解决vue+Java后端进行调试时的跨域问题
今天在开发中遇到有点小问题,vue+Java后端进行调试时如何解决跨域问题,下面小编给大家分享解决方法,感兴趣的朋友一起看看吧
今天在开发过程中遇到一个问题,拿到了一套vue代码,计划对这套代码的部分样式进行调整,Java后端代码已经写好并且部署到了线上。这时命令行运行vue项目时访问会受限,取不下数据来,遇到了跨域访问失败的问题,这时可以怎么做呢?
首先,要了解什么叫跨域访问?
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
所谓同源是指,域名,协议,端口均相同,举个例子:
http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
知道了跨域的概念之后我们如何解决他呢?
我这里的情况是这样的,后端在服务器上,但是vue在本地运行,网上有很多的跨域代理工具,但是都比较麻烦。因为vue-cli 脚手架工具已经帮我们做了处理,只需要稍微配置一下,就可以轻松解决跨域问题。
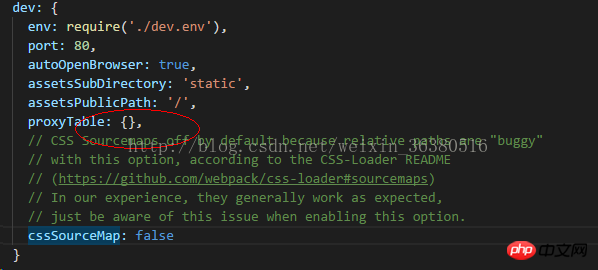
我们打开 config/index.js 文件,找到以下代码:

在proxyTable: {}配置代理,配置信息如下:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},代理配置之后,再去修改项目的调用接口地址的信息,让他调用我们配置好的东西。
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
这里由原先访问http://120.92.45.71/调整为访问project_deff,即我们自己定义的名字了。
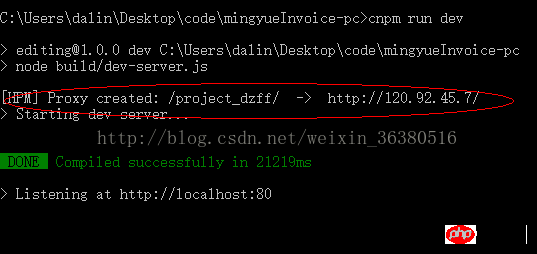
这时我们运行vue项目,如图:

这时基本上访问已经成功代理到本地了,这时就可以使用本地的vue项目访问服务器端的数据了!
总结
Atas ialah kandungan terperinci 解决vue+Java后端进行调试时的跨域问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi berbilang benang?
May 02, 2024 pm 04:15 PM
Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi berbilang benang?
May 02, 2024 pm 04:15 PM
Penyahpepijatan berbilang benang boleh menggunakan GDB: 1. Dayakan penyusunan maklumat penyahpepijatan; 2. Tetapkan titik putus; Kebuntuan penyahpepijatan kes sebenar: 1. Gunakan threadapplyalbt untuk mencetak tindanan;
 Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++?
Jun 02, 2024 pm 09:46 PM
Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++?
Jun 02, 2024 pm 09:46 PM
Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++? Pasang LeakSanitizer. Dayakan LeakSanitizer melalui bendera kompilasi. Jalankan aplikasi dan analisis laporan LeakSanitizer. Kenal pasti jenis peruntukan memori dan lokasi peruntukan. Betulkan kebocoran memori dan pastikan semua memori yang diperuntukkan secara dinamik dikeluarkan.
 Pintasan kepada penyahpepijatan dan analisis fungsi golang
May 06, 2024 pm 10:42 PM
Pintasan kepada penyahpepijatan dan analisis fungsi golang
May 06, 2024 pm 10:42 PM
Artikel ini memperkenalkan pintasan untuk penyahpepijatan dan analisis fungsi Go, termasuk: dlv penyahpepijat terbina dalam, yang digunakan untuk menjeda pelaksanaan, menyemak pembolehubah dan menetapkan titik putus. Log, gunakan pakej log untuk merakam mesej dan melihatnya semasa penyahpepijatan. Alat analisis prestasi pprof menjana graf panggilan dan menganalisis prestasi, serta menggunakan gotoolpprof untuk menganalisis data. Kes praktikal: Analisis kebocoran memori melalui pprof dan hasilkan graf panggilan untuk memaparkan fungsi yang menyebabkan kebocoran.
