html实现页面静态化的案例
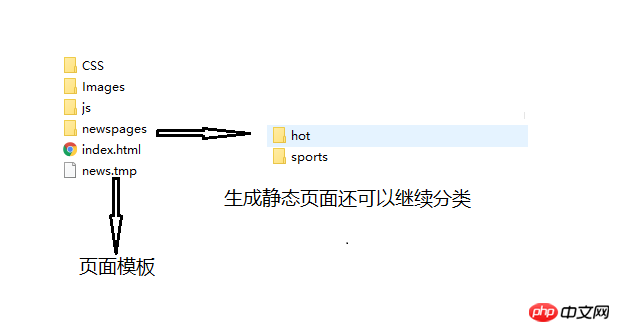
静态化文件位置注意:

实体类定义:
public class News {
private String title;
private String pubTime;
private String category;
private String newsContent;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPubTime() {
return pubTime;
}
public void setPubTime(String pubTime) {
this.pubTime = pubTime;
}
public String getCategory() {
return category;
}
public void setCategory(String category) {
this.category = category;
}
public String getNewsContent() {
return newsContent;
}
public void setNewsContent(String newsContent) {
this.newsContent = newsContent;
}
}自定义流的工具类
public class CharStreamIO {
public void copyFile(String fsrc,String fDest){
File file = new File(fDest);
if(file.exists()){
file.delete();
}
PrintWriter out = null;
BufferedReader in = null;
try {
in = new BufferedReader(new FileReader(fsrc));
out = new PrintWriter(new BufferedWriter(new FileWriter(fDest)));
String strRet;
while((strRet=in.readLine()) != null){
out.println(strRet);
out.flush();
}
} catch (Exception e) {
e.printStackTrace();
}finally{
if(in != null){
try {
in.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
if(out != null){
try {
out.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
}
/**
* 把传入的信息,保存成文件
* @param finfo 传入的文件内容信息
* @param fname 目标路径和文件名
*/
public void writeFile(String finfo,String fDest){
File file = new File(fDest);
if(file.exists()){
file.delete();
}
PrintWriter out = null;
try {
out = new PrintWriter(new BufferedWriter(new FileWriter(fDest)));
out.write(finfo);
out.flush();
} catch (Exception e) {
e.printStackTrace();
}finally{
if(out !=null){
out.close();
}
}
}
/**
* 读取文本型文件
* @param name
* @return
*/
public String readFile(String fname){
File file = new File(fname);
StringBuilder bild = new StringBuilder();
BufferedReader in = null;
if(file.exists()){
try {
in = new BufferedReader(new FileReader(fname));
String strRet;
while((strRet=in.readLine()) != null){
bild.append(strRet);
}
} catch (Exception e) {
e.printStackTrace();
}finally{
if(in != null){
try {
in.close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
}else{
System.out.println(fname + "不存在");
}
return bild.toString();
}
}数据访问层
public class NewsDao {
/**
* 读取数据库中要生成的新闻信息
* @return
*/
public List<News> getAllNews(){
CharStreamIO io = new CharStreamIO();
SimpleDateFormat sd = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
List<News> newsList = new ArrayList<News>();
News n1 = new News();
n1.setCategory("sport");
String c1 = io.readFile("NewsInfo\\news1.txt");
n1.setNewsContent(c1);
n1.setPubTime(sd.format(new Date()));
n1.setTitle("深足教练组:说我们买球是侮辱 朱广沪常暗中支招");
News n2 = new News();
n2.setCategory("hot");
String c2 = io.readFile("\\NewsInfo\\news2.txt");
n2.setNewsContent(c2);
n2.setPubTime(sd.format(new Date()));
n2.setTitle("对对对发发发失误失误");
newsList.add(n1);
newsList.add(n2);
return newsList;
}
}业务逻辑层
public class NewsBiz {
/**
* 读取数据库中要生成的新闻信息
* @return
*/
public void createAllNews() throws Exception{
NewsDao dao = new NewsDao();
List<News> newsList = dao.getAllNews();
String destPath = "/News/newspages";
for(int i=0;i<newsList.size();i++){
//读取模板
CharStreamIO io = new CharStreamIO();
String tmp = io.readFile("/News/news.tmp");
//替换模板中的参数数据
News n = newsList.get(i);
String newTmp;
newTmp = tmp.replace(TemplateParam.TITLE, n.getTitle());
newTmp = newTmp.replace(TemplateParam.CATEGORY,n.getCategory());
newTmp = newTmp.replace(TemplateParam.PUB_TIME,n.getPubTime());
newTmp = newTmp.replace(TemplateParam.CONTENT, n.getNewsContent());
//把替换后的内容保存成新闻页面
io.writeFile(newTmp, destPath + "/news-" + i + ".html");
}
}
}TemplateParam类
public class TemplateParam {
public static final String TITLE = "%{title}%";
public static final String CATEGORY = "%{category}%";
public static final String CONTENT = "%{newsContent}%";
public static final String PUB_TIME = "%{pubTime}%";
}用户接口层
public class NewsTest {
public static void main(String[] args) {
NewsBiz biz = new NewsBiz();
try {
biz.createAllNews();
System.out.println("新闻页面创建完毕!");
} catch (Exception e) {
e.printStackTrace();
}
}
}Atas ialah kandungan terperinci html实现页面静态化的案例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




