span标签里如何设置自动换行
span标签是被用来组合文档中的行内元素。span 没有固定的格式表现。当对它应用样式时,它会产生视觉上的变化。当内容过长时,我们可以通过overflow: hidden;设置隐藏溢出部分,但有的应用场景下我们希望内容能够自动换行,比如商城的产品信息展示里的产品名称。
这里我们需要用到的就是CSS里的white-space属性。white-space 属性设置如何处理元素内的空白。相关属性值如下:
normal 默认值,空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的
标签。<br>nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。<br>pre-wrap 保留空白符序列,但是正常地进行换行。<br>pre-line 合并空白符序列,但是保留换行符。<br>inherit 规定应该从父元素继承 white-space 属性的值。</p>
<p class="MsoNormal"> </p>
<p class="MsoNormal"> </p>
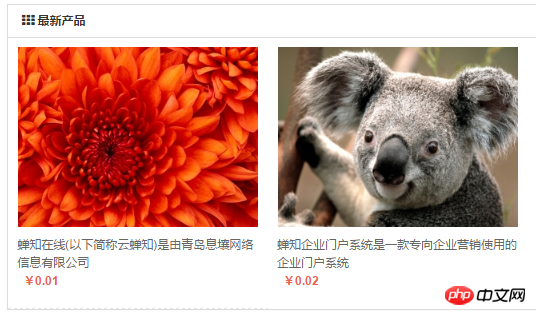
<p class="MsoNormal">我们可以使用normal或pre-wrap来设置换行,下面我直接通过一个案例来演示一下,这里我本地用的是蝉知建站系统 的商城功能,默认效果如下:</p>
<p class="MsoNormal" style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/6979009b08382c56710359c426836286-0.png" class="lazy" alt=""></p>
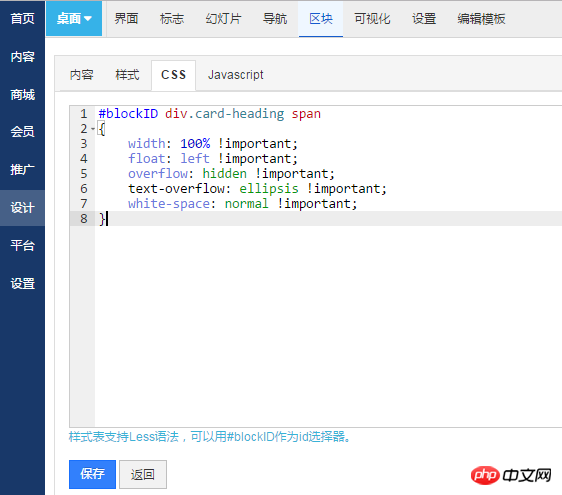
<p class="MsoNormal">因为标题过长,后面的被忽略隐藏了。现在我想让标题显示完整并自动换行,价格在标题下面显示。我们在后台产品区块的CSS框里直接通过CSS代码控制样式:</p>
<p class="MsoNormal"> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

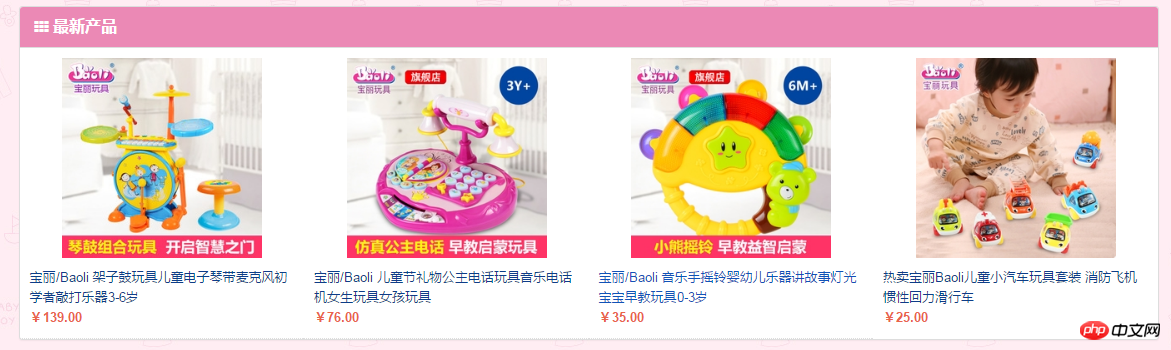
最后我们来看下最终效果及客户案例:



Atas ialah kandungan terperinci span标签里如何设置自动换行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk menetapkan masa yang dijadualkan untuk menerbitkan karya di Douyin? Bagaimanakah ia menetapkan tempoh video?
Mar 27, 2024 pm 06:11 PM
Bagaimana untuk menetapkan masa yang dijadualkan untuk menerbitkan karya di Douyin? Bagaimanakah ia menetapkan tempoh video?
