok kod untuk bertukar antara pelaksanaan sokongan Python untuk coroutine dilaksanakan melalui penjana. Dalam penjana, kita bukan sahaja boleh melelar melalui gelung for, tetapi juga terus memanggil fungsi next() untuk mendapatkan nilai seterusnya yang dikembalikan oleh pernyataan hasil. Tetapi hasil Python bukan sahaja dapat mengembalikan nilai, ia juga boleh menerima parameter yang dihantar oleh pemanggil. 1. Apakah penjana? Dalam Python, mekanisme gelung dan pengiraan pada masa yang sama dipanggil penjana: gen
 Cara menggunakan async/menunggu untuk mengendalikan operasi tak segerak dalam Vue
Jun 11, 2023 am 09:18 AM
Cara menggunakan async/menunggu untuk mengendalikan operasi tak segerak dalam Vue
Jun 11, 2023 am 09:18 AM
Cara menggunakan tak segerak/menunggu untuk mengendalikan operasi tak segerak dalam Vue Dengan pembangunan berterusan pembangunan bahagian hadapan, kami perlu mengendalikan operasi tak segerak yang lebih kompleks dalam Vue. Walaupun Vue sudah menyediakan banyak cara mudah untuk mengendalikan operasi tak segerak, dalam sesetengah kes, kita mungkin perlu menggunakan cara yang lebih mudah dan lebih intuitif untuk mengendalikan operasi tak segerak ini. Pada masa ini, async/menunggu menjadi pilihan yang sangat baik. Apakah async/menunggu? Dalam ES2017, async dan




