
一,
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
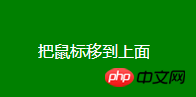
一个小例:鼠标未在上面前 移到上面后
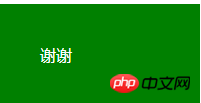
移到上面后
(1)关键代码 <body> <p onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</p> <script>="谢谢"="把鼠标移到上面"</script> (2)关键代码 (两种方法均可实现) <p onmouseover="innerHTML='谢谢'" onmouseout="innerHTML='把鼠标移到上面'" style="width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</p>
二,
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
例:
未按鼠标前 点击鼠标时
点击鼠标时 松开后
松开后
(1)关键代码 <p onmousedown="mDown(this)" onmouseup="mUp(this)"style="background-color:green;color:#ffffff; width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</p> <script>="#1ec5e5"="请释放鼠标按钮"="green"="请按下鼠标按钮"</script> (2)关键代码 (两种方法均可) <p onmousedown="style.backgroundColor='#1ec5e5',innerHTML='请释放鼠标'" onmouseup="style.backgroundColor='red',innerHTML='请按下鼠标'" style="color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</p>
Atas ialah kandungan terperinci 如何使用DOM来分配事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




