Vue 2.5中有关TypeScript的改进之处
类型改进
自Vue2.0发布以来,我们一直在收到更好集成TypeScript的请求。从那时起,我们已经为大多数核心库(vue,vue-router,vuex)加入了官方的TypeScript类型声明。然而,当使用开箱即用的Vue API时,目前的集成还是有所欠缺。例如:TypeScript不能轻易的推断出Vue使用的基于对象的默认API中的this类型。想要使我们的Vue代码与TypeScript更好的运作,我们需要使用vue-class-component装饰器,它允许我们使用基于类的语法来写Vue组件。
对于喜欢基于类的API的用户,这可能就够好了,但是有点糟的是,只是为了类型判断,用户就不得不使用不同的API。这也使得将现有的Vue代码库向TypeScript迁移更具挑战。
今年的早些时候,TypeScript引入了一些新特性,能使TypeScript更好的理解基于对象字面量的API,这也使得改进Vue的类型声明更具可能。来自TypeScript团队的Daniel Rosenwasser发起了一个雄心勃勃的PR(现在由核心团队成员HerringtonDarkholme持有),一旦通过合并,将会提供:
使用默认的Vue API时对
this的正确的类型推断。这也能在单文件组件中很好的运行!基于组件的
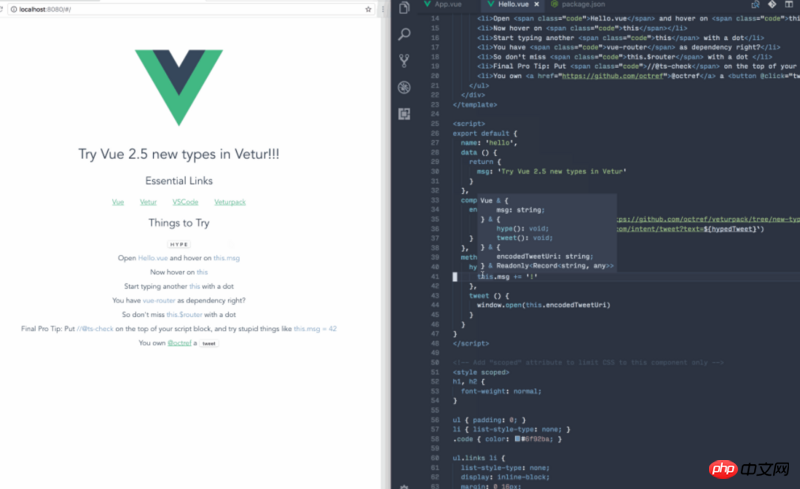
props配置的this的props的类型推断。更重要的是,这些改进也会使纯粹的JavaScript用户受益!,如果你正在配合很棒的Vetur扩展使用VSCode,在Vue组件中使用纯粹的JavaScript时,你会感受到关于自动补全提示甚至是类型提示的显著改进! 这是因为vue-language-server,这个分析Vue组件的内部包,可以利用TypeScript编译器来提取关于你代码的更多信息。此外,任何支持语言服务协议的的编辑器都可以利用vue-language-server来提供类似的功能。


运行中的 VSCode + Vetur + 新类型声明
感兴趣的话,就克隆这个体验项目(确保是new-types分支)并使用VSCode + Vetur打开它来尝试一下吧。
TypeScript用户可能需要的操作
类型改进将在vue 2.5中实装,目前计划在十月初前后发布。我们正在发布一个小版本,因为JavaScript公共API还没有取得突破性改变,但是,升级可能需要现有的Vue+TypeScript用户进行一些操作。这也是我们现在公布改动的原因,便于你有足够的时间来规划升级。
新的类型需要至少2.4版的TypeScript。建议你随着Vue2.5升级至最新的TypeScript版本。
之前,我们建议在
tsconfig.json中配置"allowSyntheticDefaultImports": true来使用ES风格的导入语法(import Vue from 'vue')。新的类型将正式转换至ES风格的导入/导出语法,这样上述配置就不需要了,而且用户在所有情况下都要使用ES风格的导入。为了配合语法的变化,下述有Vue核心类型依赖的库将会有主版本更新,需要跟随Vue2.5进行升级:
vuex,vue-router,vuex-router-sync,vue-class-component。现在,当增加自定义模块时,用户需要使用
interface VueConstructor来代替namespace Vue(差异对比)如果你使用
as ComponentOptions<something>来注释你的组件配置,像computed,watch,render和生命周期钩子这种类型的需要手动进行类型注释。
我们尽力去减小升级成本,并使这些类型改进与vue-class-component中使用的基于类的API兼容。对于绝大多数用户,只需要升级依赖关系,并切换至ES风格的导入就好。同时我们建议你在准备好升级前,将你的Vue版本锁定在2.4.x。
蓝图:vue-cli中的TypeScript类型支持
在2.5版本后,我们计划在下个vue-cli版本中去引入官方TypeScript支持,以便TS+Vue用户能轻松的启动新项目。敬请期待吧!