 Bagaimana untuk melakukan penyahpepijatan yang cekap dalam ungkapan lambda Java?
Apr 24, 2024 pm 12:03 PM
Bagaimana untuk melakukan penyahpepijatan yang cekap dalam ungkapan lambda Java?
Apr 24, 2024 pm 12:03 PM
Nyahpepijat ungkapan Lambda dengan cekap: IntelliJ IDEA Debugger: Tetapkan titik putus pada pengisytiharan atau kaedah pembolehubah, periksa pembolehubah dan keadaan dalaman dan lihat kelas pelaksanaan sebenar. Java9+JVMTI: Sambung ke JVM masa jalan untuk mendapatkan pengecam, periksa bytecode, tetapkan titik putus dan pantau pembolehubah dan status semasa pelaksanaan.
 Bagaimana untuk menyahpepijat kod tak segerak PHP
May 31, 2024 am 09:08 AM
Bagaimana untuk menyahpepijat kod tak segerak PHP
May 31, 2024 am 09:08 AM
Alat untuk menyahpepijat kod tak segerak PHP termasuk: Psalm: alat analisis statik yang menemui kemungkinan ralat. ParallelLint: Alat yang memeriksa kod tak segerak dan memberikan cadangan. Xdebug: Sambungan untuk menyahpepijat aplikasi PHP dengan mendayakan sesi dan melangkah melalui kod. Petua lain termasuk menggunakan pengelogan, penegasan, kod berjalan secara setempat dan menulis ujian unit.
 Bagaimana untuk menjalankan ujian konkurensi dan penyahpepijatan dalam pengaturcaraan serentak Java?
May 09, 2024 am 09:33 AM
Bagaimana untuk menjalankan ujian konkurensi dan penyahpepijatan dalam pengaturcaraan serentak Java?
May 09, 2024 am 09:33 AM
Ujian dan penyahpepijatan serentak Ujian dan penyahpepijatan serentak dalam pengaturcaraan serentak Java adalah penting dan teknik berikut tersedia: Ujian serentak: Ujian unit: Asingkan dan uji satu tugas serentak. Ujian integrasi: menguji interaksi antara pelbagai tugas serentak. Ujian beban: Nilaikan prestasi dan kebolehskalaan aplikasi di bawah beban berat. Penyahpepijatan Konkurensi: Titik Putus: Jeda pelaksanaan utas dan periksa pembolehubah atau jalankan kod. Pengelogan: Rekod peristiwa dan status urutan. Jejak tindanan: Kenal pasti sumber pengecualian. Alat visualisasi: Pantau aktiviti benang dan penggunaan sumber.
 Apakah teknik penyahpepijatan untuk panggilan rekursif dalam fungsi Java?
May 05, 2024 am 10:48 AM
Apakah teknik penyahpepijatan untuk panggilan rekursif dalam fungsi Java?
May 05, 2024 am 10:48 AM
Teknik berikut tersedia untuk menyahpepijat fungsi rekursif: Semak jejak tindananTetapkan titik nyahpepijatSemak jika kes asas dilaksanakan dengan betulKira bilangan panggilan rekursifVisualkan tindanan rekursif
 Ralat Penyahpepijatan PHP: Panduan untuk Kesilapan Biasa
Jun 05, 2024 pm 03:18 PM
Ralat Penyahpepijatan PHP: Panduan untuk Kesilapan Biasa
Jun 05, 2024 pm 03:18 PM
Ralat penyahpepijatan PHP biasa termasuk: Ralat sintaks: Semak sintaks kod untuk memastikan tiada ralat. Pembolehubah tidak ditentukan: Sebelum menggunakan pembolehubah, pastikan ia dimulakan dan diberikan nilai. Koma bertitik tiada: Tambahkan koma bertitik pada semua blok kod. Fungsi tidak ditentukan: Semak sama ada nama fungsi dieja dengan betul dan pastikan fail atau sambungan PHP yang betul dimuatkan.






