移动端IndexList效果介绍
写在前面
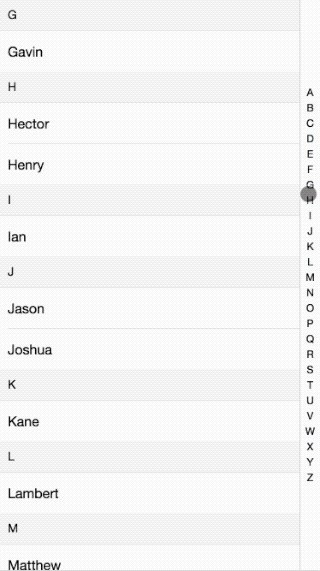
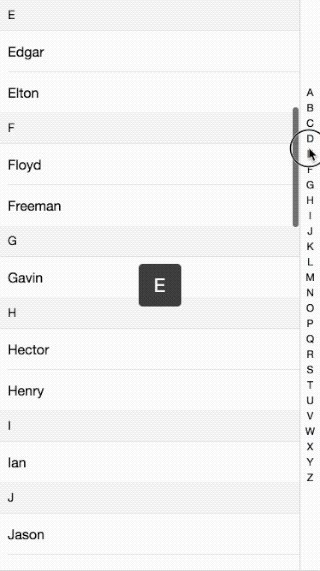
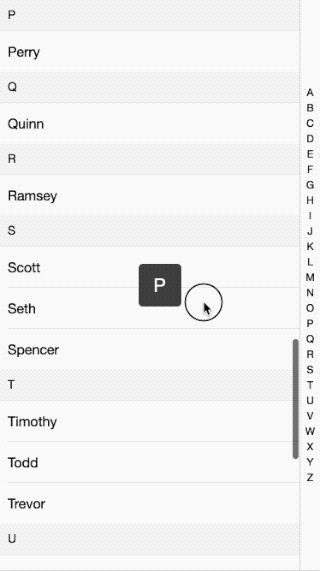
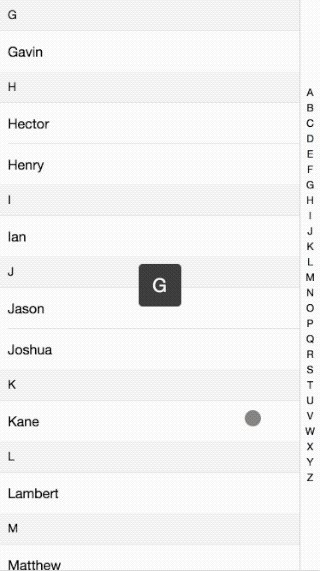
接着前面的移动端效果讲,这次讲解的的是IndexList的实现原理。效果如下:

代码请看这里:github
移动端效果之swiper
移动端效果之picker
移动端效果之cellSwiper
1. 核心解析
总体来说的原理就是当点击或者滑动右边的索引条时,通过获取点击的索引值来使左边的内容滑动到相应的位置。其中怎样滑动到具体的位置,看下面分解:
1.1 基本html代码
<p class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<p class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 --> <
/ul>
</p>
<p class="indexlist-indicator" style="display: none;" id="indicator">
</p>
</p>1.2 DOM初始化
由于饿了么组件库中的indexList是采用vue组件生成DOM,我这里大致使用javascript来模拟生成DOM。
// 内容填充function initialDOM() {
// D.data 获取内容数据
var data = D.data;
var contentHtml = '';
var navHtml = '';
// 初始化内容和NAV
data.forEach(function(d) {
var index = d.index;
var items = d.items;
navHtml += '<li class="indexlist-navitem">'+ index +'</li>';
contentHtml += '<li class="indexsection" data-index="'+ index +'"><p class="indexsection-index">'+ index +'</p><ul>';
items.forEach(function(item) {
contentHtml += '<a class="cell"><p class="cell-wrapper"><p class="cell-title"><span class="cell-text">'+ item +'</span></p></p></a>';
});
contentHtml += '</ul></li>';
});
content.innerHTML = contentHtml;
navList.innerHTML = navHtml;}// 样式初始化if (!currentHeight) {
currentHeight = document.documentElement.clientHeight -content.getBoundingClientRect().top;}// 右边索引栏的宽度navWidth = nav.clientWidth;// 左边内容的初始化高度和右边距// 高度为当前页面的高度与内容top的差值content.style.marginRight = navWidth + 'px';content.style.height = currentHeight + 'px';1.3 绑定滑动事件
在右边的索引栏上加上滑动事件,当点击或者滑动的时候触发。在源代码中在touchstart事件的结尾处,在window上绑定了touchmove与touchend事件,是为了使得滑动得区域更大,只有在开始的时候在索引栏上触发了touchstart事件时,之后再window上触发滑动和结束事件,这就意味着我们在滑动的过程中可以在左侧的内容区域滑动,同时也能达到index的效果。
function handleTouchstart(e) {
// 如果不是从索引栏开始滑动,则直接return
// 保证了左侧内容区域能够正常滑动
if (e.target.tagName !== 'LI') {
return;
}
// 记录开始的clientX值,这个clientX值将在之后的滑动中持续用到,用于定位
navOffsetX = e.changedTouches[0].clientX;
// 内容滑动到指定区域
scrollList(e.changedTouches[0].clientY);
if (indicatorTime) {
clearTimeout(indicatorTime);
}
moving = true;
// 在window区域注册滑动和结束事件
window.addEventListener('touchmove', handleTouchMove, { passive: false });
window.addEventListener('touchend', handleTouchEnd);}这里面用到了e.changedTouches,这个API可以去MDN查一下。
如果不是用到多点触控,changedTouches和touches的区别并不是特别大,changedTouches在同一点点击两次,第二次将不会有touch值。具体可以看这篇文章
下面看一下如何滑动:
function scrollList(y) {
// 通过当前的y值以及之前记录的clientX值来获得索引栏中的对应item
var currentItem = document.elementFromPoint(navOffsetX, y);
if (!currentItem || !currentItem.classList.contains('indexlist-navitem')) {
return;
}
// 显示指示器
currentIndicator = currentItem.innerText;
indicator.innerText = currentIndicator;
indicator.style.display = '';
