
这个概念我大概是去年时候接触到的吧,略略记录了一下,没有深入研究,恰逢最近秋招,在这里写一写,顺便加深自己的印象。
页面中的元素都隐含一个属性Block Formatting Context(块级格式化上下文) 简称BFC。
BFC有什么用?如何开启BFC?开启BFC后会发生什么?
在这里我们先看看几个小情境。并且抛出几个另外的问题
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p> .p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
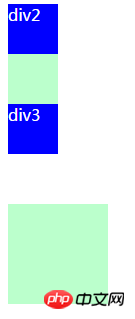
.p4{width: 100px; height: 100px;background-color: #bfc; }①我们来看一下,这里有四个盒子,蓝色为50px;
豆沙绿的为父元素p1,其与子元素p3的margin-bottom都为50px
很明显,父子元素的margin重叠了,距离最底部的p的下边距为50px而不是100px。
②那么兄弟元素之间呢?p2和p3之间的距离也是50px,也就是说他们之间的垂直外边距也被折叠了。
好,那么接下来我们来探讨下什么情况会触发垂直外边距的重叠。
①首先明确一点,水平外边距是无论如何都不会重叠的,所以第一点就是垂直。
②相邻,何为相邻,就是元素之间没有被clear、内容、padding、border隔开。(这里待会我们可以顺便就此理清常见清除浮动的方法的原理)
由代码可以看出p1和p3、p2和p3都是相邻关系。所以垂直外边距被折叠。
那么假设咱有这么一个需求,要垂直外边距不重叠(实际中很少有这种需求),那么BFC就派上用场了。我们先看看效果再谈谈怎么搞。
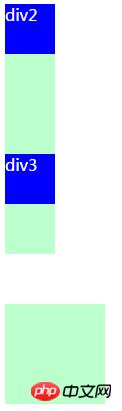
 p1、p3开启BFC(p1的overflow为auto或hidden,p3浮动)后,我们可以看到p2、p3之间的外边距相加了而不是重叠,
p1、p3开启BFC(p1的overflow为auto或hidden,p3浮动)后,我们可以看到p2、p3之间的外边距相加了而不是重叠,
p1和p3的下边距也分开了。补充一下,父元素开启BFC,就能取消与相邻子元素的外边距重叠(子可不开),这里全开是为了演示相邻兄
弟元素之间的效果。
很重要一点就是一定要相邻,假如中间隔了clear、内容、padding、border,外边距还是会重叠
嗯,这就是开启BFC的第一个作用:避免相邻元素的外边距重叠。
实际上,相邻元素只要有其中一个开启了BFC即可,当然这样的话就要考虑清除浮动问题了,比如刚刚的例子,p3开启浮动,p1不开启BFC的话就会发生高度塌陷。
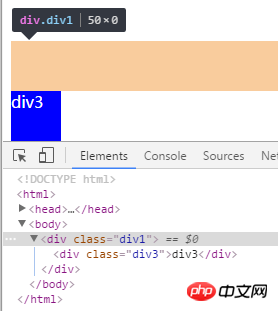
(2) 还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
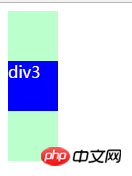
当我们开启p1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空p的好处就是避免增加多余的dom节点。
Atas ialah kandungan terperinci 关于BFC与高度塌陷的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