Mar 27, 2024 pm 06:11 PM
Menerbitkan karya di Douyin boleh menarik lebih banyak perhatian dan suka, tetapi kadangkala sukar bagi kami untuk menerbitkan karya dalam masa nyata Dalam kes ini, kami boleh menggunakan fungsi keluaran berjadual Douyin. Fungsi penerbitan berjadual Douyin membolehkan pengguna menerbitkan karya secara automatik pada masa yang dijadualkan, yang boleh merancang pelan keluaran dengan lebih baik dan meningkatkan pendedahan serta pengaruh karya tersebut. 1. Bagaimana untuk menetapkan masa yang dijadualkan untuk penerbitan karya di Douyin? Untuk menetapkan masa keluaran yang dijadualkan, mula-mula pergi ke halaman utama peribadi Douyin, cari butang "+" di penjuru kanan sebelah atas dan klik untuk memasuki halaman keluaran. Terdapat ikon jam di penjuru kanan sebelah bawah halaman penerbitan Klik untuk memasuki antara muka penerbitan yang dijadualkan. Dalam antara muka, anda boleh memilih jenis kerja yang ingin anda terbitkan, termasuk video pendek, video panjang dan siaran langsung. Seterusnya, anda perlu menetapkan masa untuk karya anda diterbitkan. TikTok menyediakan
 Menyediakan bahasa Cina dengan VSCode: Panduan Lengkap
Mar 25, 2024 am 11:18 AM
Menyediakan bahasa Cina dengan VSCode: Panduan Lengkap
Mar 25, 2024 am 11:18 AM
Persediaan VSCode dalam Bahasa Cina: Panduan Lengkap Dalam pembangunan perisian, Visual Studio Code (VSCode ringkasnya) ialah persekitaran pembangunan bersepadu yang biasa digunakan. Bagi pembangun yang menggunakan bahasa Cina, menetapkan VSCode kepada antara muka Cina boleh meningkatkan kecekapan kerja. Artikel ini akan memberi anda panduan lengkap, memperincikan cara menetapkan VSCode kepada antara muka Cina dan menyediakan contoh kod khusus. Langkah 1: Muat turun dan pasang pek bahasa Selepas membuka VSCode, klik di sebelah kiri
 Di manakah set tag Douyin? Bagaimanakah ia boleh ditag supaya ia boleh ditolak dengan tepat?
Mar 27, 2024 am 11:01 AM
Di manakah set tag Douyin? Bagaimanakah ia boleh ditag supaya ia boleh ditolak dengan tepat?
Mar 27, 2024 am 11:01 AM
Sebagai salah satu platform video pendek paling popular di dunia, Douyin membenarkan semua orang menjadi pencipta dan berkongsi setiap detik kehidupan. Bagi pengguna Douyin, tag adalah fungsi yang sangat penting Ia boleh membantu pengguna mengklasifikasikan dan mendapatkan semula kandungan dengan lebih baik, dan juga membolehkan platform untuk menolak kandungan yang sesuai kepada pengguna dengan lebih tepat. Jadi, di manakah tag Douyin ditetapkan? Artikel ini akan menerangkan secara terperinci cara menyediakan dan menggunakan teg pada Douyin. 1. Di manakah set tag Douyin? Menggunakan teg pada Douyin boleh membantu pengguna mengklasifikasikan dan melabelkan karya mereka dengan lebih baik, menjadikannya lebih mudah untuk pengguna lain mencari dan mengikutinya. Kaedah untuk menetapkan label adalah seperti berikut: 1. Buka APP Douyin dan log masuk ke akaun anda. 2. Klik tanda "+" di bahagian bawah skrin dan pilih butang "Terbitkan". 3.
 Cara menyediakan penerbitan berjadual di Weibo_Tutorial tentang cara menyediakan penerbitan berjadual di Weibo
Mar 29, 2024 pm 03:51 PM
Cara menyediakan penerbitan berjadual di Weibo_Tutorial tentang cara menyediakan penerbitan berjadual di Weibo
Mar 29, 2024 pm 03:51 PM
1. Buka klien Weibo, klik tiga titik kecil pada halaman penyuntingan, dan kemudian klik Siaran Berjadual. 2. Selepas mengklik pada penerbitan berjadual, akan ada pilihan masa di sebelah kanan masa penerbitan Tetapkan masa, edit artikel dan klik perkataan kuning di sudut kanan bawah untuk menerbitkan secara kerap. 3. Versi mudah alih Weibo pada masa ini tidak menyokong penerbitan berjadual Fungsi ini hanya boleh digunakan pada klien PC!