// 找到左侧内容的对应section
var targets = [].slice.call(sections).filter(function(section) {
var index = section.getAttribute('data-index');
return index === currentItem.innerText;
});
var targetDOM;
if (targets.length > 0) {
targetDOM = targets[0];
// 通过对比要滑动到的区域的top值与最开始的一个区域的top值
// 两者的差值即为要滚动的距离
content.scrollTop = targetDOM.getBoundingClientRect().top - firstSection.getBoundingClientRect().top;
// 或者使用scrollIntoView来达到相同的目的
// 不过存在兼容性的问题
// targetDOM.scrollIntoView();
}}关于elementFromPoint的API可以看这里
caniuse.com上关于getBoundingClientRect和scrollIntoView的兼容性
getBoundingClientRect

scrollIntoView

最后需要注销window上的滑动事件
window.removeEventListener('touchmove', handleTouchMove);window.removeEventListener('touchend', handleTouchEnd);
2. 总结
分析就这么多,多看源码能够学到优秀的设计理念。比如如果最开始让我来做的话,我可以就只会在右侧的索引栏上绑定事件,而不会关联左侧的内容,这样滑动的区域将会大大减小。
同时看源码可以学到一些比较偏僻的知识,促使自己去学习。比如文中的changedTouches以及elementFromPoint等API的学习。
Atas ialah kandungan terperinci 移动端IndexList效果介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Anda mungkin menghadapi masalah garis hijau yang muncul pada skrin telefon pintar anda Walaupun anda tidak pernah melihatnya, anda mesti melihat gambar berkaitan di Internet. Jadi, pernahkah anda menghadapi situasi di mana skrin jam tangan pintar bertukar menjadi putih? Pada 2 April, CNMO mendapat tahu daripada media asing bahawa seorang pengguna Reddit berkongsi gambar di platform sosial, menunjukkan skrin jam tangan pintar siri Samsung Watch bertukar menjadi putih. Pengguna menulis: "Saya sedang mengecas apabila saya pergi, dan apabila saya kembali, ia adalah seperti ini. Saya cuba untuk memulakan semula, tetapi skrin masih seperti ini semasa proses mulakan semula skrin jam tangan pintar Samsung Watch." Pengguna Reddit tidak menyatakan model khusus. Walau bagaimanapun, jika dilihat dari gambar, ia sepatutnya Samsung Watch5. Sebelum ini, seorang lagi pengguna Reddit turut melaporkan
 Pengenalan terperinci tentang apa itu wapi
Jan 07, 2024 pm 09:14 PM
Pengenalan terperinci tentang apa itu wapi
Jan 07, 2024 pm 09:14 PM
Pengguna mungkin pernah melihat istilah wapi apabila menggunakan Internet, tetapi bagi sesetengah orang mereka pasti tidak tahu apa itu wapi Berikut adalah pengenalan terperinci untuk membantu mereka yang tidak tahu untuk memahami. Apa itu wapi: Jawapan: wapi ialah infrastruktur untuk pengesahan dan kerahsiaan LAN wayarles. Ini seperti fungsi seperti inframerah dan Bluetooth, yang biasanya dilindungi berhampiran tempat seperti bangunan pejabat. Pada asasnya mereka dimiliki oleh jabatan kecil, jadi skop fungsi ini hanya beberapa kilometer. Pengenalan berkaitan wapi: 1. Wapi ialah protokol penghantaran dalam LAN wayarles. 2. Teknologi ini dapat mengelakkan masalah komunikasi jalur sempit dan membolehkan komunikasi yang lebih baik. 3. Hanya satu kod diperlukan untuk menghantar isyarat
