
“时钟展示项目”说明文档(文档尾部附有相应代码)

1.代码结构清晰明了

2.可以实时动态显示当前时间与当前日期
3.界面简洁、美观、大方
4.提高浏览器兼容性

jQuery、原生javascript、css3、h5
1.各个指针的旋转角度的获取
首先要明确如下概念:
时钟指针旋转一周360度
时针:
表盘上共有12小时,每经过一小时,要旋转30度;
分针:
表盘上共有60个小格子,分针每走一分钟,经过一个小格子,转动6度;
秒针:
表盘上共有60个小格子,秒针每走一分钟,经过一个小格子,也转动6度;
(1)当前时间的获取

举个例子(以时针旋转角度计算为例): 比如现在时间是 9:28;
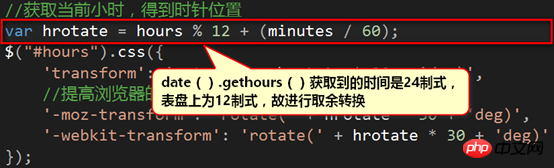
时针应该在9和10之间,而通过 方式只能获取到整点,所以既要获取到当前的小时,也要获取到当前的分钟,这样才能更好的来确定时针的旋转角度,即为如下方式:
方式只能获取到整点,所以既要获取到当前的小时,也要获取到当前的分钟,这样才能更好的来确定时针的旋转角度,即为如下方式:

(2)旋转角度的获取
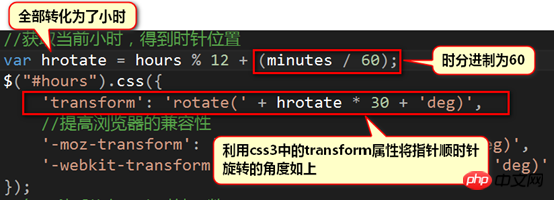
由于时针每经过一个小时后,旋转30度,故获取时针旋转角度如下:

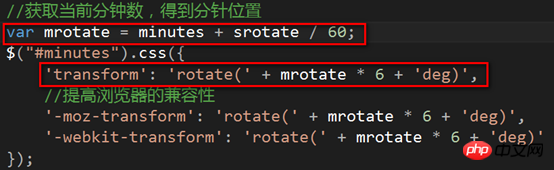
同理,分针与秒针的旋转角度如下:
分针:

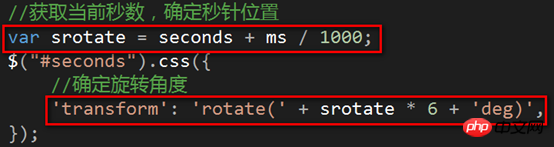
秒针:

为了使时钟更加的精准,这里精确到了毫秒;
(3)执行频率,即秒针旋转频率控制

调整函数的执行时间间隔即可改变秒针转动频率。
1.页面过于简洁,有待进一步优化和改进;
2.作图时未来得及在时钟上画上分秒的刻度;
1.HTML代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery指针时钟(附带日期)</title>
<!--引入外部css样式-->
<link rel="stylesheet" href="css/demo.css" type="text/css" media="screen" />
</head>
<body>
<!--引入jQuery库文件-->
<script src="js/jquery-1.6.2.min.js"></script>
<!--引入外部js文件-->
<script src="js/script.js"></script>
<p style="text-align:center;clear:both">
</p>
</body>
</html>2.css代码
*
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
/*the footer (尾部)*/
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
/*提高浏览器的兼容性*/
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
/*styling for the clock(时钟样式)*/
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}View Code
3.js代码
(1)需要下载一个js的引用包(百度或者谷歌一下你就知道)
(2)js代码
$(document).ready(function () {
//动态插入HTML代码,标记时钟
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
// 逐渐显示时钟,并把它附加到主页面中
$(clock).fadeIn().appendTo('body');
//每一秒钟更新时钟视图的自动执行函数
//也可以使用此方法: setInterval (function Clock (){})();
(function Clock() {
//得到日期和时间
var date = new Date().getDate(), //得到当前日期
hours = new Date().getHours(), //得到当前小时
minutes = new Date().getMinutes(); //得到当前分钟
seconds = new Date().getSeconds(), //得到当前秒
ms = new Date().getMilliseconds();//得到当前毫秒
//将当前日期显示在时钟上
$("#date").html(date);
//获取当前秒数,确定秒针位置
var srotate = seconds + ms / 1000;
$("#seconds").css({
//确定旋转角度
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
//获取当前分钟数,得到分针位置
var mrotate = minutes + srotate / 60;
$("#minutes").css({
'transform': 'rotate(' + mrotate * 6 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
//获取当前小时,得到时针位置
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
//每一秒后执行一次时钟函数
setTimeout(Clock, 1000);
})();
});4.一些必要的图片素材(c此处不再一一列举或展示)
注释:
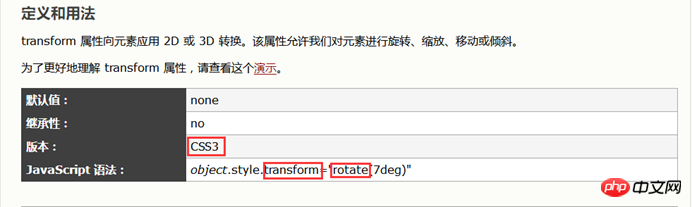
1.Transform 属性

2.rotate() 方法

Atas ialah kandungan terperinci JavaScript实现“创意时钟”项目 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




