
css(层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
使用css缩写好处
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。
明确定义单位,除非值为0,以及px和em区别。
忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width="100",但是在CSS中,你必须给一 个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以 外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。px单位适合固定布局如960Grid。 em适合流体布局。
使用 line-height 垂直居中,以及line-height和height区别 实验展示
line-height:24px;使用固定宽度的容器并且需要一行垂直居中时,使用 line-height 即可(高度与父层容器一致。
语法:
line-height : normal | length
参数:
normal : 默认行高
length : 百分比数字 | 由浮点数字和单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸。请参阅长度单位
说明:
检索或设置对象的行高。即字体最底端与字体内部顶端之间的距离。 如行内包含多个对象,则应用最大行高。此时行高不可为负值。
<div style="line-height:24px; border:2px; border-style:dashed; margin:"> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> </div>
清除容器浮动,以及overflow:hidden; clear:both的关联
#main {overflow:hidden; },clear:both;clear:left;clear:right; overflow对于清除如Body。类似整体容器可以选择使用它。而clear清除div以及它更灵活。可以根据实际选择使用。也是非常常用的两个属性。
语法: clear : none | left |right | both
参数:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象 说明: 该属性的值指出了不允许有浮动对象的边。
div { clear : left } img { float: right }
语法: overflow : visible | auto | hidden | scroll
参数:
visible : 不剪切内容也不添加滚动条。假如显式声明此默认值,对象将被剪切为包含对象的window或frame的大小。并且">clip属性设置将失效
auto : 此为body对象和textarea的默认值。在需要时剪切内容并添加滚动条
hidden : 不显示超过对象尺寸的内容
scroll : 总是显示滚动条
说明:
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。 设置textarea对象为hidden值将隐藏其滚动条。 对于table来说,假如table-layout属性设置为fixed,则td对象支持带有默认值为hidden的overflow属性。如果设为hidden,scroll或者auto,那么超出td尺寸的内容将被剪切。如果设为visible,将导致额外的文本溢出到右边或左边(视direction属性设置而定)的单元格。 自IE5开始,此属性在MAC平台上可用。
不让链接折行
a { white-space:nowrap; } p { white-space: nowrap; } 上面的设定就能避免链接折行。
语法: white-space : normal | pre | nowrap
参数:
normal : 默认处理方式
pre : 用等宽字体显示预先格式化的文本。不合并字间的空白距离和进行两端对齐。参阅pre对象
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。参阅td,div等对象的nowrap属性(特性)
说明: 设置或检索对象内空格的处理方式。
始终让 Firefox 显示滚动条
1 html {overflow:-moz-scrollbars-vertical; }
2 body, html {min-height:101%; } 大于100%必然会出现滚动条。
使块元素水平居中
margin:0 auto;其实就是 margin-left: auto; margin-right: auto;(上右下左),记住一个规则。顺时针转。
body{text-align: center; }
然后定义内层容器 text-align: left;
隐藏 Exploer textarea 的滚动条
textarea { overflow:auto; }
Exploer 默认情况下 textarea 会有垂直滚动条(不要问我为什么)。
设置打印分页(实验未成功未看到效果可以交流下)
h2 {page-break-before:always; } page-break-before 属性能设置打印网页时的分页。
语法:
page-break-before : auto | always | avoid | left | right | null
参数:
auto : 假如需要在对象之前插入页分割符
always : 始终在对象之前插入页分割符
avoid : 避免在对象前面插入页分割符
left : 在对象前面插入页分割符直到它到达一个空白的左页边
right : 在对象前面插入页分割符直到它到达一个空白的右页边 null : 空值。IE5用来取消页分割符设置
说明:
检索或设置对象前出现的页分割符。 IE5仅支持always值和空白值(null)。 在IE4中此属性不作用于br对象,但是IE5作用。
删除链接上的虚线框
a:active, a:focus {outline:none; }
Firefox 默认会在链接获得焦点(或者点击时)加上条虚线框,使用上面的属性可以删除。
最简单的 CSS 重置
* {margin: 0; padding: 0 } 如果想“复杂详细”,参考YUI 的做法(还有这里)。
http://developer.yahoo.com/yui/2/
/*CSS reset 示例*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0; padding:0;}
table{border-collapse:collapse; border-spacing:0;}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{ font-style:normal;font-weight:normal;}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{ font-size:100%; font-weight:normal}
q:before,q:after{ content:''}
abbr,acronym{border:0}CSS盒模型以及IE和Firefox盒模型的区别


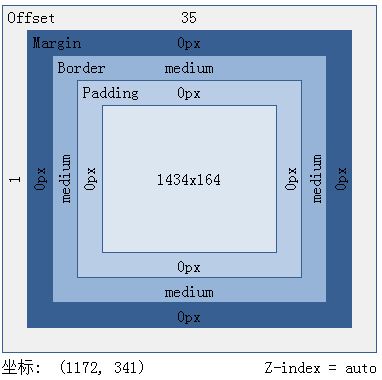
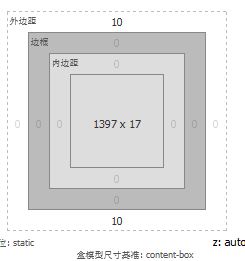
CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:
一组
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入
Css样式代码:
.yangshi{width:100px;}对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将<div class="yangshi">内容</div>看作为一个盒子。
CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。只要修改保存着网站格式的CSs样式表文件就町以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。以上就是CSS开发常用的技巧总结,希望在开发上能帮助到大家。
相关推荐:
Atas ialah kandungan terperinci 最全的CSS开发常用技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