 Penjelasan terperinci sama ada win11 boleh menjalankan permainan PUBG
Jan 06, 2024 pm 07:17 PM
Penjelasan terperinci sama ada win11 boleh menjalankan permainan PUBG
Jan 06, 2024 pm 07:17 PM
Pubg, juga dikenali sebagai PlayerUnknown's Battlegrounds, ialah permainan shooting battle royale yang sangat klasik yang telah menarik ramai pemain sejak popularitinya pada 2016. Selepas pelancaran sistem win11 baru-baru ini, ramai pemain ingin memainkannya di win11 Jom ikuti editor untuk melihat sama ada win11 boleh bermain pubg. Bolehkah win11 bermain pubg? 1. Pada permulaan win11, kerana win11 perlu untuk membolehkan tpm, ramai pemain telah diharamkan dari pubg. 2. Walau bagaimanapun, berdasarkan maklum balas pemain, Blue Hole telah menyelesaikan masalah ini, dan kini anda boleh bermain pubg seperti biasa dalam win11. 3. Kalau jumpa pub
 Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Bercakap tentang ASSASSIN, saya percaya pemain pasti akan memikirkan pembunuh utama dalam "Assassin's Creed". casis domestik/bekalan kuasa/penyejukan yang terkenal Siri ASSASSIN radiator penyejuk udara utama daripada jenama perkakas DeepCool bertepatan antara satu sama lain. Baru-baru ini, produk terbaharu siri ini, ASSASSIN4S, telah dilancarkan "Assassin in Suit, Advanced" membawakan pengalaman penyejukan udara baharu kepada pemain maju. Penampilannya penuh dengan perincian. Radiator Assassin 4S menggunakan struktur menara berkembar + reka bentuk terbina dalam kipas tunggal warna untuk memenuhi warna yang berbeza
 Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Dengan ketibaan musim bunga, segala-galanya pulih dan segala-galanya penuh dengan daya hidup dan kecergasan. Dalam musim yang indah ini, bagaimana untuk menambah sentuhan warna pada kehidupan rumah anda? Projektor Haqu H2, dengan reka bentuk yang indah dan keberkesanan kos yang tinggi, telah menjadi keindahan yang sangat diperlukan pada musim bunga ini. Projektor H2 ini padat tetapi bergaya. Sama ada diletakkan di atas kabinet TV di ruang tamu atau di sebelah meja sisi katil di dalam bilik tidur, ia boleh menjadi landskap yang indah. Badannya diperbuat daripada tekstur matte putih susu Reka bentuk ini bukan sahaja menjadikan projektor kelihatan lebih maju, tetapi juga meningkatkan keselesaan sentuhan. Bahan bertekstur kulit kuning air menambah sentuhan kemesraan dan keanggunan pada penampilan keseluruhan. Gabungan warna dan bahan ini bukan sahaja menepati trend estetik rumah moden, tetapi juga boleh diintegrasikan ke dalam
 Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Dengan saiznya yang padat, platform ITX telah menarik ramai pemain yang mengejar keindahan terunggul dan unik Dengan peningkatan proses pembuatan dan kemajuan teknologi, kedua-dua kad grafik siri Core dan RTX40 generasi ke-14 Intel boleh menggunakan kekuatan mereka pada platform ITX, dan. pemain juga Terdapat keperluan yang lebih tinggi untuk bekalan kuasa SFX. Penggemar permainan Huntkey telah melancarkan bekalan kuasa siri MX baharu Dalam platform ITX yang memenuhi keperluan berprestasi tinggi, bekalan kuasa modul penuh MX750P mempunyai kuasa penarafan sehingga 750W dan telah lulus pensijilan tahap platinum 80PLUS. Di bawah kami bawakan penilaian bekalan kuasa ini. Bekalan kuasa modul penuh Huntkey MX750P menggunakan konsep reka bentuk yang ringkas dan bergaya Terdapat dua model hitam dan putih untuk dipilih oleh pemain kedua-duanya menggunakan rawatan permukaan matte dan mempunyai tekstur yang baik dengan fon perak kelabu dan merah.
 Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Model besar yang boleh menganalisis kandungan PDF, halaman web, poster dan carta Excel secara automatik tidak terlalu mudah untuk pekerja. Model InternLM-XComposer2-4KHD (disingkat IXC2-4KHD) yang dicadangkan oleh Shanghai AILab, Universiti China Hong Kong dan institusi penyelidikan lain menjadikan perkara ini menjadi kenyataan. Berbanding dengan model besar berbilang modal lain yang mempunyai had resolusi tidak lebih daripada 1500x1500, kerja ini meningkatkan imej input maksimum model besar berbilang mod kepada lebih resolusi 4K (3840x1600) dan menyokong sebarang nisbah aspek dan 336 piksel kepada 4K Perubahan resolusi dinamik. Tiga hari selepas dikeluarkan, model itu mengungguli senarai populariti model menjawab soalan visual HuggingFace. Mudah dikendalikan
 Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Ulasan Colorful Hidden Star P15 24: Komputer riba permainan serba tegar dengan penampilan dan prestasi yang baik
Mar 06, 2024 pm 04:40 PM
Dalam era perkembangan teknologi yang pesat sekarang, komputer riba telah menjadi alat yang sangat diperlukan dan penting dalam kehidupan dan pekerjaan harian manusia. Bagi pemain yang mempunyai keperluan prestasi tinggi, komputer riba dengan konfigurasi berkuasa dan prestasi cemerlang boleh memenuhi keperluan teras tegar mereka. Dengan prestasi cemerlang dan reka bentuk yang menakjubkan, komputer notebook Colorful Hidden Star P15 telah menjadi peneraju masa depan dan boleh dipanggil model buku nota tegar. Colorful Hidden Star P1524 dilengkapi dengan pemproses Intel Core i7 generasi ke-13 dan GPU RTX4060Laptop Ia menggunakan gaya reka bentuk kapal angkasa yang lebih bergaya dan mempunyai prestasi yang cemerlang dalam butiran. Mari kita lihat dahulu ciri-ciri buku nota ini. Supreme dilengkapi dengan pemprosesan Intel Core i7-13620H




