
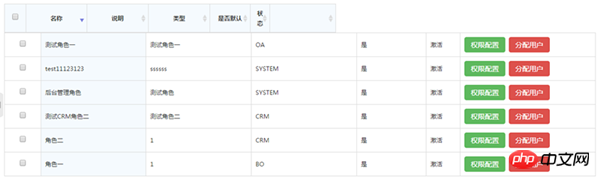
本章我们将教大家一种jQuery Datatables表头不对齐的解决办法。我们用Datatables经常会遇到这种情况,就是浏览器或者HTML里元素改变大小或分辨率后,标题就会出现不对齐现象。这种情况是因为Datatables框架中使用到serverSide : true,// 服务器查询数据属性,它会使Table标签中多一个style="width:**px;"属性,这就导致了变化大小时标题对不齐现象。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
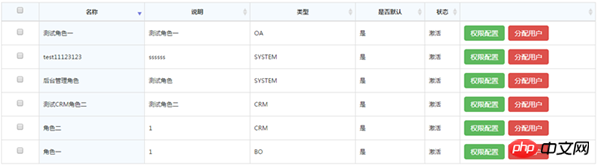
解决方法
#example{
width: 100% !important;
}如果遇到设有横向滚动条时,就固定设置Table宽度
#example{
width: ***px !important;
}
这样就完美解决啦。
以上内容就是jQuery Datatables表头不对齐的解决办法,希望能帮助到大家。
相关推荐:
Atas ialah kandungan terperinci Datatables表头不对齐怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Konfigurasikan fail HOSTS
Konfigurasikan fail HOSTS
 Bagaimana untuk mematikan gesaan naik taraf win10
Bagaimana untuk mematikan gesaan naik taraf win10
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat
 Cara menggunakan makro excel
Cara menggunakan makro excel
 Perisian penyulitan telefon mudah alih
Perisian penyulitan telefon mudah alih
 Perisian partition cakera keras mudah alih
Perisian partition cakera keras mudah alih
 penggunaan propertydescriptor
penggunaan propertydescriptor
 Bagaimana untuk menyelesaikan 404 tidak dijumpai
Bagaimana untuk menyelesaikan 404 tidak dijumpai
 penggunaan fungsi mul
penggunaan fungsi mul