对于非TypeScript用户
这些改动不会对非TypeScript用户产生负面影响;就公共JavaScript API而言,2.5会完全向下兼容,TypeScript CLI集成也可以完全的选择性加入。但是正如刚才所提到的,如果你使用vue-language-server编辑器扩展,你会收到更好的自动补全提示。
![]()
Atas ialah kandungan terperinci Vue 2.5中有关TypeScript的改进之处. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Prestasi dan keselamatan PHP5 dan PHP8: perbandingan dan penambahbaikan
Jan 26, 2024 am 10:19 AM
Prestasi dan keselamatan PHP5 dan PHP8: perbandingan dan penambahbaikan
Jan 26, 2024 am 10:19 AM
PHP ialah bahasa skrip sebelah pelayan yang digunakan secara meluas yang digunakan untuk membangunkan aplikasi web. Ia telah berkembang menjadi beberapa versi, dan artikel ini akan membincangkan terutamanya perbandingan antara PHP5 dan PHP8, dengan tumpuan khusus pada peningkatan dalam prestasi dan keselamatan. Mula-mula mari kita lihat beberapa ciri PHP5. PHP5 dikeluarkan pada tahun 2004 dan memperkenalkan banyak fungsi dan ciri baharu, seperti pengaturcaraan berorientasikan objek (OOP), pengendalian pengecualian, ruang nama, dsb. Ciri-ciri ini menjadikan PHP5 lebih berkuasa dan fleksibel, membolehkan pembangun
 5 ralat memori JavaScript biasa
Aug 25, 2022 am 10:27 AM
5 ralat memori JavaScript biasa
Aug 25, 2022 am 10:27 AM
JavaScript tidak menyediakan sebarang operasi pengurusan memori. Sebaliknya, memori diuruskan oleh JavaScript VM melalui proses penambakan memori yang dipanggil pengumpulan sampah.
 Kemas kini PHP8.1: penambahbaikan kepada fungsi penggantian dinamik rentetan
Jul 09, 2023 pm 08:37 PM
Kemas kini PHP8.1: penambahbaikan kepada fungsi penggantian dinamik rentetan
Jul 09, 2023 pm 08:37 PM
Kemas kini PHP8.1: penambahbaikan kepada fungsi penggantian dinamik rentetan PHP8.1 ialah bahasa skrip bahagian pelayan yang digunakan secara meluas yang sering digunakan untuk membangunkan tapak web dan aplikasi web. Dalam kemas kini PHP8.1, peningkatan penting ialah penambahbaikan fungsi penggantian dinamik rentetan. Peningkatan ini menjadikan operasi rentetan lebih ringkas dan cekap, meningkatkan kebolehbacaan dan kebolehselenggaraan kod. Penambahbaikan ini diperkenalkan di bawah, dengan contoh kod yang menggambarkan penggunaannya. Sebelum PHP8.0, kami menggunakan fungsi penggantian rentetan str_
 Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?
May 16, 2023 pm 08:40 PM
Bagaimanakah penggunaan Vue3+TypeScript+Vite memerlukan untuk memperkenalkan sumber statik seperti imej secara dinamik?