 Mod Jangan Ganggu Tidak Berfungsi dalam iPhone: Betulkan
Apr 24, 2024 pm 04:50 PM
Mod Jangan Ganggu Tidak Berfungsi dalam iPhone: Betulkan
Apr 24, 2024 pm 04:50 PM
Malah menjawab panggilan dalam mod Jangan Ganggu boleh menjadi pengalaman yang sangat menjengkelkan. Seperti namanya, mod Jangan Ganggu mematikan semua pemberitahuan panggilan masuk dan makluman daripada e-mel, mesej, dsb. Anda boleh mengikuti set penyelesaian ini untuk membetulkannya. Betulkan 1 – Dayakan Mod Fokus Dayakan mod fokus pada telefon anda. Langkah 1 – Leret ke bawah dari atas untuk mengakses Pusat Kawalan. Langkah 2 – Seterusnya, dayakan “Mod Fokus” pada telefon anda. Mod Fokus mendayakan mod Jangan Ganggu pada telefon anda. Ia tidak akan menyebabkan sebarang makluman panggilan masuk muncul pada telefon anda. Betulkan 2 – Tukar Tetapan Mod Fokus Jika terdapat beberapa isu dalam tetapan mod fokus, anda harus membetulkannya. Langkah 1 – Buka tetingkap tetapan iPhone anda. Langkah 2 – Seterusnya, hidupkan tetapan mod Fokus
 Cara menetapkan tera air di tengah di Weibo_Cara menetapkan tera air di tengah di Weibo
Mar 29, 2024 pm 03:31 PM
Cara menetapkan tera air di tengah di Weibo_Cara menetapkan tera air di tengah di Weibo
Mar 29, 2024 pm 03:31 PM
1. Mula-mula masukkan Weibo, kemudian klik pada saya di sudut kanan bawah dan pilih [Khidmat Pelanggan]. 2. Kemudian masukkan [Watermark] dalam kotak carian dan pilih [Set Weibo Image Watermark]. 3. Kemudian klik [Pautan] dalam antara muka. 4. Kemudian klik [Tetapan Tera Air Imej] dalam tetingkap yang baru dibuka. 5. Akhir sekali, semak [Pusat Gambar] dan klik [Simpan].
 Tempat untuk menetapkan cadangan dan pilihan Douyin
Mar 27, 2024 pm 05:06 PM
Tempat untuk menetapkan cadangan dan pilihan Douyin
Mar 27, 2024 pm 05:06 PM
Di manakah cadangan dan pilihan pada Douyin? Dalam video pendek Douyin, terdapat dua kategori: pemilihan dan pengesyoran Kebanyakan pengguna tidak tahu cara menyediakan cadangan dan pilihan Seterusnya ialah video pendek Douyin yang dibawa oleh editor kepada pengguna. Cadangan audio dan tutorial kaedah tetapan terpilih, pengguna yang berminat datang dan lihat! Tutorial penggunaan Douyin Tempat untuk menyediakan cadangan dan pilihan Douyin 1. Mula-mula buka APP video pendek Douyin dan masukkan halaman utama, klik pada kawasan [Saya] di sudut kanan bawah dan pilih [tiga garisan mendatar] di sudut kanan atas ; 2. Kemudian di sebelah kanan Bar fungsi akan berkembang, luncurkan halaman untuk memilih [Tetapan] di bahagian bawah 3. Kemudian pada halaman fungsi tetapan, cari perkhidmatan [Pengurusan Maklumat Peribadi] 4. Akhirnya lompat ke peribadi halaman pengurusan maklumat, slaid [Syor Kandungan Diperibadikan] 】Butang di bahagian belakang boleh ditetapkan.
 Bagaimana untuk menetapkan kira detik untuk merebut tiket di Damai
Apr 01, 2024 pm 07:01 PM
Bagaimana untuk menetapkan kira detik untuk merebut tiket di Damai
Apr 01, 2024 pm 07:01 PM
Apabila membeli tiket di Damai.com, untuk memastikan masa pembelian tiket dapat difahami dengan tepat, pengguna boleh menetapkan jam terapung untuk merebut tiket Kaedah tetapan terperinci di bawah, mari kita belajar bersama. Cara mengikat jam terapung ke Damai 1. Klik untuk membuka aplikasi jam terapung pada telefon anda untuk memasuki antara muka, dan klik pada lokasi di mana cek jualan kilat ditetapkan, seperti yang ditunjukkan dalam rajah di bawah: 2. Selepas datang ke halaman menambah rekod baru, klik pada Damai.com Salin halaman pautan pembelian tiket yang disalin. 3. Seterusnya, tetapkan masa jualan kilat dan masa pemberitahuan di bawah, hidupkan butang suis di belakang [Simpan ke Kalendar] dan klik [Simpan] di bawah. 4. Klik untuk menghidupkan [Countdown], seperti yang ditunjukkan dalam rajah di bawah: 5. Apabila masa peringatan tiba, klik butang [Start Picture-in-Picture] di bawah. 6. Apabila tiba masa pembelian tiket