May 16, 2023 pm 08:40 PM
Soalan: Cara menggunakan memerlukan untuk memperkenalkan sumber statik secara dinamik seperti imej dalam projek Vue3+TypeScript+Vite! Penerangan: Apabila membangunkan projek hari ini (rangka kerja projek ialah Vue3+TypeScript+Vite), sumber statik perlu diperkenalkan secara dinamik, iaitu, nilai atribut src tag img diperoleh secara dinamik Mengikut amalan masa lalu, ia boleh diperkenalkan secara langsung oleh memerlukan. Kod berikut: Tulis Selepas memuat naik kod, ralat baris beralun dilaporkan, dan mesej ralat ialah: nama "require" tidak ditemui. Adakah anda perlu memasang definisi jenis untuk nod? Cuba npmi --save-dev@types/node. ts(2580) selepas menjalankan npmi--save-d
 Bagaimana untuk membangunkan fungsi pengkomputeran berprestasi tinggi menggunakan Redis dan TypeScript
Sep 20, 2023 am 11:21 AM
Bagaimana untuk membangunkan fungsi pengkomputeran berprestasi tinggi menggunakan Redis dan TypeScript
Sep 20, 2023 am 11:21 AM
Gambaran keseluruhan cara menggunakan Redis dan TypeScript untuk membangunkan fungsi pengkomputeran berprestasi tinggi: Redis ialah sistem storan struktur data dalam memori sumber terbuka dengan prestasi tinggi dan berskala. TypeScript ialah superset JavaScript yang menyediakan sistem jenis dan sokongan alat pembangunan yang lebih baik. Menggabungkan Redis dan TypeScript, kami boleh membangunkan fungsi pengkomputeran yang cekap untuk memproses set data yang besar dan menggunakan sepenuhnya storan memori dan keupayaan pengkomputeran Redis. Artikel ini akan menunjukkan kepada anda bagaimana untuk
 Cara menggunakan TypeScript dalam Vue3
May 13, 2023 pm 11:46 PM
Cara menggunakan TypeScript dalam Vue3
May 13, 2023 pm 11:46 PM
Bagaimana untuk mengisytiharkan jenis dengan nama medan enum? Mengikut reka bentuk, medan jenis hendaklah merupakan nilai penghitungan dan tidak boleh ditetapkan sewenang-wenangnya oleh pemanggil. Berikut ialah pengisytiharan penghitungan Jenis, dengan jumlah 6 medan. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Bagaimana untuk melaksanakan fungsi penukaran jenis data dalam TypeScript menggunakan MySQL
Jul 29, 2023 pm 02:17 PM
Bagaimana untuk melaksanakan fungsi penukaran jenis data dalam TypeScript menggunakan MySQL
Jul 29, 2023 pm 02:17 PM
Bagaimana untuk melaksanakan fungsi penukaran jenis data dalam TypeScript menggunakan MySQL Pengenalan: Penukaran jenis data adalah keperluan yang sangat biasa apabila membangunkan aplikasi web. Apabila memproses data yang disimpan dalam pangkalan data, terutamanya apabila menggunakan MySQL sebagai pangkalan data belakang, kami selalunya perlu menukar data dalam hasil pertanyaan kepada jenis yang kami perlukan. Artikel ini akan memperkenalkan cara menggunakan MySQL untuk melaksanakan penukaran jenis data dalam TypeScript dan memberikan contoh kod. 1. Persediaan: Bermula
 Penambahbaikan dalam PHP7: tiada lagi ralat yang tidak ditentukan
Mar 04, 2024 pm 06:15 PM
Penambahbaikan dalam PHP7: tiada lagi ralat yang tidak ditentukan
Mar 04, 2024 pm 06:15 PM
Penambahbaikan dalam PHP7: Tiada lagi ralat yang tidak ditentukan PHP7 ialah kemas kini versi utama bahasa PHP, yang membawa banyak peningkatan dan pengoptimuman yang penting. Salah satu peningkatan yang ketara ialah ralat yang tidak ditentukan tidak lagi muncul apabila berurusan dengan pembolehubah yang tidak ditentukan, yang membawa pengalaman pengguna yang lebih baik kepada pembangun. Sebelum PHP7, jika pembolehubah tidak ditentukan digunakan dalam kod, ralat tidak ditentukan akan berlaku Pembangun perlu menyemak atau menetapkan tahap pelaporan ralat secara manual untuk mengelakkan situasi ini.




